
印刷颜色不是指文本的颜色,而是页面上的文本块的密度。选择合适的密度不仅对设计外观很重要,同时对可读性也很重要,尤其是在响应式Web设计中,它特别有用。
有多种因素会影响印刷颜色:字体、字母间的间隔(在CSS中,我们称之为字母间距letter-spacing,在其他设计领域称为tracking),以及文本行之间的空间(在样式表里,我们称之为行高line-height,但在其他领域是指一些非常相似的行距)。
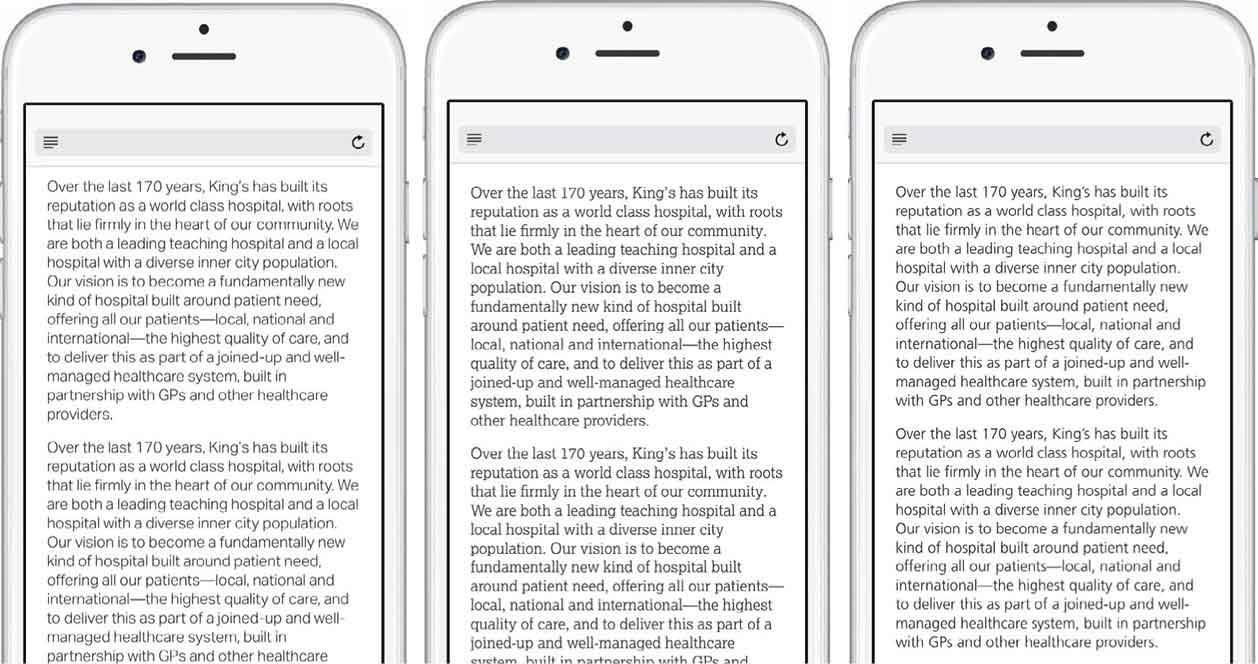
下面看看这三种因素在小屏幕上的截图。

仔细观察这个例子,你应该能看到中间的图会显得比较暗,即使它使用了与其他设备一样的尺寸和颜色。因为我们选择了某种字体,这种字体使设计看起来更黑。
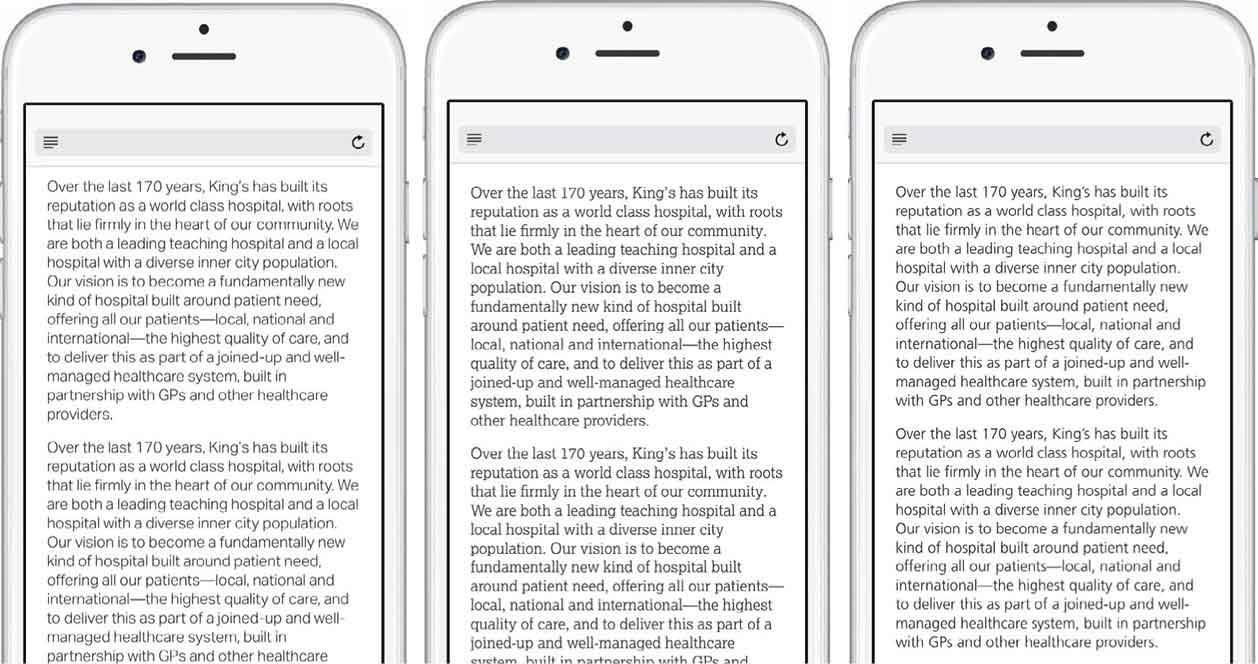
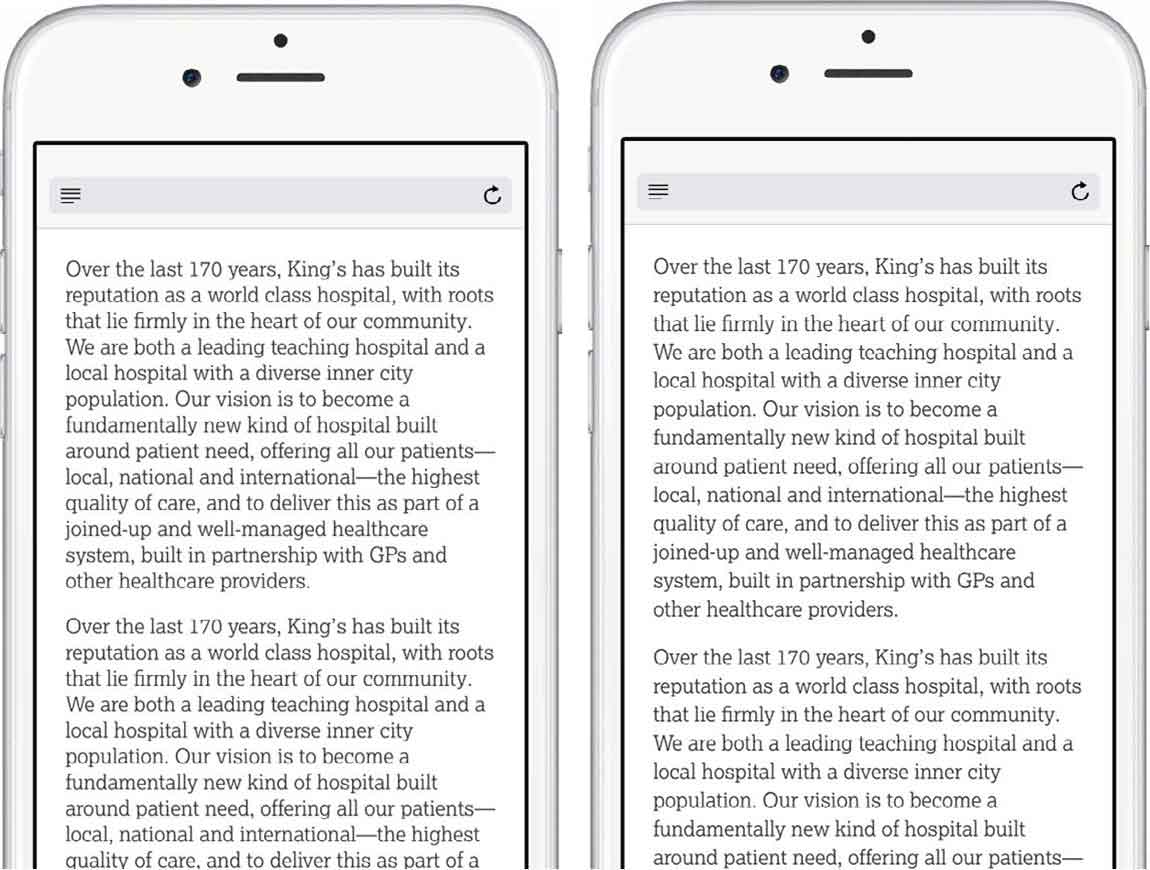
再次使用这个例子,为了让印刷颜色变得更加明亮,我增加了行高line-height。这样就直接影响了排版的外观。
这就是告诉我们,设置响应式断点的时候,需要密切关注行高line-height是如何影响排版颜色和可读性的,这和我们关注的字号一样重要。

根据经验,当文本的宽度变长时,我们应该增加行高line-height,如在不同尺寸的设备上显示,或者在相同设备的竖屏和横屏旋转。然而,通常设计师只对body元素设置一次行高line-height,而忽略调整屏幕宽度和文本长度增加的情况。我们应该不断调整行高line-height,在响应式断点和活字校样时就开始,在更宽的列和更大的屏幕上,增加文本的行高line-height。

我将跨响应式断点调整行高的过程称为比例优先(proportional leading)。我在2010年7月时第一次提出了这个概念。
随着时间的推移,高分辨率Retina屏幕变得越来越大,从iPhone 4,到iPad,然后是MacBook,最后到iMac。可是,不是每个人都那么幸运地拥有一块高分辨率显示屏。因此,设计师和开发者必须考虑在低分辨率或高分辨下,网页如何渲染。
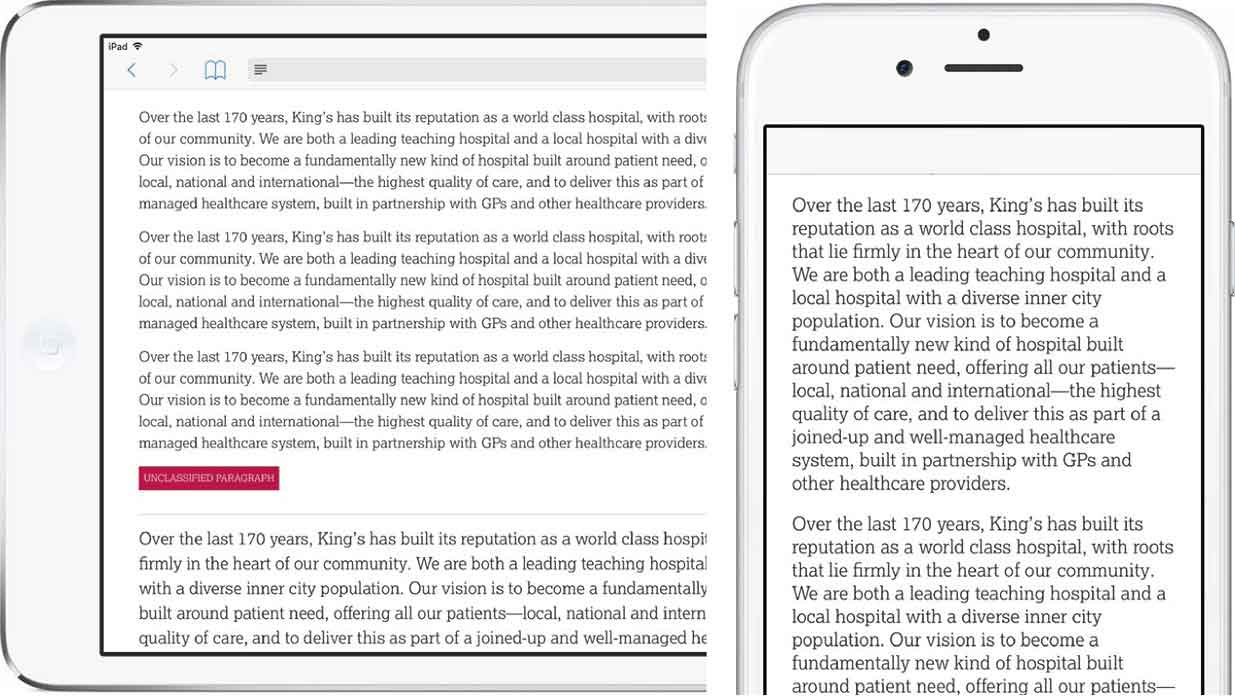
活字较样再次成为检查字体跨屏幕分辨率的一种好方式。选择并使用一款时髦的细字体之后,必须确保它以低分辨率或高分辨率渲染时都能很好地呈现。

当以低分辨率渲染较细的文字时(左),我们可以通过给同一款字体加粗来修正它(右)。