diff --git a/.gitignore b/.gitignore
index 0e997e4c57b85efde963a098a5e4749122317074..c5f6e0af6c25c13f8ce0239f46d7a8e46cba9055 100644
--- a/.gitignore
+++ b/.gitignore
@@ -1,4 +1,5 @@
node_modules
docs/.vuepress/dist
.DS_Store
-root/sitemap.xml
\ No newline at end of file
+root/sitemap.xml
+dist
\ No newline at end of file
diff --git a/docs/.vuepress/theme/components/SiderBarBottom.vue b/docs/.vuepress/theme/components/SiderBarBottom.vue
index 0c5f874e09f9298871a54309fbcc2621f12fd391..608fc26b9f9c0ffdd7c3866a0b00734dad97aea0 100644
--- a/docs/.vuepress/theme/components/SiderBarBottom.vue
+++ b/docs/.vuepress/theme/components/SiderBarBottom.vue
@@ -47,7 +47,7 @@
点此加入
diff --git a/docs/.vuepress/theme/config/siderbar/uni-app.js b/docs/.vuepress/theme/config/siderbar/uni-app.js
index 064c5da82b55951f2fbb6b236a7a5dc4859091f1..76e3bb8643912273dd3cdf2e1f42741f4d9858e0 100644
--- a/docs/.vuepress/theme/config/siderbar/uni-app.js
+++ b/docs/.vuepress/theme/config/siderbar/uni-app.js
@@ -90,14 +90,14 @@ export default {
"prefix": "群12"
},
{
- "number": "465953250",
+ "number": "699478442",
"state": 1,
- "prefix": "群14"
+ "prefix": "群13"
},
{
- "number": "516984120",
+ "number": "465953250",
"state": 1,
- "prefix": "群15"
+ "prefix": "群14"
},
{
"number": "719211033",
@@ -200,9 +200,9 @@ export default {
"prefix": "群35"
},
{
- "number": "699478442",
+ "number": "516984120",
"state": 0,
- "prefix": "群13"
+ "prefix": "群15"
}
]
}
diff --git a/docs/api/README.md b/docs/api/README.md
index d678fcfc452faeb72d0751bdb59eb36dfcbbeae3..fa3273a102e3b26b4e5175b24cc09e79289132ec 100644
--- a/docs/api/README.md
+++ b/docs/api/README.md
@@ -6,13 +6,13 @@ uni-app 基于 ECMAScript 扩展了 uni 对象,并且 API 命名与小程序
## 标准 js 和浏览器 js 的区别
-`uni-app`的 js 代码,h5 端运行于浏览器中。非 h5 端(包含小程序和 App),Android 平台运行在 v8 引擎中,iOS 平台运行在 iOS 自带的 jscore 引擎中,都没有运行在浏览器或 webview 里。
+`uni-app`的 js 代码,web端运行于浏览器中。非web端(包含小程序和 App),Android 平台运行在 v8 引擎中,iOS 平台运行在 iOS 自带的 jscore 引擎中,都没有运行在浏览器或 webview 里。
-非 H5 端,虽然不支持 window、document、navigator 等浏览器的 js API,但也支持标准 ECMAScript。
+非web端,虽然不支持 window、document、navigator 等浏览器的 js API,但也支持标准 ECMAScript。
-请注意不要把浏览器里的 js 扩展对象等价于标准 js。
+请注意不要把浏览器里的 js 等价于标准 js。
-所以 uni-app 的非 H5 端,一样支持标准 js,支持 if、for 等语法,支持字符串、数字、时间、布尔值、数组、自定义对象等变量类型及各种处理方法。仅仅是不支持 window、document、navigator 等浏览器专用对象。
+所以 uni-app 的web端,一样支持标准 js,支持 if、for 等语法,支持字符串、数字、时间、布尔值、数组、自定义对象等变量类型及各种处理方法。仅仅是不支持 window、document、navigator 等浏览器专用对象。
## 各端特色 API 调用
diff --git a/docs/api/plugins/getEnterOptionsSync.md b/docs/api/plugins/getEnterOptionsSync.md
index 0b605b529efc9ead850a89383102be66178f411d..d2304e2f4f92a231daad50d67ed164fed9deac84 100644
--- a/docs/api/plugins/getEnterOptionsSync.md
+++ b/docs/api/plugins/getEnterOptionsSync.md
@@ -14,15 +14,42 @@
|scene|Number|启动时的场景值,具体值含义请查看各平台文档说明|其他平台均支持,`字节小程序(1.12.0)`|
|query|Object|启动时的 query 参数|其他平台均支持,`字节小程序(1.12.0)`|
|referrerInfo|Object|来源信息。如果没有则返回 `{}`|其他平台均支持,`字节小程序(1.15.0)`|
+|channel|String|如果应用没有设置渠道标识,则返回空字符串。取值如下|`仅 App 支持`|
+|launcher|String|应用启动来源。取值如下|`仅 App 支持`|
|forwardMaterials|Array.\|打开的文件信息数组,只有从聊天素材场景打开(scene为1173)才会携带该参数|`微信小程序`|
|chatType|number|打开的文件信息数组,只有从聊天素材场景打开(scene为1173)才会携带该参数|`仅微信小程序`|
|apiCategory|string|API 类别|`仅微信小程序(2.20.0)`|
|showFrom|number|唤起小程序的方式,目前取值固定为 10,表示通过 schema 唤起|`仅字节小程序(1.90.0)`|
-|mode|'default' | 'halfPage'|启动小程序的模式|`仅快手小程序`|
+|mode|'default' \| 'halfPage'|启动小程序的模式|`仅快手小程序`|
**Object referrerInfo**
|属性|类型|说明|平台差异说明|
|:-|:-|:-|:-|
|appId|String|来源小程序 appId |其他平台均支持,`字节小程序(1.15.0)`|
-|extraData|Object|来源小程序传过来的数据。|其他平台均支持,`字节小程序(1.15.0)`|
\ No newline at end of file
+|extraData|Object|来源小程序传过来的数据。|其他平台均支持,`字节小程序(1.15.0)`|
+
+**channel 取值**
+> 默认提供 `7` 个渠道(`Google`、`360`、`小米`、`华为`、`应用宝`、`vivo`、`oppo`),更多可以在`manifest.json`文件中【源码视图】进行配置,[详情](https://ask.dcloud.net.cn/article/35974)
+
+| 默认渠道 | 渠道标识ID |
+| ------------ | -------- |
+| GooglePlay | google |
+| 应用宝 | yyb |
+| 360应用市场 | 360 |
+| 华为应用商店 | huawei |
+| 小米应用商店 | xiaomi |
+| vivo应用商店 | vivo|
+| oppo应用商店 | oppo |
+
+**launcher 取值**
+
+| 值 | 说明 |
+| ------------ | -------- |
+| default | 默认启动方式,通常表示应用列表启动(360手助中搜索启动) |
+| scheme | 通过urlscheme方式触发启动 |
+| push | 通过点击系统通知方式触发启动 |
+| uniLink | 通过通用链接(universal link)启动应用 |
+| miniProgram | 通过微信小程序启动应用 |
+| shortcut | 通过快捷方式启动,iOS平台表示通过3D Touch快捷方式,Android平台表示通过桌面快捷方式启动 |
+| barcode | 通过二维码扫描启动|
\ No newline at end of file
diff --git a/docs/api/plugins/getLaunchOptionsSync.md b/docs/api/plugins/getLaunchOptionsSync.md
index 104aa63f20e67b4f298eee05cfd63959afc3d4d5..3c9b6623bb6028070c2b52f226f764bd1819a561 100644
--- a/docs/api/plugins/getLaunchOptionsSync.md
+++ b/docs/api/plugins/getLaunchOptionsSync.md
@@ -14,12 +14,14 @@
|scene|Number|启动时的场景值,具体值含义请查看各平台文档说明。钉钉小程序在 IDE 恒为0000,真机不支持。|其他平台均支持,`字节小程序(1.12.0)`|
|query|Object|启动时的 query 参数|其他平台均支持,`字节小程序(1.12.0)`|
|referrerInfo|Object|来源信息。如果没有则返回 `{}`|其他平台均支持,`字节小程序(1.15.0)`,`飞书小程序不支持`,`钉钉小程序不支持`|
+|channel|String|如果应用没有设置渠道标识,则返回空字符串。取值如下|`仅 App 支持`|
+|launcher|String|应用启动来源。取值如下|`仅 App 支持`|
|forwardMaterials|Array.\|打开的文件信息数组,只有从聊天素材场景打开(scene为1173)才会携带该参数|`微信小程序`、`QQ小程序`|
|entryDataHash|string|群入口信息,通过群应用商店打开、群分享卡片打开的小程序可获得|`仅QQ小程序`|
|chatType|number|打开的文件信息数组,只有从聊天素材场景打开(scene为1173)才会携带该参数|`仅微信小程序`|
|apiCategory|string|API 类别|`仅微信小程序(2.20.0)`|
|showFrom|number|唤起小程序的方式,目前取值固定为 10,表示通过 schema 唤起|`仅字节小程序(1.90.0)`|
-|mode|'default' | 'halfPage'|启动小程序的模式|`仅快手小程序`|
+|mode|'default' \| 'halfPage'|启动小程序的模式|`仅快手小程序`|
|subScene|string|子场景值(定义待补充)|`仅飞书小程序`|
**Object referrerInfo**
@@ -27,4 +29,29 @@
|属性|类型|说明|平台差异说明|
|:-|:-|:-|:-|
|appId|String|来源小程序 appId |其他平台均支持,`字节小程序(1.15.0)`|
-|extraData|Object|来源小程序传过来的数据|其他平台均支持,`字节小程序(1.15.0)`|
\ No newline at end of file
+|extraData|Object|来源小程序传过来的数据|其他平台均支持,`字节小程序(1.15.0)`|
+
+**channel 取值**
+> 默认提供 `7` 个渠道(`Google`、`360`、`小米`、`华为`、`应用宝`、`vivo`、`oppo`),更多可以在`manifest.json`文件中【源码视图】进行配置,[详情](https://ask.dcloud.net.cn/article/35974)
+
+| 默认渠道 | 渠道标识ID |
+| ------------ | -------- |
+| GooglePlay | google |
+| 应用宝 | yyb |
+| 360应用市场 | 360 |
+| 华为应用商店 | huawei |
+| 小米应用商店 | xiaomi |
+| vivo应用商店 | vivo|
+| oppo应用商店 | oppo |
+
+**launcher 取值**
+
+| 值 | 说明 |
+| ------------ | -------- |
+| default | 默认启动方式,通常表示应用列表启动(360手助中搜索启动) |
+| scheme | 通过urlscheme方式触发启动 |
+| push | 通过点击系统通知方式触发启动 |
+| uniLink | 通过通用链接(universal link)启动应用 |
+| miniProgram | 通过微信小程序启动应用 |
+| shortcut | 通过快捷方式启动,iOS平台表示通过3D Touch快捷方式,Android平台表示通过桌面快捷方式启动 |
+| barcode | 通过二维码扫描启动|
\ No newline at end of file
diff --git a/docs/collocation/App.md b/docs/collocation/App.md
index 4861d190ae61654dcc55b1e74db7556759862e81..b31d1d3aa12e0d23fd53a6e7f23c5d0c56043321 100644
--- a/docs/collocation/App.md
+++ b/docs/collocation/App.md
@@ -1,8 +1,9 @@
-`App.vue`是uni-app的主组件,所有页面都是在`App.vue`下进行切换的,是页面入口文件。但`App.vue`本身不是页面,这里不能编写视图元素。
+`App.vue`是uni-app的主组件,所有页面都是在`App.vue`下进行切换的,是页面入口文件。但`App.vue`本身不是页面,这里不能编写视图元素,也就是没有``。
这个文件的作用包括:调用应用生命周期函数、配置全局样式、配置全局的存储globalData
应用生命周期仅可在`App.vue`中监听,在页面监听无效。
+
## 应用生命周期@applifecycle
``uni-app`` 支持如下应用生命周期函数:
@@ -38,6 +39,7 @@
**注意**
- **应用生命周期仅可在`App.vue`中监听,在其它页面监听无效**。
+- 应用启动参数,可以在API `uni.getLaunchOptionsSync`获取,[详见](https://uniapp.dcloud.net.cn/api/plugins/getLaunchOptionsSync.html#getlaunchoptionssync)
- onlaunch里进行页面跳转,如遇白屏报错,请参考[https://ask.dcloud.net.cn/article/35942](https://ask.dcloud.net.cn/article/35942)
- `App.vue` 不能写模板
- onPageNotFound 页面实际上已经打开了(比如通过分享卡片、小程序码)且发现页面不存在,才会触发,api 跳转不存在的页面不会触发(如 uni.navigateTo)
diff --git a/docs/collocation/manifest.md b/docs/collocation/manifest.md
index 61cf353338b781917b445e67904153e0cb5396e6..d749638c29e33962adbe3ce232fff2b169fd59f7 100644
--- a/docs/collocation/manifest.md
+++ b/docs/collocation/manifest.md
@@ -619,645 +619,6 @@ Tips:关于摇树优化(treeShaking)原理及优化结果,参考:[http
}
```
-### 完整 manifest.json@full-manifest
-
-```javascript
-{
- "appid": "__UNI__XXXXXX,创建应用时云端分配的,不要修改。",
- "name": "应用名称,如uni-app",
- "description": "应用描述",
- "versionName": "1.0.0",
- "versionCode": "100",
- "uniStatistics": {
- "enable": false
- },
- "app-plus": {
- "nvueCompiler": "weex", //可选,字符串类型,nvue页面编译模式,可取值uni-app、weex,参考:https://ask.dcloud.net.cn/article/36074
- "nvueStyleCompiler": "weex", //可选,字符串类型,nvue页面样式编译模式,可取值uni-app、weex,参考:https://ask.dcloud.net.cn/article/38751
- "renderer": "native", //可选,字符串类型,可不加载基于 webview 的运行框架,可取值native
- "compilerVersion": 2, //可选,数字类型,编译器版本,可取值2、3,参考:https://ask.dcloud.net.cn/article/36599
- "nvueLaunchMode": "normal", //可选,字符串类型,nvue首页启动模式,compilerVersion值为3时生效,可取值normal、fast,参考:https://ask.dcloud.net.cn/article/36749
- "nvue": { //可选,JSON对象,nvue页面相关配置
- "flex-direction": "row" //可选,字符串类型,nvue页面的flex-direction默认值,可取值row、row-reverse、column、column-reverse
- },
- "optimization": { //可选,JSON对象,分包配置
- "subPackages": true //可选,Boolean类型,是否开启分包优化,参考:https://uniapp.dcloud.io/collocation/pages.html#subpackages
- },
- "uniStatistics": { //可选,JSON对象,uni统计配置
- "enable": true, //可选,Boolean类型,是否开启uni统计
- },
- "screenOrientation": [ //可选,字符串数组类型,应用支持的横竖屏
- "portrait-primary", //可选,字符串类型,支持竖屏
- "portrait-secondary", //可选,字符串类型,支持反向竖屏
- "landscape-primary", //可选,字符串类型,支持横屏
- "landscape-secondary" //可选,字符串类型,支持反向横屏
- ],
- "splashscreen": { //可选,JSON对象,splash界面配置
- "alwaysShowBeforeRender": true, //可选,Boolean类型,是否等待首页渲染完毕后再关闭启动界面
- "autoclose": true, //可选,Boolean类型,是否自动关闭启动界面
- "waiting": true, //可选,Boolean类型,是否在程序启动界面显示等待雪花
- "event": "loaded", //可选,字符串类型,可取值titleUpdate、rendering、loaded,uni-app项目已废弃
- "target": "defalt", //可选,字符串类型,可取值default、second,uni-app项目已废弃
- "dealy": 0, //可选,数字类型,延迟自动关闭启动时间,单位为毫秒,uni-app项目已废弃
- "ads": { //可选,JSON对象,开屏广告配置
- "backaground": "#RRGGBB", //可选,字符串类型,格式为#RRGGBB,开屏广告背景颜色
- "image": "" //可选,字符串类型,底部图片地址,相对应用资源目录路径
- },
- "androidTranslucent": false //可选,Boolean类型,使用“自定义启动图”启动界面时是否显示透明过渡界面,可解决点击桌面图标延时启动应用的效果
- },
- "modules": { //可选,JSON对象,使用的模块
- "Bluetooth": { //可选,JSON对象,Bluetooth(低功耗蓝牙)
- "description": "低功耗蓝牙"
- },
- "Contacts": { //可选,JSON对象,Contact(通讯录)
- "description": "通讯录"
- },
- "FaceID": { //可选,JSON对象,FaceID(人脸识别),仅iOS支持
- "description": "人脸识别"
- },
- "Fingerprint": { //可选,JSON对象,Fingerprint(指纹识别)
- "description": "指纹识别"
- },
- "Geolocation": { //可选,JSON对象,Geolocation(定位)
- "description": "定位"
- },
- "iBeacon": { //可选,JSON对象,iBeacon
- "description": "iBeacon"
- },
- "LivePusher": { //可选,JSON对象,LivePusher(直播推流)
- "description": "直播推流"
- },
- "Maps": { //可选,JSON对象,Maps(地图)
- "description": "地图"
- },
- "Messaging": { //可选,JSON对象,Messaging(短彩邮件消息)
- "description": "短彩邮件消息"
- },
- "OAuth": { //可选,JSON对象,OAuth(登录鉴权)
- "description": "登录鉴权"
- },
- "Payment": { //可选,JSON对象,Payment(支付)
- "description": "iBeacon"
- },
- "Push": { //可选,JSON对象,Push(消息推送)
- "description": "iBeacon"
- },
- "Share": { //可选,JSON对象,Share(分享)
- "description": "iBeacon"
- },
- "Speech": { //可选,JSON对象,Speech(语音输入)
- "description": "iBeacon"
- },
- "Statistic": { //可选,JSON对象,Statistic(统计)
- "description": "iBeacon"
- },
- "SQLite": { //可选,JSON对象,SQLite(统计)
- "description": "iBeacon"
- },
- "VideoPlayer": { //可选,JSON对象,VideoPlayer(视频播放)
- "description": "iBeacon"
- },
- "Webview-x5": { //可选,JSON对象,Android X5 Webview(腾讯TBS),仅Android支持
- "description": "iBeacon"
- },
- "UIWebview": { //可选,JSON对象,UIWebview,仅iOS支持
- "description": "iBeacon"
- }
- },
- "webView": { // 3.5.0 + 当系统webview低于指定版本时,会弹出提示。或者下载x5内核后继续启动,仅Android支持
- "minUserAgentVersion": "95.0.4638.75", // 最小webview版本
- "x5": { // 此属性需要勾选 Android X5 Webview 模块,详细参见下面的说明
- "timeOut": 3000, // 超时时间
- "showTipsWithoutWifi": true, // 是否在非WiFi网络环境时,显示用户确认下载x5内核的弹窗。
- "allowDownloadWithoutWiFi": false // 是否允许用户在非WiFi网络时进行x5内核的下载。(如果为true,就不会显示用户确认的弹窗。)
- }
- },
- "distribute": { //必选,JSON对象,云端打包配置
- "android": { //可选,JSON对象,Android平台云端打包配置
- "packagename": "", //必填,字符串类型,Android包名
- "keystore": "", //必填,字符串类型,Android签名证书文件路径
- "password": "", //必填,字符串类型,Android签名证书文件的密码
- "aliasname": "", //必填,字符串类型,Android签名证书别名
- "schemes": "", //可选,字符串类型,参考:https://uniapp.dcloud.io/tutorial/app-android-schemes
- "abiFilters": [ //可选,字符串数组类型,参考:https://uniapp.dcloud.io/tutorial/app-android-abifilters
- "armeabi-v7a",
- "arm64-v8a",
- "x86",
- "x86_64"
- ],
- "permissions": [ //可选,字符串数组类型,Android权限配置
- ""
- ],
- "custompermissions": false, //可选,Boolean类型,是否自定义Android权限配置
- "permissionExternalStorage": { //可选,JSON对象,Android平台应用启动时申请读写手机存储权限策略
- "request": "always", //必填,字符串类型,申请读写手机存储权限策略,可取值none、once、always
- "prompt": "" //可选,字符串类型,当request设置为always值用户拒绝时弹出提示框上的内容
- },
- "permissionPhoneState": { //可选,JSON对象,Android平台应用启动时申请读取设备信息权限配置
- "request": "always", //必填,字符串类型,申请读取设备信息权限策略,可取值none、once、always
- "prompt": "" //可选,字符串类型,当request设置为always值用户拒绝时弹出提示框上的内容
- },
- "minSdkVersion": 21, //可选,数字类型,Android平台最低支持版本,参考:https://uniapp.dcloud.io/tutorial/app-android-minsdkversion
- "targetSdkVersion": 30, //可选,数字类型,Android平台目标版本,参考:https://uniapp.dcloud.io/tutorial/app-android-targetsdkversion
- "packagingOptions": [ //可选,字符串数组类型,Android平台云端打包时build.gradle的packagingOptions配置项
- "doNotStrip '*/armeabi-v7a/*.so'",
- "merge '**/LICENSE.txt'"
- ],
- "jsEngine": "v8", //可选,字符串类型,uni-app使用的JS引擎,可取值v8、jsc
- "debuggable": false, //可选,Boolean类型,是否开启Android调试开关
- "locale": "default", //可选,应用的语言
- "forceDarkAllowed": false, //可选,Boolean类型,是否强制允许暗黑模式
- "resizeableActivity": false, //可选,Boolean类型,是否支持分屏调整窗口大小
- "hasTaskAffinity": false, //可选,Boolean类型,是否设置android:taskAffinity
- "buildFeatures": { //(HBuilderX3.5.0+版本支持)可选,JSON对象,Android平台云端打包时build.gradle的buildFeatures配置项
- "dataBinding": false, //可选,Boolean类型,是否设置dataBinding
- "viewBinding": false //可选,Boolean类型,是否设置viewBinding
- }
- },
- "ios": { //可选,JSON对象,iOS平台云端打包配置
- "appid": "", //必填,字符串类型,iOS平台Bundle ID
- "mobileprovision": "", //必填,字符串类型,iOS打包使用的profile文件路径
- "p12": "", //必填,字符串类型,iOS打包使用的证书文件路径
- "password": "", //必填,字符串类型,iOS打包使用的证书密码
- "devices": "iphone", //必填,字符串类型,iOS支持的设备类型,可取值iphone、ipad、universal
- "urlschemewhitelist": "baidumap",//可选,字符串类型,应用访问白名单列表,参考:https://uniapp.dcloud.io/tutorial/app-ios-schemewhitelist
- "urltypes": "", //可选,字符串类型,参考:https://uniapp.dcloud.io/tutorial/app-ios-schemes
- "UIBackgroundModes": "audio", //可选,字符串类型,应用后台运行模式,参考:https://uniapp.dcloud.io/tutorial/app-ios-uibackgroundmodes
- "frameworks": [ //可选,字符串数组类型,依赖的系统库,已废弃,推荐使用uni原生插件扩展使用系统依赖库
- "CoreLocation.framework"
- ],
- "deploymentTarget": "10.0", //可选,字符串类型,iOS支持的最低版本
- "privacyDescription": { //可选,JSON对象,iOS隐私信息访问的许可描述
- "NSPhotoLibraryUsageDescription": "", //可选,字符串类型,系统相册读取权限描述
- "NSPhotoLibraryAddUsageDescription": "", //可选,字符串类型,系统相册写入权限描述
- "NSCameraUsageDescription": "", //可选,字符串类型,摄像头使用权限描述
- "NSMicrophoneUsageDescription": "", //可选,字符串类型,麦克风使用权限描述
- "NSLocationWhenInUseUsageDescription": "", //可选,字符串类型,运行期访问位置权限描述
- "NSLocationAlwaysUsageDescription": "", //可选,字符串类型,后台运行访问位置权限描述
- "NSLocationAlwaysAndWhenInUseUsageDescription": "", //可选,字符串类型,运行期后后台访问位置权限描述
- "NSCalendarsUsageDescription": "", //可选,字符串类型,使用日历权限描述
- "NSContactsUsageDescription": "", //可选,字符串类型,使用通讯录权限描述
- "NSBluetoothPeripheralUsageDescription": "", //可选,字符串类型,使用蓝牙权限描述
- "NSBluetoothAlwaysUsageDescription": "", //可选,字符串类型,后台使用蓝牙权限描述
- "NSSpeechRecognitionUsageDescription": "", //可选,字符串类型,系统语音识别权限描述
- "NSRemindersUsageDescription": "", //可选,字符串类型,系统提醒事项权限描述
- "NSMotionUsageDescription": "", //可选,字符串类型,使用运动与健康权限描述
- "NSHealthUpdateUsageDescription": "", //可选,字符串类型,使用健康更新权限描述
- "NSHealthShareUsageDescription": "", //可选,字符串类型,使用健康分享权限描述
- "NSAppleMusicUsageDescription": "", //可选,字符串类型,使用媒体资料库权限描述
- "NFCReaderUsageDescription": "", //可选,字符串类型,使用NFC权限描述
- "NSHealthClinicalHealthRecordsShareUsageDescription": "", //可选,字符串类型,访问临床记录权限描述
- "NSHomeKitUsageDescription": "", //可选,字符串类型,访问HomeKit权限描述
- "NSSiriUsageDescription": "", //可选,字符串类型,访问Siri权限描述
- "NSFaceIDUsageDescription": "", //可选,字符串类型,使用FaceID权限描述
- "NSLocalNetworkUsageDescription": "", //可选,字符串类型,访问本地网络权限描述
- "NSUserTrackingUsageDescription": "" //可选,字符串类型,跟踪用户活动权限描述
- },
- "idfa": true, //可选,Boolean类型,是否使用广告标识
- "capabilities": { //可选,JSON对象,应用的能力配置(Capabilities)
- },
- "CFBundleName": "HBuilder", //可选,字符串类型,CFBundleName名称
- "validArchitectures": [ //可选,字符串数组类型,编译时支持的CPU指令,可取值arm64、arm64e、armv7、armv7s、x86_64
- "arm64"
- ]
- },
- "sdkConfigs": { //可选,JSON对象,三方SDK相关配置
- "geolocation": { //可选,JSON对象,Geolocation(定位)模块三方SDK配置
- "system": { //可选,JSON对象,使用系统定位
- "__platform__" : [ "ios", "android" ] //可选,字符串数组类型,支持的平台
- },
- "amap": { //可选,JSON对象,使用高德定位SDK配置
- "__platform__" : ["ios", "android"], //可选,字符串数组类型,支持的平台
- "appkey_ios": "", //必填,字符串类型,iOS平台高德定位appkey
- "appkey_android": "" //必填,字符串类型,Android平台高德定位appkey
- },
- "baidu": { //可选,JSON对象,使用百度定位SDK配置
- "__platform__" : [ "ios", "android" ], //可选,字符串数组类型,支持的平台
- "appkey_ios": "", //必填,字符串类型,iOS平台百度定位appkey
- "appkey_android": "" //必填,字符串类型,Android平台百度定位appkey
- }
- },
- "maps" : { //可选,JSON对象,Maps(地图)模块三方SDK配置
- "amap": { //可选,JSON对象,使用高德地图SDK配置
- "appkey_ios": "", //必填,字符串类型,iOS平台高德地图appkey
- "appkey_android": "" //必填,字符串类型,Android平台高德地图appkey
- },
- "baidu": { //可选,JSON对象,使用百度地图SDK配置
- "appkey_ios": "", //必填,字符串类型,iOS平台百度地图appkey
- "appkey_android": "" //必填,字符串类型,Android平台百度地图appkey
- },
- "google": { //可选,JSON对象,使用Google地图SDK配置
- "APIKey_ios": "", //必填,字符串类型,iOS平台Google地图APIKey
- "APIKey_android": "" //必填,字符串类型,Android平台Google地图APIKey
- }
- },
- "oauth": { //可选,JSON对象,OAuth(登录鉴权)模块三方SDK配置
- "univerify" : { //可选,JSON对象,使用一键登录(univerify)SDK配置,无需手动配置参数,云端打包自动获取配置参数
- },
- "apple": { //可选,JSON对象,使用苹果登录(Sign in with Apple)SDK配置,无配置参数,仅iOS平台支持
- },
- "weixin": { //可选,JSON对象,使用微信登录SDK配置
- "appid": "", //必填,字符串类型,微信开放平台申请的appid
- "appsecret": "", //必填,字符串类型,微信开放平台申请的appsecret
- "UniversalLinks": "" //可选,字符串类型,微信开放平台配置的iOS平台通用链接
- },
- "qq": { //可选,JSON对象,使用QQ登录SDK配置
- "appid": "", //必填,字符串类型,QQ开放平台申请的appid
- "UniversalLinks": "" //可选,字符串类型,QQ开放平台配置的iOS平台通用链接
- },
- "sina": { //可选,JSON对象,使用新浪微博登录SDK配置
- "appkey": "", //必填,字符串类型,新浪微博开放平台申请的appid
- "redirect_uri": "", //必填,字符串类型,新浪微博开放平台配置的redirect_uri
- "UniversalLinks": "" //可选,字符串类型,新浪微博开放平台配置的iOS平台通用链接
- },
- "google": { //可选,JSON对象,使用Google登录SDK配置
- "clientid": "" //必填,字符串类型,Google开发者后台申请的clientid
- },
- "facebook": { //可选,JSON对象,使用Facebook登录SDK配置
- "appid": "" //必填,字符串类型,Facebook开发者后台申请的appid
- }
- },
- "payment": { //可选,JSON对象,Payment(支付)模块三方SDK配置
- "appleiap": { //可选,JSON对象,使用Apple应用内支付配置,无配置参数,仅iOS平台支持
- },
- "alipay": { //可选,JSON对象,使用支付宝支付SDK配置
- "__platform__": [ "ios", "android" ] //可选,字符串数组类型,支持的平台
- },
- "weixin": { //可选,JSON对象,使用微信支付SDK配置
- "__platform__": [ "ios", "android" ], //可选,字符串数组类型,支持的平台
- "appid": "", //必填,字符串类型,微信开放平台申请的appid
- "UniversalLinks": "" //可选,字符串类型,微信开放平台配置的iOS平台通用链接
- },
- "paypal": { //可选,JSON对象,使用paypal支付SDK配置
- "__platform__": [ "ios", "android" ], //可选,字符串数组类型,支持的平台
- "returnURL_ios": "", //必填,字符串类型,paypa开发者者后台配置的iOS平台returnURL
- "returnURL_android": "" //必填,字符串类型,paypa开发者者后台配置的Android平台returnURL
- },
- "stripe": { //可选,JSON对象,使用stripe支付SDK配置
- "__platform__": [ "ios", "android" ], //可选,字符串数组类型,支持的平台
- "returnURL_ios" : "" //必填,字符串类型,stripe开发者者后台配置的iOS平台returnURL
- },
- "google": { //可选,JSON对象,使用google支付SDK配置,无配置参数,仅Android平台支持
- }
- },
- "push": { //可选,JSON对象,Push(消息推送)模块三方SDK配置
- "unipush": { //可选,JSON对象,使用UniPush SDK配置,无需手动配置参数,云端打包自动获取配置参数
- "icons": { //可选,JSON对象,推送图标配置
- "push": { //可选,JSON对象,Push图标配置
- "ldpi": "", //可选,字符串类型,普通屏设备推送图标路径,分辨率要求48x48
- "mdpi": "", //可选,字符串类型,大屏设备设备推送图标路径,分辨率要求48x48
- "hdpi": "", //可选,字符串类型,高分屏设备推送图标路径,分辨率要求72x72
- "xdpi": "", //可选,字符串类型,720P高分屏设备推送图标路径,分辨率要求96x96
- "xxdpi": "", //可选,字符串类型,1080P高密度屏幕推送图标路径,分辨率要求144x144
- "xxxdpi": "", //可选,字符串类型,4K屏设备推送图标路径,分辨率要求192x192
- },
- "smal": { //可选,JSON对象,Push小图标配置
- "ldpi": "", //可选,字符串类型,普通屏设备推送小图标路径,分辨率要求18x18
- "mdpi": "", //可选,字符串类型,大屏设备设备推送小图标路径,分辨率要求24x24
- "hdpi": "", //可选,字符串类型,高分屏设备推送小图标路径,分辨率要求36x36
- "xdpi": "", //可选,字符串类型,720P高分屏设备推送小图标路径,分辨率要求48x48
- "xxdpi": "", //可选,字符串类型,1080P高密度屏幕推送小图标路径,分辨率要求72x72
- "xxxdpi": "", //可选,字符串类型,4K屏设备推送小图标路径,分辨率要求96x96
- }
- }
- },
- "igexin": { //可选,JSON对象,使用个推推送SDK配置,**已废弃,推荐使用UniPush,UniPush是个推推送VIP版,功能更强大**
- "appid": "", //必填,字符串类型,个推开放平台申请的appid
- "appkey": "", //必填,字符串类型,个推开放平台申请的appkey
- "appsecret": "", //必填,字符串类型,个推开放平台申请的appsecret
- "icons": { //可选,JSON对象,推送图标配置
- "push": { //可选,JSON对象,Push图标配置
- "ldpi": "", //可选,字符串类型,普通屏设备推送图标路径,分辨率要求48x48
- "mdpi": "", //可选,字符串类型,大屏设备设备推送图标路径,分辨率要求48x48
- "hdpi": "", //可选,字符串类型,高分屏设备推送图标路径,分辨率要求72x72
- "xdpi": "", //可选,字符串类型,720P高分屏设备推送图标路径,分辨率要求96x96
- "xxdpi": "", //可选,字符串类型,1080P高密度屏幕推送图标路径,分辨率要求144x144
- "xxxdpi": "", //可选,字符串类型,4K屏设备推送图标路径,分辨率要求192x192
- },
- "smal": { //可选,JSON对象,Push小图标配置
- "ldpi": "", //可选,字符串类型,普通屏设备推送小图标路径,分辨率要求18x18
- "mdpi": "", //可选,字符串类型,大屏设备设备推送小图标路径,分辨率要求24x24
- "hdpi": "", //可选,字符串类型,高分屏设备推送小图标路径,分辨率要求36x36
- "xdpi": "", //可选,字符串类型,720P高分屏设备推送小图标路径,分辨率要求48x48
- "xxdpi": "", //可选,字符串类型,1080P高密度屏幕推送小图标路径,分辨率要求72x72
- "xxxdpi": "", //可选,字符串类型,4K屏设备推送小图标路径,分辨率要求96x96
- }
- }
- }
- },
- "share": { //可选,JSON对象,Share(分享)模块三方SDK配置
- "weixin": { //可选,JSON对象,使用微信分享SDK配置
- "appid": "", //必填,字符串类型,微信开放平台申请的appid
- "UniversalLinks": "" //可选,字符串类型,微信开放平台配置的iOS平台通用链接
- },
- "qq": { //可选,JSON对象,使用QQ分享SDK配置
- "appid": "", //必填,字符串类型,QQ开放平台申请的appid
- "UniversalLinks": "" //可选,字符串类型,QQ开放平台配置的iOS平台通用链接
- },
- "sina": { //可选,JSON对象,使用新浪微博分享SDK配置
- "appkey": "", //必填,字符串类型,新浪微博开放平台申请的appid
- "redirect_uri": "", //必填,字符串类型,新浪微博开放平台配置的redirect_uri
- "UniversalLinks": "" //可选,字符串类型,新浪微博开放平台配置的iOS平台通用链接
- }
- },
- "speech": { //可选,JSON对象,Speech(语音识别)模块三方SDK配置
- "baidu": { //可选,JSON对象,使用百度语音识别SDK配置
- "appid": "", //必填,字符串类型,百度开放平台申请的appid
- "apikey": "", //必填,字符串类型,百度开放平台申请的apikey
- "secretkey": "" //必填,字符串类型,百度开放平台申请的secretkey
- }
- },
- "statics": { //可选,JSON对象,Statistic(统计)模块三方SDK配置
- "umeng": { //可选,JSON对象,使用友盟统计SDK配置
- "appkey_ios": "", //必填,字符串类型,友盟统计开放平台申请的iOS平台appkey
- "channelid_ios": "", //可选,字符串类型,友盟统计iOS平台的渠道标识
- "appkey_android": "", //必填,字符串类型,友盟统计开放平台申请的Android平台appkey
- "channelid_android": "" //可选,字符串类型,友盟统计Android平台的渠道标识
- },
- "google" : { //可选,JSON对象,使用Google Analytics for Firebase配置
- "config_ios" : "", //必填,字符串类型,Google Firebase统计开发者后台获取的iOS平台配置文件路径
- "config_android" : "" //必填,字符串类型,Google Firebase统计开发者后台获取的Android平台配置文件路径
- }
- },
- "ad": { //可选,JSON对象,uni-AD配置
- "360": { //可选,JSON对象,使用360广告联盟SDK,无需手动配置,在uni-AD后台申请开通后自动获取配置参数
- },
- "csj": { //可选,JSON对象,使用今日头条穿山甲广告联盟SDK,无需手动配置,在uni-AD后台申请开通后自动获取配置参数
- },
- "gdt": { //可选,JSON对象,使用腾讯优量汇广告联盟SDK,无需手动配置,在uni-AD后台申请开通后自动获取配置参数
- },
- "ks": { //可选,JSON对象,使用快手广告联盟SDK,无需手动配置,在uni-AD后台申请开通后自动获取配置参数
- },
- "ks-content": { //可选,JSON对象,使用快手内容联盟SDK,无需手动配置,在uni-AD后台申请开通后自动获取配置参数
- },
- "sigmob": { //可选,JSON对象,使用Sigmob广告联盟SDK,无需手动配置,在uni-AD后台申请开通后自动获取配置参数
- },
- "hw": { //可选,JSON对象,使用华为广告联盟SDK,无需手动配置,在uni-AD后台申请开通后自动获取配置参数
- },
- "bd": { //可选,JSON对象,使用百度百青藤广告联盟SDK,无需手动配置,在uni-AD后台申请开通后自动获取配置参数
- },
- "BXM-AD": { //可选,JSON对象,使用互动游戏(变现猫)SDK,无需手动配置,在uni-AD后台申请开通后自动获取配置参数
- }
- }
- },
- "icons": { //可选,JSON对象,应用图标相关配置
- "ios":{ //可选,JSON对象,iOS平台图标配置
- "appstore": "", //必填,字符串类型,分辨率1024x1024, 提交app sotre使用的图标路径
- "iphone":{ //可选,JSON对象,iPhone设备图标配置
- "app@2x": "", //可选,字符串类型,分辨率120x120,程序图标路径
- "app@3x": "", //可选,字符串类型,分辨率180x180,程序图标路径
- "spotlight@2x": "", //可选,字符串类型,分辨率80x80,Spotlight搜索图标路径
- "spotlight@3x": "", //可选,字符串类型,分辨率120x120,Spotlight搜索图标路径
- "settings@2x": "", //可选,字符串类型,分辨率58x58,Settings设置图标路径
- "settings@3x": "", //可选,字符串类型,分辨率87x87,Settings设置图标路径
- "notification@2x": "", //可选,字符串类型,分辨率40x40,通知栏图标路径
- "notification@3x": "" //可选,字符串类型,分辨率60x60,通知栏图标路径
- },
- "ipad":{ //可选,JSON对象,iPad设备图标配置
- "app": "", //可选,字符串类型,分辨率76x76,程序图标图标路径
- "app@2x": "", //可选,字符串类型,分辨率152x152,程序图标图标路径
- "proapp@2x": "", //可选,字符串类型,分辨率167x167,程序图标图标路径
- "spotlight": "", //可选,字符串类型,分辨率40x40,Spotlight搜索图标路径
- "spotlight@2x": "", //可选,字符串类型,分辨率80x80,Spotlight搜索图标路径
- "settings": "", //可选,字符串类型,分辨率29x29,Settings设置图标路径
- "settings@2x": "", //可选,字符串类型,分辨率58x58,Settings设置图标路径
- "notification": "", //可选,字符串类型,分辨率20x20,通知栏图标路径
- "notification@2x": "" //可选,字符串类型,分辨率740x40,通知栏图标路径
- }
- },
- "android":{ //可选,JSON对象,Android平台图标配置
- "ldpi": "", //可选,字符串类型,普通屏设备程序图标,分辨率要求48x48,已废弃
- "mdpi": "", //可选,字符串类型,大屏设备程序图标,分辨率要求48x48,已废弃
- "hdpi": "", //可选,字符串类型,高分屏设备程序图标,分辨率要求72x72
- "xhdpi": "", //可选,字符串类型,720P高分屏设备程序图标,分辨率要求96x96
- "xxhdpi": "", //可选,字符串类型,1080P高分屏设备程序图标,分辨率要求144x144
- "xxxhdpi": "" //可选,字符串类型,2K屏设备程序图标,分辨率要求192x192
- }
- },
- "splashscreen":{ //可选,JSON对象,启动界面配置
- "iosStyle": "common", //可选,字符串类型,iOS平台启动界面样式,可取值common、default、storyboard
- "ios":{ //可选,JSON对象,iOS平台启动界面配置
- "storyboard": "", //可选,字符串类型,自定义storyboard启动界面文件路径,iosStyle值为storyboard时生效
- "iphone":{ //可选,JSON对象,iPhone设备启动图配置,iosStyle值为default时生效
- "default": "", //可选,字符串类型,分辨率320x480,iPhone3(G/GS)启动图片路径,已废弃
- "retina35": "", //可选,字符串类型,分辨率640x960,3.5英寸设备(iPhone4/4S)启动图片路径,已废弃
- "retina40": "", //可选,字符串类型,分辨率640x1136,4.0英寸设备(iPhone5/5S)启动图片路径
- "retina40l":"", //可选,字符串类型,分辨率1136x640,4.0英寸设备(iPhone5/5S)横屏启动图片路径
- "retina47": "", //可选,字符串类型,分辨率750x1334,4.7英寸设备(iPhone6/7/8)启动图片路径
- "retina47l": "", //可选,字符串类型,分辨率1334x750,4.7英寸设备(iPhone6/7/8)横屏启动图片路径
- "retina55": "", //可选,字符串类型,分辨率1242x2208,5.5英寸设备(iPhone6/7/8Plus)启动图片路径
- "retina55l": "", //可选,字符串类型,分辨率2208x1242,5.5英寸设备(iPhone6/7/8Plus)横屏启动图片路径
- "iphonex": "", //可选,字符串类型,分辨率1125x2436,5.8英寸设备(iPhoneX/XS)启动图片路径
- "iphonexl": "", //可选,字符串类型,分辨率2436x1125,5.8英寸设备(iPhoneX/XS)横屏启动图片路径
- "portrait-896h@2x": "", //可选,字符串类型,分辨率828x1792,6.1英寸设备(iPhoneXR)启动图片路径
- "landscape-896h@2x": "", //可选,字符串类型,分辨率1792x828,6.1英寸设备(iPhoneXR)iPhoneXR横屏启动图片路径
- "portrait-896h@3x": "", //可选,字符串类型,分辨率1242x2688,6.5英寸设备(iPhoneXS Max)启动图片路径
- "landscape-896h@3x": "" //可选,字符串类型,分辨率2688x1242,6.5英寸设备(iPhoneXS Max)横屏启动图片路径
- },
- "ipad":{ //可选,JSON对象,iPad设备启动图配置,iosStyle值为default时生效
- "portrait": "", //可选,字符串类型,分辨率768x1004,iPad竖屏启动图片路径,已废弃
- "portrait-retina": "", //可选,字符串类型,分辨率1536x2008,iPad高分屏竖屏启动图片路径,已废弃
- "landscape": "", //可选,字符串类型,分辨率1024x748,iPad横屏启动图片路径,已废弃
- "landscape-retina": "", //可选,字符串类型,分辨率2048x1496,iPad高分屏横屏启动图片路径,已废弃
- "portrait7": "", //可选,字符串类型,分辨率768x1024,9.7/7.9英寸iPad/mini竖屏启动图片路径
- "landscape7": "", //可选,字符串类型,分辨率1024x768,9.7/7.9英寸iPad/mini横屏启动图片路径
- "portrait-retina7": "", //可选,字符串类型,分辨率1536x2048,9.7/7.9英寸iPad/mini高分屏竖屏图片路径
- "landscape-retina7": "", //可选,字符串类型,分辨率2048x1536,9.7/7.9英寸iPad/mini高分屏横屏启动图片路径
- "portrait-1112h@2x":"", //可选,字符串类型,分辨率1668x2224,10.5英寸iPad Pro竖屏启动图片路径
- "landscape-1112h@2x":"", //可选,字符串类型,分辨率2224x1668,10.5英寸iPad Pro横屏启动图片路径
- "portrait-1194h@2x":"", //可选,字符串类型,分辨率1668x2388,11英寸iPad Pro竖屏启动图片路径
- "landscape-1194h@2x":"", //可选,字符串类型,分辨率2388x1668,11英寸iPad Pro横屏启动图片路径
- "portrait-1366h@2x":"", //可选,字符串类型,分辨率2048x2732,12.9英寸iPad Pro竖屏启动图片路径
- "landscape-1366h@2x":"" //可选,字符串类型,分辨率2732x2048,12.9英寸iPad Pro横屏启动图片路径
- }
- },
- "androidStyle": "common",//可选,字符串类型,Android平台启动界面样式,可取值common、default
- "android":{ //可选,JSON对象,Android平台启动图片配置, androidStyle值为default时生效
- "ldpi": "", //可选,字符串类型,分辨率320x442,低密度屏幕启动图片路径,已废弃
- "mdpi": "", //可选,字符串类型,分辨率240x282,中密度屏幕启动图片路径,已废弃
- "hdpi": "", //可选,字符串类型,分辨率480x762,高密度屏幕启动图片路径
- "xhdpi": "", //可选,字符串类型,分辨率720x1242,720P高密度屏幕启动图片路径
- "xxhdpi": "" //可选,字符串类型,分辨率1080x1882,1080P高密度屏幕启动图片路径
- }
- },
- "orientation": [ //可选,字符串数组类型,应用支持的横竖屏,**已废弃,使用screenOrientation配置**
- "portrait-primary",
- "portrait-secondary",
- "landscape-primary",
- "landscape-secondary"
- ]
- },
- "compatible": { //可选,JSON对象,uni-app兼容模式
- "ignoreVersion": false, //可选,Boolean类型,是否忽略版本兼容检查提示
- "runtimeVersion": "", //可选,字符串类型,兼容的uni-app运行环境版本号,多个版本使用,分割
- "compilerVersion": "" //可选,字符串类型,兼容的编译器版本号
- },
- "confusion": { //可选,JSON对象,原生混淆加密配置,参考:https://uniapp.dcloud.io/tutorial/app-sec-confusion
- "description": "", //可选,字符串类型,原生混淆描述
- "resources": { //必填,JSON对象,原生混淆文件配置
- "js/common.js": { //可选,JSON对象,键名为需要原生混淆的文件路径
- }
- },
- },
- "channel": "", //可选,字符串类型,渠道标识
- "cers": { //可选,JSON对象,应用的异常崩溃与错误报告系统配置
- "crash": true, //可选,Boolean类型,是否提交应用异常崩溃信息
- },
- "cache": { //可选,JSON对象,Webview窗口默认使用的缓存模式,uni-app项目已废弃
- "mode": "default" //可选,字符串类型,可取值default、cacheElseNetwork、noCache、cacheOnly
- },
- "error": { //可选,JSON对象,页面加载错误配置,uni-app项目仅对webview组件有效,参考:https://uniapp.dcloud.io/tutorial/app-webview-error
- "url": "" //必填,字符串类型,webview页面错误是跳转的页面地址
- },
- "kernel": { //可选,JSON对象,webview内核配置
- "ios": "WKWebview", //可选,iOS平台使用的webview类型,可取值WKWebview、UIWebview
- "recovery": "reload" //可选,iOS平台使用WKWebview时,内核崩溃后的处理逻辑,可取值restart、reload、none
- },
- "launchwebview": { //可选,JSON对象,应用首页相关配置,uni-app项目不建议手动修改
- "plusrequire": "normal", //可选,字符串类型,加载plus API时机,可取值ahead、normal、later、none
- "injection": false, //可选,Boolean类型,是否提前注入plus API
- "overrideresource": [ //可选,JSON对象数组,应用首页的拦截资源相关配置
- {
- "match": "", //可选,字符串类型,匹配拦截的资源url地址的正则表达式
- "redirect":"", //可选,字符串类型,拦截资源的重定向地址
- "mime":"", //可选,字符串类型,拦截资源的数据类型mime
- "encoding":"", //可选,字符串类型,拦截资源的数据编码
- "header": { //可选,JSON对象,拦截资源的http头数据
- }
- }
- ],
- "overrideurl": { //可选,JSON对象,应用首页的拦截链接请求处理逻辑
- "mode": "reject", //可选,字符串类型,拦截模式,可取值allow、reject
- "match": "", //可选,字符串类型,匹配拦截规则,支持正则表达式
- "exclude": "none" //可选,字符串类型,排除拦截理规则,可取值none、redirect
- },
- "replacewebapi": { //可选,JSON对象,是否重写Web API实现相关配置
- "geolocation": "none" //可选,字符串类型,重写标准定位API,可取值none、alldevice、auto
- },
- "subNViews": [ //可选,JSON对象数组,首页原生View相关配置,已废弃
- {
- "id": "", //可选,字符串类型,原生View标识
- "styles": { //可选,JSON对象,原生View样式
- },
- "tags": [ //可选,JSON对象数组,原生View中包含的tag标签列表
- {}
- ]
- }
- ],
- "titleNView": { //可选,JSON对象,标题栏相关配置
- "backgroundColor": "#RRGGBB", //可选,字符串类型,#RRGGBB格式,标题栏背景颜色
- "titleText": "", //可选,字符串类型,标题栏标题文字内容
- "titleColor": "#RRGGBB", //可选,字符串类型,#RRGGBB格式,标题栏标题文字颜色
- "titleSize": "17px", //可选,字符串类型,标题字体大小,默认大小为17px
- "autoBackButton": true, //可选,Boolean类型,是否显示标题栏上返回键
- "backButton": { //可选,JSON对象,返回键样式
- "backgournd": "#RRGGBB", //可选,字符串类型,#RRGGBB格式,返回按钮背景颜色
- "color": "#RRGGBB", //可选,字符串类型,#RRGGBB格式,返回图标颜色
- "colorPressed": "#RRGGBB", //可选,字符串类型,#RRGGBB,返回图标按下时的颜色
- },
- "buttons": [ //可选,JSON对象数组,标题栏按钮配置
- {
- "color": "#RRGGBB", //可选,字符串类型,#RRGGBB格式,按钮上的文字颜色
- "colorPressed": "#RRGGBB", //可选,字符串类型,#RRGGBB格式,按钮按下状态的文字颜色
- "float": "right", //可选,字符串类型,按钮显示位置,可取值left、right
- "fontWeight": "normal", //可选,字符串类型,按钮上文字的粗细,可取值normal、bold
- "fontSize": "22px", //可选,字符串类型,按钮上文字的大小
- "fontSrc": "", //可选,字符串类型,按钮上文字使用的字体文件路径
- "text": "" //可选,字符串类型,按钮上显示的文字
- }
- ],
- "splitLine": { //可选,JSON对象,标题栏分割线样式
- "color": "#RRGGBB", //可选,字符串类型,#RRGGBB格式,分割线颜色
- "height": "1px" //可选,字符串类型,分割线高度
- }
- },
- "statusbar": { //可选,JSON对象,状态栏配置
- "background": "#RRGGBB" //可选,字符串类型,#RRGGBB格式,沉浸式状态栏样式下系统状态栏背景颜色
- },
- "top": "0px", //可选,字符串类型,Webview的顶部偏移量,支持px、%单位
- "height": "100%", //可选,字符串类型,Webview窗口高度,支持px、%单位
- "bottom": "0px", //可选,字符串类型,Webview的底部偏移量,仅在未同时设置top和height属性时生效
- "backButtonAutoControl": "none", //可选,字符串类型,运行环境自动处理返回键的控制逻辑,可取值none、hide、close
- "additionalHttpHeaders": { //可选,JSON对象,额外添加HTTP请求头数据
- }
- },
- "nativePlugins": { //可选,JSON数组对象,uni原生插件配置,参考:https://nativesupport.dcloud.net.cn/NativePlugin/use/use_local_plugin
- "%UniPlugin-ID%": { //可选,JSON对象,键名为插件标识,值为插件配置参数
- }
- },
- "popGesture": "none", //可选,字符串类型,窗口侧滑返回默认效果,可取值none、close、hide
- "runmode": "liberate", //可选,字符串类型,应用资源运行模式,可取值normal、liberate
- "safearera": { //可选,JSON对象,安全区域配置
- "background": "#RRGGBB", //可选,字符串类型,#RRGGBB格式,安全区域背景颜色
- "backgroundDark": "#RRGGBB", //可选,字符串类型,#RRGGBB格式,暗黑模式安全区域背景颜色
- "bottom": { //可选,JSON对象,底部安全区域配置
- "offset": "none" //可选,字符串类型,安全区域偏移值,可取值auto、none
- },
- "left": { //可选,JSON对象,左侧安全区域配置
- "offset": "none" //可选,字符串类型,安全区域偏移值,可取值auto、none
- },
- "right": { //可选,JSON对象,左侧安全区域配置
- "offset": "none" //可选,字符串类型,安全区域偏移值,可取值auto、none
- }
- },
- "softinput": { //可选,JSON对象,软键盘相关配置
- "navBar": "auto", //可选,字符串类型,iOS平台软键盘上导航条的显示模式,可取值auto、none
- "auxiliary": false, //可选,Boolean类型,是否开启辅助输入功能
- "mode": "adjustResize" //可选,字符串类型,弹出系统软键盘模式,可取值adjustResize、adjustPan
- },
- "ssl": { //可选,JSON对象,ssl相关设置
- "untrustedca": "accept" //可选,字符串类型,https请求时服务器非受信证书的处理逻辑,可取值accept、refuse、warning
- },
- "statusbar": { //可选,JSON对象,应用启动后的系统状态栏相关配置
- "immersed": "none", //可选,字符串类型,沉浸式状态栏样式,可取值none、suggestedDevice、supportedDevice
- "style": "light", //可选,字符串类型,系统状态栏样式(前景颜色),可取值dark、light
- "background": "#RRGGBB" //可选,字符串类型,#RRGGBB格式,系统状态栏背景颜色
- },
- "useragent": { //可选,JSON对象,应用UserAgent相关配置
- "value": "", //可选,字符串类型,设置的默认userAgent值
- "concatenate": false //可选,Boolean类型,是否将value值作为追加值连接到系统默认userAgent值之后
- },
- "useragent_android": { //可选,JSON对象,Android平台应用UserAgent相关配置,优先级高于useragent配置
- "value": "", //可选,字符串类型,设置的默认userAgent值
- "concatenate": false //可选,Boolean类型,是否将value值作为追加值连接到系统默认userAgent值之后
- },
- "useragent_ios": { //可选,JSON对象,iOS平台应用UserAgent相关配置,优先级高于useragent配置
- "value": "", //可选,字符串类型,设置的默认userAgent值
- "concatenate": false //可选,Boolean类型,是否将value值作为追加值连接到系统默认userAgent值之后
- }
- },
- "quickapp": {},
- "mp-weixin": {
- "appid": "wx开头的微信小程序appid",
- "uniStatistics": {
- "enable": false
- }
- },
- "mp-baidu": {
- "appid": "百度小程序appid"
- },
- "mp-toutiao": {
- "appid": "字节跳动小程序appid"
- },
- "mp-lark": {
- "appid": "飞书小程序appid"
- },
- "h5": {
- "title": "演示",
- "template": "index.html",
- "router": {
- "mode": "history",
- "base": "/hello/"
- },
- "async": {
- "loading": "AsyncLoading",
- "error": "AsyncError",
- "delay": 200,
- "timeout": 3000
- }
- }
-}
-```
### FAQ
Q:iOS 应用调用相机等权限时,弹出的提示语如何修改?
diff --git a/docs/component/image.md b/docs/component/image.md
index dddcd8478e8b7aecd04d2034255da2193515152a..731e2a2b2bf04c8f173e6d00afec3c8621e764ef 100644
--- a/docs/component/image.md
+++ b/docs/component/image.md
@@ -16,7 +16,7 @@
**Tips**
-- `` 组件默认宽度 300px、高度 225px;`app-nvue平台,暂时默认为屏幕宽度`
+- `` 组件默认宽度 320px、高度 240px;`app-nvue平台,暂时默认为屏幕宽度、高度 240px;`
- `src` 仅支持相对路径、绝对路径,支持 base64 码;
- 页面结构复杂,css样式太多的情况,使用 image 可能导致样式生效较慢,出现 “闪一下” 的情况,此时设置 `image{will-change: transform}` ,可优化此问题。
- 自定义组件里面使用 ``时,若 `src` 使用相对路径可能出现路径查找失败的情况,故建议使用绝对路径。
diff --git a/docs/tutorial/app-push-unipush.md b/docs/tutorial/app-push-unipush.md
index 466562d770e678f6a82a1f9d0477eb188467cdf7..e50993322d3b146a0f34da8ca65e41b595ba6fb0 100644
--- a/docs/tutorial/app-push-unipush.md
+++ b/docs/tutorial/app-push-unipush.md
@@ -25,6 +25,100 @@
- 本地离线打包参考[Android平台UniPush模块配置](https://nativesupport.dcloud.net.cn/AppDocs/usemodule/androidModuleConfig/push)、[iOS平台UniPush模块配置](https://nativesupport.dcloud.net.cn/AppDocs/usemodule/iOSModuleConfig/push)
+### UniPush推送图标配置@unipush-icons
+
+
+### UniPush自定义推送图标,可自定义push图标和小图标,位置如下图所示:
+
+
+
+
+
+### 注意:需要手动在manifest.json配置 ,目前仅支持个推 & UniPush配置。
+### 5+应用:
++ plus节点 --> distribute节点 --> plugins节点 --> push节点 --> igexin节点(或者unipush节点) --> icons节点 --> small节点下配置
+
+```
+"plugins": { // 第三方sdk配置
+ "push": { // 模块名称
+ "igexin": { // 个推SDK参数配置
+ "appid": "xxxxxxx", // 个推的appid
+ "appkey": "xxxxxxx", // 个推的appkey
+ "appsecret": "xxxxxxx", // 个推的appsecret
+ "icons": { // 推送图片配置
+ "push": { // push图标,规格与应用图片一致,不配置则默认使用push图标
+ "ldpi": "可选,48x48",
+ "mdpi": "可选,48x48",
+ "hdpi": "可选,72x72",
+ "xhdpi": "可选,96x96",
+ "xxhdpi": "可选,144x144",
+ "xxxhdpi": "可选,192x192"
+ },
+ "small": { // 小图标,png格式图片,仅使用alpha图层
+ "ldpi": "可选,18*18",
+ "mdpi": "可选,24*24",
+ "hdpi": "可选,36*36",
+ "xhdpi": "可选,48*48",
+ "xxhdpi": "可选,72*72"
+ },
+ "description": "推送图标"
+ },
+ }
+ }
+}
+```
+
+### uni应用:
++ app-plus节点 --> distribute节点 --> sdkConfigs节点 --> push节点 --> igexin节点(或者unipush节点) --> icons节点 --> small节点下配置
+
+~~~
+"sdkConfigs": {
+ "push": {
+ "unipush": {
+ "icons": { // 推送图片配置
+ "push": { // push图标,规格与应用图片一致,不配置则默认使用push图标
+ "ldpi": "可选,48x48",
+ "mdpi": "可选,48x48",
+ "hdpi": "可选,72x72",
+ "xhdpi": "可选,96x96",
+ "xxhdpi": "可选,144x144",
+ "xxxhdpi": "可选,192x192"
+ },
+ "small": { // 小图标,png格式图片,仅使用alpha图层
+ "ldpi": "可选,18*18",
+ "mdpi": "可选,24*24",
+ "hdpi": "可选,36*36",
+ "xhdpi": "可选,48*48",
+ "xxhdpi": "可选,72*72"
+ },
+ "description": "推送图标"
+ },
+ }
+ }
+}
+
+~~~
+
+
+
+
+
+### 具体配置信息说明如下:
+
+### small图片要求
+设计规范需要注意:
+1. 必须是带 Alpha 透明通道的 PNG 图片。
+2. 背景必须是透明的。 (如果非透明就会显示为白色方块)
+
+
+
+
+
+
+
+
+
+
### 使用UniPush
- **uni-app项目详细使用教程请参考 [统一推送UniPush](https://uniapp.dcloud.io/unipush)**
- **5+ App、Wap2App项目详细使用教程请参考 [UniPush使用指南](https://ask.dcloud.net.cn/article/35622)**
diff --git a/docs/uniCloud/uni-push.md b/docs/uniCloud/uni-push.md
index 32788635ebcd4a7f8cde5864760ca62146fa7736..04c961905ba7bf8f4400c215f8725991fd936fcd 100644
--- a/docs/uniCloud/uni-push.md
+++ b/docs/uniCloud/uni-push.md
@@ -3,46 +3,70 @@
## 概述
`uni-push`是DCloud联合个推公司推出的、全端的、云端一体的统一推送服务。
-1. 客户端方面,`uni-push`支持App、web、小程序。App端还内建了苹果、华为、小米、OPPO、VIVO、魅族、谷歌FCM等手机厂商的系统推送和个推第三方推送。(uni-push 1.0不支持小程序端、web端以及App端的在线推送)
+1. 客户端方面,`uni-push`支持App、web、小程序。App端还内建了苹果、华为、小米、OPPO、VIVO、魅族、谷歌FCM等手机厂商的系统推送和个推第三方推送。(uni-push 1.0不支持小程序端、web端以及App端仅启用轻量级的在线推送)
2. 服务端方面,uni-push2.0起支持uniCloud云端一体,无需再编写复杂代码轻松完成push。而uni-push1.0支持使用传统服务器开发语言如php,未和客户端有效协同,流程比uni-push2.0繁琐。
3. uni-push还自带一个web控制台。不写代码也可以在web页面发推送。uni-push1.0的web控制台在[dev.dcloud.net.cn](https://dev.dcloud.net.cn)。uni-push2.0的web控制台是开源的,属于uni-admin插件。
## 什么是push?
-push,指服务器主动向客户端发送消息。无需客户端持续轮询服务器,那样即需要客户端持续在线、耗电,又加重服务器负载。
+push,指服务器主动向客户端发送消息。无需客户端持续轮询服务器。
-手机的通知栏、小程序的订阅消息、web浏览器的webnotification都是一种push。
+轮询有很多弊端:1) 客户端应用不在线就无法push;2) 手机端耗电严重;3) 服务器负载高
-当客户端在线时,push通过socket协议实现。当客户端离线时,服务器找不到客户端,开发者无法自己实现推送,只能依托手机操作系统、浏览器以及小程序底层提供的离线消息推送,调用指定的API或SDK来发送消息。
+手机的通知栏、小程序的订阅消息都是一种push,由手机操作系统或微信在底层提供了push通道,屏蔽了轮询的各种弊端。你的应用可以被关闭,但只要手机有网,操作系统提供的push通道是会在线的。
-所以一个push系统由3部分组成:业务服务器 + 专业push服务器 + 客户端。
+web浏览器的webnotification其实是一个本地通知栏功能,浏览器厂商没有提供push通道。
-业务服务器向专业push服务器发送指令,告知需要向哪些客户端发送什么样的消息;然后专业push服务器检测客户端是否在线,在线则走socket通道下发消息,客户端代码可以直接响应处理,离线则通过平台专用服务发送通知栏消息,用户在平台提供的通知栏中看到push消息,点击后呼起客户端应用,客户端代码才能接收响应。
+当客户端在线时,push通过socket协议实现。当客户端离线时,服务器找不到客户端,开发者无法自己实现推送,只能依托手机操作系统、小程序底层提供的离线消息推送,调用指定的手机厂商或小程序厂商的服务器接口来发送消息。
-在App平台,push很常见,但问题也最多。手机厂商众多,他们各自都有不同的推送服务,包括Apple、google(仅能在海外使用)、华为、小米、oppo、vivo、魅族,以及还有一些没有专业推送服务的中小手机品牌。他们对App后台耗电都有查杀机制,除了微信等大应用,普通应用很难常驻后台。
+所以一个push系统需要3部分协作:开发者的业务服务器 + 专业push服务器 + 开发者的客户端应用。
-如果开发者把上述每个平台的客户端和服务器的SDK都对接一遍,还自己处理没有push服务的中小品牌手机,那过于困难了。所以业内有专业的推送服务厂商,如个推(属于上市公司每日互动),而DCloud与个推深度合作,为uni-app的开发者提供了比传统方案便利甚多的统一推送方案`uni-push`。
+1. 开发者的业务服务器向专业push服务器发送指令,告知需要向哪些客户端发送什么样的消息
+2. 专业push服务器再向客户端发送消息
+3. 手机用户在操作系统的通知栏中看到push消息,点击后呼起客户端应用,客户端代码才能接收响应;如果是小程序的话,则是在微信消息里看到订阅消息,点击后呼起小程序。
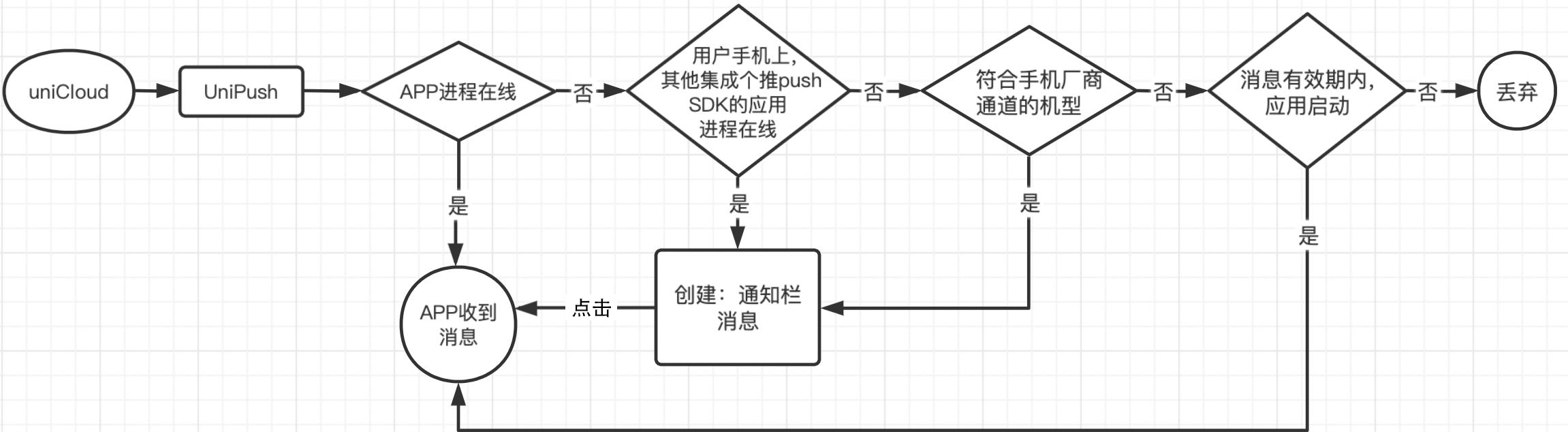
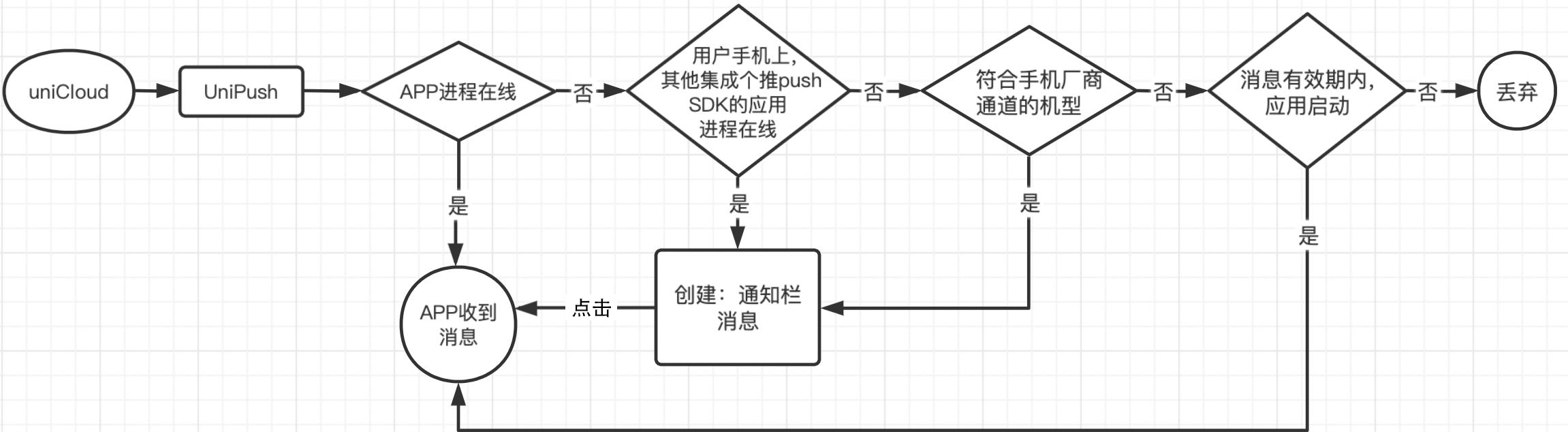
-如下图所示:应用启动并联网时,客户端直接收到push在线消息;应用不联网时push消息将以通知栏消息的方式展示,用户点击通知栏消息后,客户端才能收到离线消息。
+由于手机厂商众多,他们各自都有不同的推送服务,包括Apple、google(仅能在海外使用)、华为、小米、oppo、vivo、魅族,以及还有一些没有专业推送服务的中小手机品牌。他们对App后台耗电都有查杀机制,除了微信等大应用,普通应用很难常驻后台。
+
+如果开发者把上述每个平台的客户端和服务器的SDK都对接一遍,还自己处理没有push服务的中小品牌手机,那过于困难了。所以业内有专业的推送服务厂商把各种手机厂商的通道封装成一套统一的API,如个推(属于上市公司每日互动);同时这些三方专业推送厂商还提供了专业socket通道。当应用在线时,也可以直接通过socket下发消息。否则开发者需要写很多判断代码、搭建socket服务器、处理在线时和离线时各种差异。
+
+DCloud与个推深度合作,为uni-app的开发者提供了比传统方案便利甚多的统一推送方案`uni-push`,利用云端一体一起配合改造的优势,同时提供基于uniCloud的push服务器和基于uni-app的push客户端,两者高效协同,极大的简化了push的使用。
+
+> 注:`uni-push`的服务器稳定性是由阿里云serverless、腾讯云serverless、个推来保障的,都是日活过亿的上市公司,无需担心稳定性。
+
+如下图所示:
+首先开发者的uniCloud应用服务器向uniPush服务器发送push消息,然后
+- 如果客户端应用在线,客户端通过socket直接收到push在线消息;
+- 客户端应用不联网时,`uni-push`服务器根据客户端类型,把push消息发给某个手机厂商的push服务器或小程序的订阅消息服务器;然后厂商push通道会把这条消息发到手机的通知栏或微信的订阅消息里;手机用户点击通知栏消息或小程序订阅消息后,启动App或小程序,客户端才能收到离线消息。
 -除了提供App推送,`uni-push`还面向web和小程序提供了在线push,它其实是一个免费的socket服务器。尤其对于uniCloud用户来说,补齐了众多重要场景。
+
+总结下`uni-push`提供的功能:
+1. 一个在线的socket下行服务,无论app、小程序、web,只要在线,都可以从服务器推送消息。尤其对于uniCloud用户,这个免费socket下行服务用途很多。
+2. app平台,提供app离线时的推送,聚合了所有已知手机厂商的push通道;对于未提供push通道的小手机厂商,提供后台常驻进程接收push消息(受手机rom节电设置约束)
+3. 小程序平台,提供了小程序离线时的订阅消息推送能力的封装(暂未实现)
+4. web平台,提供了webnotification的封装。当标签卡在后台时(注意不是关闭时),仍然可以在屏幕上弹出通知栏(暂未实现)
+5. 快应用平台,提供了push的封装(暂未实现)
+6. 客户端创造本地消息的api统一封装,`uni.createNotification`,可以在app、web浏览器(暂未实现)、快应用(暂未实现),在本地js中直接创建本地消息。
+7. 一个[uni-admin](/uniCloud/admin)插件,开源的web控制台,无需编程,可视化界面发送push消息 [详见](需补充插件链接)
+
+在[uni-starter](/uniCloud/uni-starter)里,还提供了app push权限判断、申请、开关设置、消息中心(暂未实现),搭配使用可以大量降低开发工作量。
+
+注意:app申请创建通知栏消息、web申请弹出通知,均会由操作系统或浏览器自动弹窗询问用户是否同意。小程序下需要手机用户主动发起订阅行为,才能送达消息。
`uni-push`即降低了开发成本,又提高了push送达率,还支持全平台,并且免费,是当前推送的最佳解决方案。
# 应用场景
-- 系统消息通知
-当 APP 用户相关状态或者系统功能状态变化时(如用户订单通知、交易提醒、物流通知、升级提醒等),可对用户进行及时告知,或者促使用户完成特定操作。
-
-- 内容订阅推送
-帮助内容资讯类、视频类等APP主动推送用户关注的内容或热点资讯,提升用户活跃,提高APP使用率。
+- 用户消息通知
+当 APP 用户相关状态或者系统功能状态变化时(如用户订单通知、交易提醒、物流通知、升级提醒、社交互动提醒等),可对用户进行及时告知,或者促使用户完成特定操作。
-- 社交互动提醒
-当点赞、评论、分享等社交行为产生时,即使用户未打开 APP ,也可以对其进行消息提醒,提高用户互动频次,提升用户活跃度。
+- 离线语音播报
+它也是一种用户消息推送,实现原理其实是自定义通知提醒铃声
-- 活动营销
-在日常营销推广、促销活动等场景下(如双11、618大促、会员促销、游戏活动、产品推送活动等),APP可对目标用户进行定向通知栏消息+应用内消息推送,吸引用户参与活动,提升转化。
+- 营销促活通知
+在日常营销推广、促销活动等场景下(如双11大促、产品上新、重要资讯等),APP可对目标用户进行定向通知栏消息+应用内消息推送,吸引用户参与活动,提升日活。
-还有聊天功能、棋牌游戏等,需要客户端被动接收消息的需求的功能都可以用uni-push实现。
+- 基于uniCloud的IM、聊天、客服、棋牌游戏交互等
+DCloud基于`uni-push2`在开发`uni-im`,后续会开源,敬请关注。
+另外棋牌游戏等,需要客户端被动接收消息的需求都可以用`uni-push`实现。
# 常见问题
@@ -62,7 +86,7 @@ push,指服务器主动向客户端发送消息。无需客户端持续轮询
- uni-push可以完整替代socket吗?
- 答:能部分替代。uni-push客户端接收消息的通讯协议属于websocket;但服务端调用消息下发用的是http通讯协议,会有1-2秒的延时。需要超低延迟的应用场景,如多人交互远程画板不合适。但对于普通的im消息、聊天、通知都没有问题。
+ 答:能部分替代。uni-push客户端接收消息的通讯协议属于websocket;但业务服务端向uniPush服务发送消息用的是http通讯协议,会有1-2秒的延时。需要超低延迟的应用场景,如多人交互远程画板不合适。但对于普通的im消息、聊天、通知都没有问题。
# 开通和配置指南
## 产品入口
@@ -96,8 +120,8 @@ push,指服务器主动向客户端发送消息。无需客户端持续轮询
关联服务空间说明:
uni-push2.0需要开发者开通uniCloud。不管您的业务服务器是否使用uniCloud,但专业推送服务器在uniCloud上。
-如果您的后台业务使用uniCloud开发,那理解比较简单。
-如果您的后台业务没有使用uniCloud,那么也需要在uni-app项目中创建uniCloud环境,在HBuilderX中和dev的uni-push配置中均绑定相同服务空间,之前的业务仍然由客户端连接原有传统服务器,push相关功能则通过uniCloud服务空间实现。如果您之前使用过三方推送服务的话,可以理解为您的服务器不再调用个推服务器,而是改为调用uniCloud服务空间。
+- 如果您的后台业务使用uniCloud开发,那理解比较简单。
+- 如果您的后台业务没有使用uniCloud,那么也需要在uni-app项目中创建uniCloud环境,在HBuilderX中和dev的uni-push配置中均绑定相同服务空间,之前的业务仍然由客户端连接原有传统服务器,push相关功能则通过uniCloud服务空间实现。如果您之前使用过三方推送服务的话,可以理解为您的服务器不再调用个推服务器,而是改为调用uniCloud服务空间。
在uniCloud的云函数中,加载扩展库 `uni-cloud-push`,直接调用相关API,无需额外的服务端配置。而传统服务器开发者需要把这个云函数URL后变成http接口,再由原来的php或java代码调用这个http接口。
@@ -118,22 +142,26 @@ uni-push2.0需要开发者开通uniCloud。不管您的业务服务器是否使
## 第三步:服务端推送消息
消息推送属于敏感操作,只能直接或间接由服务端触发。
+
传统的三方push服务,需要开发者在服务端配置密钥或证书,根据服务器端文档签名获取token,再向相关URL接口发起网络请求......
+
而UniPush2.0,开发者无需关心证书、签名、服务器端文档,使用简单,极简的代码,云函数通过 `uni-cloud-push`(uniCloud 扩展库)的API即可直接执行uniPush所有操作,详情[文档](#uni-cloud-push)。
-(uniCloud扩展库,uniCloud自带API中不常用且包体积较大的部分,被独立为扩展库,可以由开发者自行选择是否使用改扩展库)
+(uniCloud扩展库,uniCloud自带API中不常用且包体积较大的部分,被独立为扩展库,可以由开发者自行选择是否使用该扩展库)
-## 第四步:客户端监听推送消息
+## 第四步:客户端监听推送消息@listener
### 名词解释
#### 离线推送@offline
-除了提供App推送,`uni-push`还面向web和小程序提供了在线push,它其实是一个免费的socket服务器。尤其对于uniCloud用户来说,补齐了众多重要场景。
+
+总结下`uni-push`提供的功能:
+1. 一个在线的socket下行服务,无论app、小程序、web,只要在线,都可以从服务器推送消息。尤其对于uniCloud用户,这个免费socket下行服务用途很多。
+2. app平台,提供app离线时的推送,聚合了所有已知手机厂商的push通道;对于未提供push通道的小手机厂商,提供后台常驻进程接收push消息(受手机rom节电设置约束)
+3. 小程序平台,提供了小程序离线时的订阅消息推送能力的封装(暂未实现)
+4. web平台,提供了webnotification的封装。当标签卡在后台时(注意不是关闭时),仍然可以在屏幕上弹出通知栏(暂未实现)
+5. 快应用平台,提供了push的封装(暂未实现)
+6. 客户端创造本地消息的api统一封装,`uni.createNotification`,可以在app、web浏览器(暂未实现)、快应用(暂未实现),在本地js中直接创建本地消息。
+7. 一个[uni-admin](/uniCloud/admin)插件,开源的web控制台,无需编程,可视化界面发送push消息 [详见](需补充插件链接)
+
+在[uni-starter](/uniCloud/uni-starter)里,还提供了app push权限判断、申请、开关设置、消息中心(暂未实现),搭配使用可以大量降低开发工作量。
+
+注意:app申请创建通知栏消息、web申请弹出通知,均会由操作系统或浏览器自动弹窗询问用户是否同意。小程序下需要手机用户主动发起订阅行为,才能送达消息。
`uni-push`即降低了开发成本,又提高了push送达率,还支持全平台,并且免费,是当前推送的最佳解决方案。
# 应用场景
-- 系统消息通知
-当 APP 用户相关状态或者系统功能状态变化时(如用户订单通知、交易提醒、物流通知、升级提醒等),可对用户进行及时告知,或者促使用户完成特定操作。
-
-- 内容订阅推送
-帮助内容资讯类、视频类等APP主动推送用户关注的内容或热点资讯,提升用户活跃,提高APP使用率。
+- 用户消息通知
+当 APP 用户相关状态或者系统功能状态变化时(如用户订单通知、交易提醒、物流通知、升级提醒、社交互动提醒等),可对用户进行及时告知,或者促使用户完成特定操作。
-- 社交互动提醒
-当点赞、评论、分享等社交行为产生时,即使用户未打开 APP ,也可以对其进行消息提醒,提高用户互动频次,提升用户活跃度。
+- 离线语音播报
+它也是一种用户消息推送,实现原理其实是自定义通知提醒铃声
-- 活动营销
-在日常营销推广、促销活动等场景下(如双11、618大促、会员促销、游戏活动、产品推送活动等),APP可对目标用户进行定向通知栏消息+应用内消息推送,吸引用户参与活动,提升转化。
+- 营销促活通知
+在日常营销推广、促销活动等场景下(如双11大促、产品上新、重要资讯等),APP可对目标用户进行定向通知栏消息+应用内消息推送,吸引用户参与活动,提升日活。
-还有聊天功能、棋牌游戏等,需要客户端被动接收消息的需求的功能都可以用uni-push实现。
+- 基于uniCloud的IM、聊天、客服、棋牌游戏交互等
+DCloud基于`uni-push2`在开发`uni-im`,后续会开源,敬请关注。
+另外棋牌游戏等,需要客户端被动接收消息的需求都可以用`uni-push`实现。
# 常见问题
@@ -62,7 +86,7 @@ push,指服务器主动向客户端发送消息。无需客户端持续轮询
- uni-push可以完整替代socket吗?
- 答:能部分替代。uni-push客户端接收消息的通讯协议属于websocket;但服务端调用消息下发用的是http通讯协议,会有1-2秒的延时。需要超低延迟的应用场景,如多人交互远程画板不合适。但对于普通的im消息、聊天、通知都没有问题。
+ 答:能部分替代。uni-push客户端接收消息的通讯协议属于websocket;但业务服务端向uniPush服务发送消息用的是http通讯协议,会有1-2秒的延时。需要超低延迟的应用场景,如多人交互远程画板不合适。但对于普通的im消息、聊天、通知都没有问题。
# 开通和配置指南
## 产品入口
@@ -96,8 +120,8 @@ push,指服务器主动向客户端发送消息。无需客户端持续轮询
关联服务空间说明:
uni-push2.0需要开发者开通uniCloud。不管您的业务服务器是否使用uniCloud,但专业推送服务器在uniCloud上。
-如果您的后台业务使用uniCloud开发,那理解比较简单。
-如果您的后台业务没有使用uniCloud,那么也需要在uni-app项目中创建uniCloud环境,在HBuilderX中和dev的uni-push配置中均绑定相同服务空间,之前的业务仍然由客户端连接原有传统服务器,push相关功能则通过uniCloud服务空间实现。如果您之前使用过三方推送服务的话,可以理解为您的服务器不再调用个推服务器,而是改为调用uniCloud服务空间。
+- 如果您的后台业务使用uniCloud开发,那理解比较简单。
+- 如果您的后台业务没有使用uniCloud,那么也需要在uni-app项目中创建uniCloud环境,在HBuilderX中和dev的uni-push配置中均绑定相同服务空间,之前的业务仍然由客户端连接原有传统服务器,push相关功能则通过uniCloud服务空间实现。如果您之前使用过三方推送服务的话,可以理解为您的服务器不再调用个推服务器,而是改为调用uniCloud服务空间。
在uniCloud的云函数中,加载扩展库 `uni-cloud-push`,直接调用相关API,无需额外的服务端配置。而传统服务器开发者需要把这个云函数URL后变成http接口,再由原来的php或java代码调用这个http接口。
@@ -118,22 +142,26 @@ uni-push2.0需要开发者开通uniCloud。不管您的业务服务器是否使
## 第三步:服务端推送消息
消息推送属于敏感操作,只能直接或间接由服务端触发。
+
传统的三方push服务,需要开发者在服务端配置密钥或证书,根据服务器端文档签名获取token,再向相关URL接口发起网络请求......
+
而UniPush2.0,开发者无需关心证书、签名、服务器端文档,使用简单,极简的代码,云函数通过 `uni-cloud-push`(uniCloud 扩展库)的API即可直接执行uniPush所有操作,详情[文档](#uni-cloud-push)。
-(uniCloud扩展库,uniCloud自带API中不常用且包体积较大的部分,被独立为扩展库,可以由开发者自行选择是否使用改扩展库)
+(uniCloud扩展库,uniCloud自带API中不常用且包体积较大的部分,被独立为扩展库,可以由开发者自行选择是否使用该扩展库)
-## 第四步:客户端监听推送消息
+## 第四步:客户端监听推送消息@listener
### 名词解释
#### 离线推送@offline
 仅APP端支持,当应用被用户关闭,或者运行到后台时,手机厂商为了省电或释放内存,会终止App后台联网。
+
消息将通过不会离线的手机厂商通道,下发到手机系统推送服务模块;
+
此时客户端会自动创建通知栏消息,展示在系统消息中心(如图所示)但客户端监听不到消息内容;当用户点击通知栏消息后,会将APP唤醒此时APP才能监听到消息内容。
#### 在线推送@online
当应用在线时,不会创建“通知栏消息”,此时客户端会立即监听到消息内容。
-如果业务逻辑上需要创建“通知栏消息”来提醒用户;可以在监听到消息内容后,
-使用创建本地消息API [plus.push.createMessage](https://www.html5plus.org/doc/zh_cn/push.html#plus.push.createMessage)手动创建通知栏消息。
+
+如果业务逻辑上需要创建“通知栏消息”来提醒用户;可以在监听到消息内容后,使用创建本地消息API `uni.createNotification`手动创建通知栏消息。
### 操作步骤
1. 启用客户端uniPush,打开`manifest.json`-`App模块配置`-中勾选`uniPush 2.0`
@@ -155,14 +183,14 @@ uni.onPushMessage((res)=>{
`uni-push`有服务器API和客户端API。
-## 服务端开发 - uniPush扩展库@uni-cloud-push
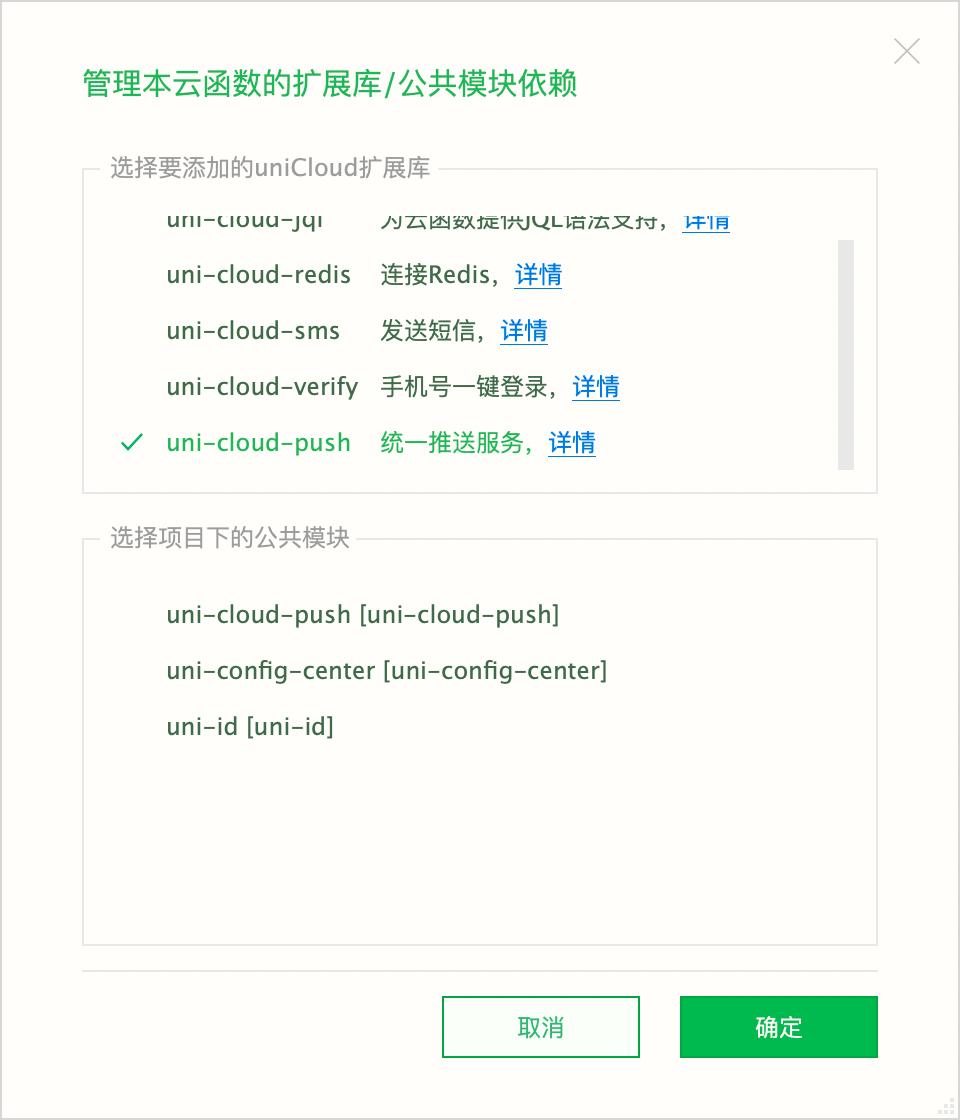
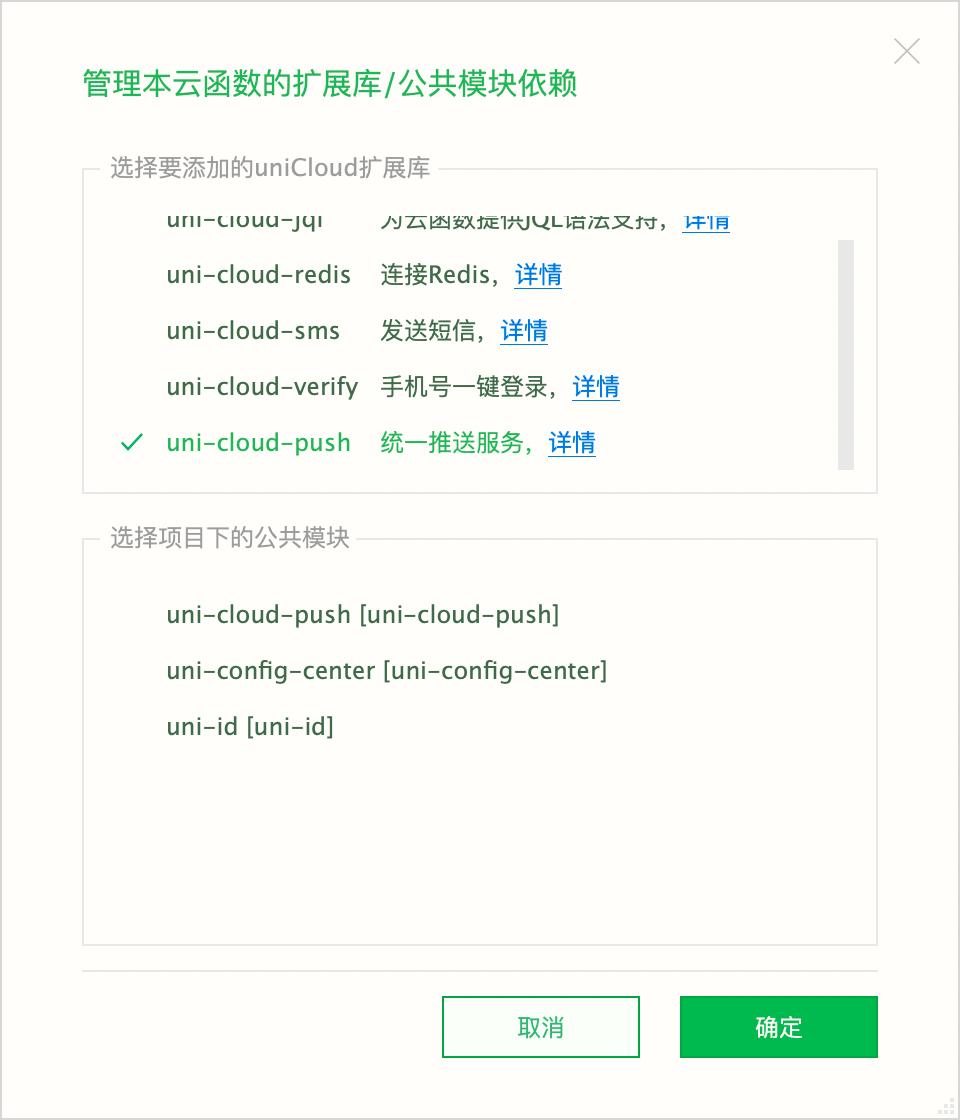
-为云函数启用uniPush扩展库,在云函数右键-管理公共模块或扩展库依赖。如图所示:勾选uni-cloud-push 统一推送服务,点击确定即可。
+## 服务端开发 - uni-cloud-push扩展库@uni-cloud-push
+为云函数启用`uni-cloud-push`扩展库,在云函数右键-管理公共模块或扩展库依赖。如图所示:勾选`uni-cloud-push` 统一推送服务,点击确定即可。
仅APP端支持,当应用被用户关闭,或者运行到后台时,手机厂商为了省电或释放内存,会终止App后台联网。
+
消息将通过不会离线的手机厂商通道,下发到手机系统推送服务模块;
+
此时客户端会自动创建通知栏消息,展示在系统消息中心(如图所示)但客户端监听不到消息内容;当用户点击通知栏消息后,会将APP唤醒此时APP才能监听到消息内容。
#### 在线推送@online
当应用在线时,不会创建“通知栏消息”,此时客户端会立即监听到消息内容。
-如果业务逻辑上需要创建“通知栏消息”来提醒用户;可以在监听到消息内容后,
-使用创建本地消息API [plus.push.createMessage](https://www.html5plus.org/doc/zh_cn/push.html#plus.push.createMessage)手动创建通知栏消息。
+
+如果业务逻辑上需要创建“通知栏消息”来提醒用户;可以在监听到消息内容后,使用创建本地消息API `uni.createNotification`手动创建通知栏消息。
### 操作步骤
1. 启用客户端uniPush,打开`manifest.json`-`App模块配置`-中勾选`uniPush 2.0`
@@ -155,14 +183,14 @@ uni.onPushMessage((res)=>{
`uni-push`有服务器API和客户端API。
-## 服务端开发 - uniPush扩展库@uni-cloud-push
-为云函数启用uniPush扩展库,在云函数右键-管理公共模块或扩展库依赖。如图所示:勾选uni-cloud-push 统一推送服务,点击确定即可。
+## 服务端开发 - uni-cloud-push扩展库@uni-cloud-push
+为云函数启用`uni-cloud-push`扩展库,在云函数右键-管理公共模块或扩展库依赖。如图所示:勾选`uni-cloud-push` 统一推送服务,点击确定即可。

 -下面是一个开启了uniPush扩展库的云函数的package.json示例,**注意不可有注释,以下文件内容中的注释仅为说明,如果拷贝此文件,切记去除注释**
+下面是一个开启了`uni-cloud-push`扩展库的云函数的package.json示例,**注意不可有注释,以下文件内容中的注释仅为说明,如果拷贝此文件,切记去除注释**
```js
{
@@ -171,7 +199,7 @@ uni.onPushMessage((res)=>{
"description": "",
"main": "index.js",
"extensions": {
- "uni-cloud-push": {} // 配置为此云函数开启uniPush扩展库,值为空对象留作后续追加参数,暂无内容
+ "uni-cloud-push": {} // 配置为此云函数开启uni-cloud-push扩展库,值为空对象留作后续追加参数,暂无内容
},
"author": ""
}
@@ -200,38 +228,52 @@ exports.main = async (event, context) => {
};
```
-### 消息推送
-向设定的(单个、群组、全体)用户,即时或定时推送消息。支持设置:通知栏消息内容、控制响铃,震动,浮动,闪灯;手机桌面应用右上角的角标等。
+### 推送目标选择
+发送push可以基于如下维度选择目标设备:
+- 不指定,所有启动过应用的设备
+- user_id,指定的用户id,基于uni-id账户体系
+- user_tag,指定标签的用户,基于uni-id账户体系
+- device_id,指定的设备id,基于opendb表的device设备(暂未实现)
+- device_tag,指定的设备标签,基于opendb表的device设备(暂未实现)
+- push_clientid,个推客户端id。其实也会存在opendb表中。
+- getui_custom_tag,个推自定义客户端标签。由用户自定义
+- getui_big_data_tag,个推大数据标签。使用此功能,需开通个推·用户画像产品,请联系个推商务咨询
+- getui_alias,个推自定义客户端别名。使用此功能,需开通个推·用户画像产品,请联系个推商务咨询
+
+
+**注意**:`user_id`、`user_tag`、`push_clientid`、`push_client_tag`、`alias`不可多选。全为空表示向所有启动过应用的设备推送。
+
+
#### 接口形式
+可以向设定的(单个、群组、全体)用户,即时或定时推送消息。支持设置:通知栏消息内容、控制响铃,震动,浮动,闪灯;手机桌面应用右上角的角标等。
```js
await uniPush.sendMessage(OBJECT)
```
-#### 入参说明
+#### sendMessage参数说明
|名称|类型|必填|默认值|描述|平台特性|
|--|--|--|--|--|--|
+|platform|String、Array|否|"ALL"|指定接收消息的平台,"ALL"表示所有平台。支持用数组枚举支持的平台,如:["app"、"h5"、"mp_weixin"]使用`push_clientid`和`push_client_tag`时无效|
|user_id|String、Array|否|无|基于uni-id的_id,指定消息接收者。支持多个以数组的形式列举,长度不超过100。| |
+|user_tag|Json Array|否|无|对指定应用的符合筛选条件的用户群发推送消息。支持定时、定速功能。详见下方tag说明| |
|check_token|Boolean|否|true|校验客户端登陆状态是否有效(含token过期)仅用user_id指定消息接收者时有效| |
-|platform|String、Array|否|"ALL"|指定接收消息的平台,"ALL"表示所有平台。支持用数组枚举支持的平台,如:["app"、"h5"、"mp_weixin"]仅用user_id指定消息接收者时有效|
-|custom_tag|String|否|无|基于个推custom_tag,指定消息接收者;注:该功能需要申请相关套餐,请点击右侧“技术咨询”了解详情 。| |
-|tag|Json Array|否|无|对指定应用的符合筛选条件的用户群发推送消息。支持定时、定速功能。,详细解释见下方tag说明| |
+|push_client_tag|String|否|无|基于个推`push_client_tag`,指定消息接收者;注:该功能需要申请相关套餐,请点击右侧“技术咨询”了解详情 。| |
+|push_clientid|String、Array|否|无|基于uni.getPushCid获取的客户端推送标识,指定消息接收者。支持多个以数组的形式指定多个设备,如["cid-1","cid-2"],数组长度不大于1000| |
|alias|String、Array|否|无|基于用户别名,指定消息接收者。支持多个以数组的形式指定多个设备,如["alias-1","alias-2"],数组长度不大于1000| |
-|cid|String、Array|否|无|基于uni.getPushClientId获取的客户端推送标识,指定消息接收者。支持多个以数组的形式指定多个设备,如["cid-1","cid-2"],数组长度不大于1000| |
-|title|String|是|无|通知栏标题,长度小于20|APP-PLUS|
-|content|String|是|无|通知栏内容,长度小于50|APP-PLUS|
-|payload|String、Objcet|是|无|透传内容,长度小于800| |
+|title|String|是|无|通知栏标题,长度小于20|APP|
+|content|String|是|无|通知栏内容,长度小于50|APP|
+|payloaddata|String、Objcet|是|无|推送透传数据,app程序接受的数据,长度小于800| |
|badge|Number、String|否|无|设置应用右上角数字,用于提醒用户未阅读消息数量,支持在原有数字上的+、-操作;例如:badge=+1,表示当前角标+1;badge=-1,(仅iOS支持)表示当前角标-1(角标>=0);badge=1,(仅iOS和华为EMUI版本10.0.0+支持)表示当前角标置成1。| ios、android-华为|
|channel|Json|否|无|消息渠道设置,避免被限量推送,需要在各家发邮件申请,详情下方[channel说明](#channel 说明)| android|
-|request_id|String|是|无|请求唯一标识号,10-32位之间;如果request_id重复,会导致消息丢失||
+|request_id|String|是|无|请求唯一标识号,10-32位之间;如果`request_id`重复,会导致消息丢失||
|group_name|String|否|无|任务组名。多个消息任务可以用同一个任务组名,后续可根据任务组名查询推送情况(长度限制100字符,且不能含有特殊符号);仅基于user_id、cid、tag指定消息接收者,或对应用的所有用户群发推送消息时有效。||
-|sound|String|否|无|消息提醒铃声设置。android需要设置channel生效,详见下方[铃声设置注意](#铃声设置注意)如果铃声文件未找到,响铃为系统默认铃声。铃声文件需要使用uni原生插件[点此打开](https://ext.dcloud.net.cn/plugin?id=690)打包后生效。建议iOS和Android铃声使用一致的文件名称。直接填写文件名,不含扩展名;如:pushsound.caf或pushsound.mp3,直接填写pushsound即可。|
-|content_available|Number|否|0|0表示普通通知消息(默认为0);1表示静默推送(无通知栏消息),静默推送时不需要填写其他参数。苹果官方建议1小时最多推送3条静默消息|ios |
+|sound|String|否|无|消息提醒铃声设置,详见下方[sound说明](#sound 说明)|
+|content_available|Number|否|0|当应用切到后台时收到push消息,默认以通知栏消息提醒用户。你可以通过开启静默消息来关闭该行为。0表示普通通知消息(默认为0);1表示静默推送(无通知栏消息),静默推送时不需要填写其他参数。苹果官方建议1小时最多推送3条静默消息。|ios |
|open_url|string|否|无|填写该值将:强制push类型为“通知栏消息”,点击后系统浏览器将打开此链接。以http(s)://开头的有效可访问链接,华为通道必须使用https。长度小于300|android|
|settings|Json|否|无|推送条件设置,详细解释见下方settings说明||
-|option|Json|否|无|其他配置,[更多关于option的说明](/unpackage/个推push文档/多厂商参数.md)||
+|options|Json|否|无|其他配置,[更多关于options的说明](/unpackage/个推push文档/多厂商参数.md)||
-**注意**:指定消息接收者:user_id、cid、alias、custom_tag、tag不可多选,全为空表示群推(向所有用户推送消息)。
**频次限制说明:**
- 多客户端接收消息推送API,频次限制200万次/天,申请修改请点击右侧“技术咨询”了解详情。
@@ -241,7 +283,7 @@ await uniPush.sendMessage(OBJECT)
##### tag 说明
|名称|类型|是否必需|默认值|描述|
|--|--|--|--|--|
-|key|String|是|无|查询条件(phone_type 手机类型; region 省市; custom_tag 用户标签; portrait,个推用户画像使用编码,[点击下载文件portrait.data](https://docs.getui.com/files/portrait.data)。|
+|key|String|是|无|查询条件(phone_type 手机类型; region 省市; custom_tag 客户端标签; portrait,个推用户画像使用编码,[点击下载文件portrait.data](https://docs.getui.com/files/portrait.data)。|
|values|String Array| 是| 无|查询条件值列表,其中
-下面是一个开启了uniPush扩展库的云函数的package.json示例,**注意不可有注释,以下文件内容中的注释仅为说明,如果拷贝此文件,切记去除注释**
+下面是一个开启了`uni-cloud-push`扩展库的云函数的package.json示例,**注意不可有注释,以下文件内容中的注释仅为说明,如果拷贝此文件,切记去除注释**
```js
{
@@ -171,7 +199,7 @@ uni.onPushMessage((res)=>{
"description": "",
"main": "index.js",
"extensions": {
- "uni-cloud-push": {} // 配置为此云函数开启uniPush扩展库,值为空对象留作后续追加参数,暂无内容
+ "uni-cloud-push": {} // 配置为此云函数开启uni-cloud-push扩展库,值为空对象留作后续追加参数,暂无内容
},
"author": ""
}
@@ -200,38 +228,52 @@ exports.main = async (event, context) => {
};
```
-### 消息推送
-向设定的(单个、群组、全体)用户,即时或定时推送消息。支持设置:通知栏消息内容、控制响铃,震动,浮动,闪灯;手机桌面应用右上角的角标等。
+### 推送目标选择
+发送push可以基于如下维度选择目标设备:
+- 不指定,所有启动过应用的设备
+- user_id,指定的用户id,基于uni-id账户体系
+- user_tag,指定标签的用户,基于uni-id账户体系
+- device_id,指定的设备id,基于opendb表的device设备(暂未实现)
+- device_tag,指定的设备标签,基于opendb表的device设备(暂未实现)
+- push_clientid,个推客户端id。其实也会存在opendb表中。
+- getui_custom_tag,个推自定义客户端标签。由用户自定义
+- getui_big_data_tag,个推大数据标签。使用此功能,需开通个推·用户画像产品,请联系个推商务咨询
+- getui_alias,个推自定义客户端别名。使用此功能,需开通个推·用户画像产品,请联系个推商务咨询
+
+
+**注意**:`user_id`、`user_tag`、`push_clientid`、`push_client_tag`、`alias`不可多选。全为空表示向所有启动过应用的设备推送。
+
+
#### 接口形式
+可以向设定的(单个、群组、全体)用户,即时或定时推送消息。支持设置:通知栏消息内容、控制响铃,震动,浮动,闪灯;手机桌面应用右上角的角标等。
```js
await uniPush.sendMessage(OBJECT)
```
-#### 入参说明
+#### sendMessage参数说明
|名称|类型|必填|默认值|描述|平台特性|
|--|--|--|--|--|--|
+|platform|String、Array|否|"ALL"|指定接收消息的平台,"ALL"表示所有平台。支持用数组枚举支持的平台,如:["app"、"h5"、"mp_weixin"]使用`push_clientid`和`push_client_tag`时无效|
|user_id|String、Array|否|无|基于uni-id的_id,指定消息接收者。支持多个以数组的形式列举,长度不超过100。| |
+|user_tag|Json Array|否|无|对指定应用的符合筛选条件的用户群发推送消息。支持定时、定速功能。详见下方tag说明| |
|check_token|Boolean|否|true|校验客户端登陆状态是否有效(含token过期)仅用user_id指定消息接收者时有效| |
-|platform|String、Array|否|"ALL"|指定接收消息的平台,"ALL"表示所有平台。支持用数组枚举支持的平台,如:["app"、"h5"、"mp_weixin"]仅用user_id指定消息接收者时有效|
-|custom_tag|String|否|无|基于个推custom_tag,指定消息接收者;注:该功能需要申请相关套餐,请点击右侧“技术咨询”了解详情 。| |
-|tag|Json Array|否|无|对指定应用的符合筛选条件的用户群发推送消息。支持定时、定速功能。,详细解释见下方tag说明| |
+|push_client_tag|String|否|无|基于个推`push_client_tag`,指定消息接收者;注:该功能需要申请相关套餐,请点击右侧“技术咨询”了解详情 。| |
+|push_clientid|String、Array|否|无|基于uni.getPushCid获取的客户端推送标识,指定消息接收者。支持多个以数组的形式指定多个设备,如["cid-1","cid-2"],数组长度不大于1000| |
|alias|String、Array|否|无|基于用户别名,指定消息接收者。支持多个以数组的形式指定多个设备,如["alias-1","alias-2"],数组长度不大于1000| |
-|cid|String、Array|否|无|基于uni.getPushClientId获取的客户端推送标识,指定消息接收者。支持多个以数组的形式指定多个设备,如["cid-1","cid-2"],数组长度不大于1000| |
-|title|String|是|无|通知栏标题,长度小于20|APP-PLUS|
-|content|String|是|无|通知栏内容,长度小于50|APP-PLUS|
-|payload|String、Objcet|是|无|透传内容,长度小于800| |
+|title|String|是|无|通知栏标题,长度小于20|APP|
+|content|String|是|无|通知栏内容,长度小于50|APP|
+|payloaddata|String、Objcet|是|无|推送透传数据,app程序接受的数据,长度小于800| |
|badge|Number、String|否|无|设置应用右上角数字,用于提醒用户未阅读消息数量,支持在原有数字上的+、-操作;例如:badge=+1,表示当前角标+1;badge=-1,(仅iOS支持)表示当前角标-1(角标>=0);badge=1,(仅iOS和华为EMUI版本10.0.0+支持)表示当前角标置成1。| ios、android-华为|
|channel|Json|否|无|消息渠道设置,避免被限量推送,需要在各家发邮件申请,详情下方[channel说明](#channel 说明)| android|
-|request_id|String|是|无|请求唯一标识号,10-32位之间;如果request_id重复,会导致消息丢失||
+|request_id|String|是|无|请求唯一标识号,10-32位之间;如果`request_id`重复,会导致消息丢失||
|group_name|String|否|无|任务组名。多个消息任务可以用同一个任务组名,后续可根据任务组名查询推送情况(长度限制100字符,且不能含有特殊符号);仅基于user_id、cid、tag指定消息接收者,或对应用的所有用户群发推送消息时有效。||
-|sound|String|否|无|消息提醒铃声设置。android需要设置channel生效,详见下方[铃声设置注意](#铃声设置注意)如果铃声文件未找到,响铃为系统默认铃声。铃声文件需要使用uni原生插件[点此打开](https://ext.dcloud.net.cn/plugin?id=690)打包后生效。建议iOS和Android铃声使用一致的文件名称。直接填写文件名,不含扩展名;如:pushsound.caf或pushsound.mp3,直接填写pushsound即可。|
-|content_available|Number|否|0|0表示普通通知消息(默认为0);1表示静默推送(无通知栏消息),静默推送时不需要填写其他参数。苹果官方建议1小时最多推送3条静默消息|ios |
+|sound|String|否|无|消息提醒铃声设置,详见下方[sound说明](#sound 说明)|
+|content_available|Number|否|0|当应用切到后台时收到push消息,默认以通知栏消息提醒用户。你可以通过开启静默消息来关闭该行为。0表示普通通知消息(默认为0);1表示静默推送(无通知栏消息),静默推送时不需要填写其他参数。苹果官方建议1小时最多推送3条静默消息。|ios |
|open_url|string|否|无|填写该值将:强制push类型为“通知栏消息”,点击后系统浏览器将打开此链接。以http(s)://开头的有效可访问链接,华为通道必须使用https。长度小于300|android|
|settings|Json|否|无|推送条件设置,详细解释见下方settings说明||
-|option|Json|否|无|其他配置,[更多关于option的说明](/unpackage/个推push文档/多厂商参数.md)||
+|options|Json|否|无|其他配置,[更多关于options的说明](/unpackage/个推push文档/多厂商参数.md)||
-**注意**:指定消息接收者:user_id、cid、alias、custom_tag、tag不可多选,全为空表示群推(向所有用户推送消息)。
**频次限制说明:**
- 多客户端接收消息推送API,频次限制200万次/天,申请修改请点击右侧“技术咨询”了解详情。
@@ -241,7 +283,7 @@ await uniPush.sendMessage(OBJECT)
##### tag 说明
|名称|类型|是否必需|默认值|描述|
|--|--|--|--|--|
-|key|String|是|无|查询条件(phone_type 手机类型; region 省市; custom_tag 用户标签; portrait,个推用户画像使用编码,[点击下载文件portrait.data](https://docs.getui.com/files/portrait.data)。|
+|key|String|是|无|查询条件(phone_type 手机类型; region 省市; custom_tag 客户端标签; portrait,个推用户画像使用编码,[点击下载文件portrait.data](https://docs.getui.com/files/portrait.data)。|
|values|String Array| 是| 无|查询条件值列表,其中
**手机型号**使用如下参数`android`和`ios`;
**省市**使用编号,[点击下载文件region_code.data](https://docs.getui.com/files/region_code.data);|
| opt_type|String|是|无|or(或),and(与),not(非),`values`间的交并补操作|
@@ -264,7 +306,7 @@ await uniPush.sendMessage(OBJECT)
|st|Number|否|无|通道策略1-4,表示含义同上,需要开通st厂商使用该通道推送消息|
|...|Number|否|无|通道策略1-4,表示含义同上|
-##### channel 说明
+##### channel 说明@channel
|名称|类型|必填|默认值|描述|
|--|--|--|--|--|
|HW|string|否|无|需要先向华为侧发邮件申请权限参见[华为消息分类申请](https://developer.huawei.com/consumer/cn/doc/development/HMSCore-Guides/message-classification-0000001149358835)。|
@@ -272,10 +314,14 @@ await uniPush.sendMessage(OBJECT)
|OP|string|否|无|需要联系客服开通;OPush平台上所有通道分为“公信”(默认)、“私信”两类,默认下发公信消息。公信消息单日可推送数量有限制,私信消息不限(仅限单个用户)。私信消息申请请参见(OPPO官方文档)[通道升级公测邀请](https://open.oppomobile.com/wiki/doc#id=11096)。|
|VO|string|否|无| 0代表运营消息,1代表系统消息;vivo消息分类功能将推送消息类型分为运营消息和系统消息,默认下发运营消息。运营消息单用户单应用单日接收条数上限为5条,系统消息不限。系统消息功能不用申请,可以直接使用,如特殊情况需额外提升系统消息量级,请参见(vivo官方文档)[推送消息分类功能说明](https://dev.vivo.com.cn/documentCenter/doc/359)。|
-##### 铃声设置注意
-1. 华为通道须 [申请自分类权益](https://developer.huawei.com/consumer/cn/doc/development/HMSCore-Guides/message-classification-0000001149358835#section3699155822013)
-2. 小米通道需:申请重要级别消息Channel —— 申请其他个性化重要级别消息Channel,并设置自定义铃声前端路径格式:`android.resource://你的APP应用包名/raw/铃声文件名`,例如:`android.resource://io.dcloud.UniPush2/raw/pushsound`(路径不需要带音频后缀名)如图
+##### sound 说明@sound
+1. 铃声文件需要使用uni原生插件[点此打开](https://ext.dcloud.net.cn/plugin?id=690)打包后生效。
+2. android需要设置channel生效
+ - 华为通道[申请自分类权益](https://developer.huawei.com/consumer/cn/doc/development/HMSCore-Guides/message-classification-0000001149358835#section3699155822013)
+ - 小米通道需:申请重要级别消息Channel —— 申请其他个性化重要级别消息Channel,并设置自定义铃声前端路径格式:`android.resource://你的APP应用包名/raw/铃声文件名`,例如:`android.resource://io.dcloud.UniPush2/raw/pushsound`(路径不需要带音频后缀名)如图

+3. 如果铃声文件未找到,响铃为系统默认铃声。
+4. iOS和Android铃声需使用一致的文件名称,直接填写文件名,不含扩展名;如:pushsound.caf或pushsound.mp3,直接填写pushsound即可。
#### 响应体说明
多个别名推送返回值示例:
@@ -647,7 +693,7 @@ await push.unboundAllAlias(alias)
> 返回结构说明请参考[公共返回结构](#公共返回结构)
-### 用户标签
+### 客户端标签
开发者可对用户设定别名与标签,推送时可直接根据别名、标签进行推送,方便对用户的管理。
标签是用户的一种属性,每个用户(通过CID来标识 )可以打上100个标签。
例子:“喜爱足球”,“喜爱动漫”
@@ -704,7 +750,7 @@ await push.cidsBindCustomTag(OBJECT)
| 名称 | 类型 | 是否必须 | 默认值| 说明 |
| ------ | ------ | ------ | ------ | ------ |
| cid | String Array | 是 | 无 | 要修改标签属性的cid列表,数组长度不大于1000 |
-| custom_tag | String | 是 | 无 | 用户标签,标签中不能包含空格,单个标签最大长度为32字符,如果含有中文字符需要编码(UrlEncode) |
+| custom_tag | String | 是 | 无 | 客户端标签,标签中不能包含空格,单个标签最大长度为32字符,如果含有中文字符需要编码(UrlEncode) |
* 参数示例
@@ -740,7 +786,7 @@ await push.cidsUnboundCustomTag(OBJECT)
| 名称 | 类型 | 是否必须 | 默认值| 说明 |
| ------ | ------ | ------ | ------ | ------ |
| cid | String Array | 是 | 无 | 要修改标签属性的cid列表,数组长度不大于1000 |
-| custom_tag | String | 是 | 无 | 用户标签,标签中不能包含空格,单个标签最大长度为32字符,如果含有中文字符需要编码(UrlEncode) |
+| custom_tag | String | 是 | 无 | 客户端标签,标签中不能包含空格,单个标签最大长度为32字符,如果含有中文字符需要编码(UrlEncode) |
* 参数示例
```js
@@ -765,8 +811,8 @@ await push.cidsUnboundCustomTag(OBJECT)
> 返回结构说明请参考[公共返回结构](#公共返回结构)
-#### 查询用户标签
-根据cid查询用户标签列表
+#### 查询客户端标签
+根据cid查询客户端标签列表
>此接口有频次控制(每分钟最多100次,每天最多10000次),申请修改请点击右侧“技术咨询”了解详情
##### 接口形式
```js
@@ -802,17 +848,19 @@ await push.searchCustomTagByCid(cid)
### 黑名单用户
-黑名单用户无法收到推送消息
+黑名单用户无法收到推送消息。当使用群发全推时,有时需要调节某些设备不发,此时需要按push_clientid进行黑名单控制。
+
#### 添加黑名单用户
将单个或多个用户加入黑名单,对于黑名单用户在推送过程中会被过滤掉。
+
##### 接口形式
```js
-await push.addCidToBlacklist(cid)
+await push.addCidToBlacklist(push_clientid)
```
##### 入参说明
| 名称 | 类型 | 是否必须 | 默认值| 说明 |
| ------ | ------ | ------ | ------ | ------ |
-| cid | String | 是 | 无 | 用户标识,多个以英文逗号隔开,一次最多传200个 |
+| push_clientid | String | 是 | 无 | 用户标识,多个以英文逗号隔开,一次最多传200个 |
##### 响应体说明
* 返回值示例
@@ -828,15 +876,15 @@ await push.addCidToBlacklist(cid)
#### 移除黑名单用户
-将单个cid或多个cid用户移出黑名单,对于黑名单用户在推送过程中会被过滤掉的,不会给黑名单用户推送消息
+将单个push_clientid或多个push_clientid用户移出黑名单,对于黑名单用户在推送过程中会被过滤掉的,不会给黑名单用户推送消息
##### 接口形式
```js
-await push.removeCidInBlacklist(cid)
+await push.removeCidInBlacklist(push_clientid)
```
##### 入参说明
| 名称 | 类型 | 是否必须 | 默认值| 说明 |
| ------ | ------ | ------ | ------ | ------ |
-| cid | String | 是 | 无 | 用户标识,多个以英文逗号隔开,一次最多传200个 |
+| getui_ | String | 是 | 无 | 用户标识,多个以英文逗号隔开,一次最多传200个 |
##### 响应体说明
* 返回值示例
@@ -853,18 +901,18 @@ await push.removeCidInBlacklist(cid)
### 设备信息
#### 设备在线状态
-查询你的应用应用在线状态
+查询你的应用在线状态
-注意:该状态为:`offline`离线时,消息可通过:同设备下其他集成个推SDK的在线应用通道完成推送
+注意:该状态为:`offline`离线时,消息可通过:同设备下其他集成个推SDK的在线应用通道完成推送(iOS不支持,Android受限于手机rom的节点设置策略)
##### 接口形式
```js
-await push.getClientStatusByCid(cid)
+await push.getClientStatusByCid(push_clientid)
```
##### 入参说明
| 名称 | 类型 | 是否必须 | 默认值 | 说明 |
|:----|:-------|:--------|:------|:---------------------------------------|
-| cid | String | 是 | 无 | 用户标识,多个以英文逗号隔开,一次最多传1000个 |
+| push_clientid | String | 是 | 无 | 用户标识,多个以英文逗号隔开,一次最多传1000个 |
##### 响应体说明
* 返回值示例
@@ -1043,7 +1091,7 @@ await push.getClientCount(OBJECT)
| 名称 | 类型 | 是否必须 | 默认值 | 描述 |
|---- |----|---| ----|
-| key | String | 是 | 无 |查询条件(phone_type 手机类型,region 省市,custom_tag 用户标签,设置标签请见[接口](#用户标签))|
+| key | String | 是 | 无 |查询条件(phone_type 手机类型,region 省市,custom_tag 客户端标签,设置标签请见[接口](#客户端标签))|
| values | String Array | 是 | 无 |查询条件值列表,其中
**手机型号**使用如下参数`android`和`ios`;
**省市**使用编号,[点击下载文件region_code.data](https://docs.getui.com/files/region_code.data); |
| opt_type|String|是|无|or(或),and(与),not(非),`values`间的交并补操作|
@@ -1668,13 +1716,13 @@ await push.getTodayOnlineClientReport()
| 30018 | 查询单推实时报表 频率超过每分钟频率限制 | 403 |
| 30019 | 系统繁忙,请稍后重试 | 403 |
-查询用户标签
-根据cid查询用户标签列表
+查询客户端标签
+根据cid查询客户端标签列表
## 客户端API文档
-### getPushClientId
+### getPushClientId()
获取客户端唯一的推送标识,注意这是一个异步的方法
示例代码:
```js
@@ -1721,7 +1769,7 @@ uni.offPushMessage(eventName);
## uni-push2.0相比1.0的优势
1. App、微信小程序、H5全端支持消息推送。
2. 统一行为:默认应用离线消息走“通知栏消息”,应用在线走“透传消息”。
- * 如果需要应用在线时,消息展示在通知栏用`plus.push.createMessage`,创建本地消息实现
+ * 如果需要应用在线时,消息展示在通知栏用`uni.createNotification`,创建本地消息实现
3. 新增uni-push服务端API(uniCloud扩展库)
消息推送属于敏感操作,只能直接或间接由服务端触发。
传统的三方push服务,需要开发者在服务端配置密钥或证书,根据服务器端文档签名获取token,再向相关URL接口发起网络请求......
diff --git a/docs/unipush-custom-icon.md b/docs/unipush-custom-icon.md
index 94a85c2f3f8e3bfeee9a041b9619678f992fe967..6fe85b438a47ce49230a6a2aa730e417dda495e9 100644
--- a/docs/unipush-custom-icon.md
+++ b/docs/unipush-custom-icon.md
@@ -9,16 +9,9 @@
### 注意:需要手动在manifest.json配置 ,目前仅支持个推 & UniPush配置。
-
### 5+应用:
+ plus节点 --> distribute节点 --> plugins节点 --> push节点 --> igexin节点(或者unipush节点) --> icons节点 --> small节点下配置
-### uni应用:
-+ app-plus节点 --> distribute节点 --> plugins节点 --> push节点 --> igexin节点(或者unipush节点) --> icons节点 --> small节点下配置
-
-**UniPush 则把igexin节点修改为 unipush 即可**
-
-### 具体配置信息说明如下:
```
"plugins": { // 第三方sdk配置
"push": { // 模块名称
@@ -48,7 +41,52 @@
}
}
```
-### small图片要求!!
-必须是.png格式图片,要有一定的透明度。不按要求的图片无法正常使用 !!!具体[状态栏图标设计规范](https://developer.android.com/guide/practices/ui_guidelines/icon_design_status_bar)( 需要翻墙)
-
\ No newline at end of file
+### uni应用:
++ app-plus节点 --> distribute节点 --> sdkConfigs节点 --> push节点 --> igexin节点(或者unipush节点) --> icons节点 --> small节点下配置
+
+~~~
+"sdkConfigs": {
+ "push": {
+ "unipush": {
+ "icons": { // 推送图片配置
+ "push": { // push图标,规格与应用图片一致,不配置则默认使用push图标
+ "ldpi": "可选,48x48",
+ "mdpi": "可选,48x48",
+ "hdpi": "可选,72x72",
+ "xhdpi": "可选,96x96",
+ "xxhdpi": "可选,144x144",
+ "xxxhdpi": "可选,192x192"
+ },
+ "small": { // 小图标,png格式图片,仅使用alpha图层
+ "ldpi": "可选,18*18",
+ "mdpi": "可选,24*24",
+ "hdpi": "可选,36*36",
+ "xhdpi": "可选,48*48",
+ "xxhdpi": "可选,72*72"
+ },
+ "description": "推送图标"
+ },
+ }
+ }
+}
+
+~~~
+
+
+
+
+
+### 具体配置信息说明如下:
+
+### small图片要求
+设计规范需要注意:
+1. 必须是带 Alpha 透明通道的 PNG 图片。
+2. 背景必须是透明的。 (如果非透明就会显示为白色方块)
+
+
+
+
+
+
+
diff --git a/docs/unipush.md b/docs/unipush.md
index 09b270a64fce4c4d4e72a23bdb4b99231f41faf1..83507ad1e2be9e3a9271661d92b51c468dfdd5a3 100644
--- a/docs/unipush.md
+++ b/docs/unipush.md
@@ -536,7 +536,7 @@ HBuilderX3.0.7 之后,华为除了配置原有的厂商信息之外,需要
- 检查应用是否被授予推送权限:[https://ext.dcloud.net.cn/plugin?id=594](https://ext.dcloud.net.cn/plugin?id=594)
- 开启关闭推送服务:[https://ext.dcloud.net.cn/plugin?id=727](https://ext.dcloud.net.cn/plugin?id=727)
- 自定义推送铃声:[https://ext.dcloud.net.cn/plugin?id=7482](https://ext.dcloud.net.cn/plugin?id=7482)
-- 如何自定义推送通知的图标:[https://uniapp.dcloud.net.cn/unipush-custom-icon.html](https://uniapp.dcloud.net.cn/unipush-custom-icon.html)
+- 如何自定义推送通知的图标:[https://uniapp.dcloud.net.cn/unipush-custom-icon.html](https://uniapp.dcloud.net.cn/tutorial/app-push-unipush.html#unipush-icons)
## FAQ
- Q:5+app和wap2app需要uniPush怎么办?
diff --git a/docs/worktile/auto/quick-start.md b/docs/worktile/auto/quick-start.md
index ac3864b7a77cc4e9e7c7893d43191525b8c0bdba..d99ef57cf8158c821a9132309a6d8d7829f382b4 100644
--- a/docs/worktile/auto/quick-start.md
+++ b/docs/worktile/auto/quick-start.md
@@ -40,55 +40,57 @@ jest.config.js文件,为测试配置文件,详细内容如下:
```js
module.exports = {
- globalTeardown: '@dcloudio/uni-automator/dist/teardown.js',
- testEnvironment: '@dcloudio/uni-automator/dist/environment.js',
- testEnvironmentOptions: {
- compile: true,
- h5: { // 为了节省测试时间,可以指定一个 H5 的 url 地址,若不指定,每次运行测试,会先 npm run dev:h5
- url: "http://192.168.x.x:8080/h5/",
- options: {
- headless: false // 配置是否显示 puppeteer 测试窗口
- }
- },
- "app-plus": { // 需要安装 HBuilderX
- android: {
- executablePath: "HBuilderX/plugins/launcher/base/android_base.apk" // apk 目录
- },
- ios: {
- // uuid 必须配置,目前仅支持模拟器,可以(xcrun simctl list)查看要使用的模拟器 uuid
- id: "",
- executablePath: "HBuilderX/plugins/launcher/base/Pandora_simulator.app" // ipa 目录
- }
- },
- "mp-weixin": {
- port: 9420, // 默认 9420
- account: "", // 测试账号
- args: "", // 指定开发者工具参数
- cwd: "", // 指定开发者工具工作目录
- launch: true, // 是否主动拉起开发者工具
- teardown: "disconnect", // 可选值 "disconnect"|"close" 运行测试结束后,断开开发者工具或关闭开发者工具
- remote: false, // 是否真机自动化测试
- executablePath: "", // 开发者工具cli路径,默认会自动查找, windows: C:/Program Files (x86)/Tencent/微信web开发者工具/cli.bat", mac: /Applications/wechatwebdevtools.app/Contents/MacOS/cli
- },
- "mp-baidu": {
- port: 9430, // 默认 9430
- args: "", // 指定开发者工具参数
- cwd: "", // 指定开发者工具工作目录
- launch: true, // 是否主动拉起开发者工具
- teardown: "disconnect", // 可选值 "disconnect"|"close" 运行测试结束后,断开开发者工具或关闭开发者工具
- remote: false, // 是否真机自动化测试
- executablePath: "", // 开发者工具cli路径,默认会自动查找
- }
- },
- testTimeout: 15000,
- reporters: [
- 'default'
- ],
- watchPathIgnorePatterns: ['/node_modules/', '/dist/', '/.git/'],
- moduleFileExtensions: ['js', 'json'],
- rootDir: __dirname,
- testMatch: ['/src/**/*test.[jt]s?(x)'], // 测试文件目录
- testPathIgnorePatterns: ['/node_modules/']
+ globalTeardown: '@dcloudio/uni-automator/dist/teardown.js',
+ testEnvironment: '@dcloudio/uni-automator/dist/environment.js',
+ testEnvironmentOptions: {
+ compile: true,
+ h5: { // 为了节省测试时间,可以指定一个 H5 的 url 地址,若不指定,每次运行测试,会先 npm run dev:h5
+ url: "http://192.168.x.x:8080/h5/",
+ options: {
+ headless: false // 配置是否显示 puppeteer 测试窗口
+ }
+ },
+ "app-plus": { // 需要安装 HBuilderX
+ android: {
+ appid: "", //自定义基座测试需配置manifest.json中的appid
+ package: "", //自定义基座测试需配置Android包名
+ executablePath: "HBuilderX/plugins/launcher/base/android_base.apk" // apk 目录或自定义调试基座包路径
+ },
+ ios: {
+ // uuid 必须配置,目前仅支持模拟器,可以(xcrun simctl list)查看要使用的模拟器 uuid
+ id: "",
+ executablePath: "HBuilderX/plugins/launcher/base/Pandora_simulator.app" // ipa 目录
+ }
+ },
+ "mp-weixin": {
+ port: 9420, // 默认 9420
+ account: "", // 测试账号
+ args: "", // 指定开发者工具参数
+ cwd: "", // 指定开发者工具工作目录
+ launch: true, // 是否主动拉起开发者工具
+ teardown: "disconnect", // 可选值 "disconnect"|"close" 运行测试结束后,断开开发者工具或关闭开发者工具
+ remote: false, // 是否真机自动化测试
+ executablePath: "", // 开发者工具cli路径,默认会自动查找, windows: C:/Program Files (x86)/Tencent/微信web开发者工具/cli.bat", mac: /Applications/wechatwebdevtools.app/Contents/MacOS/cli
+ },
+ "mp-baidu": {
+ port: 9430, // 默认 9430
+ args: "", // 指定开发者工具参数
+ cwd: "", // 指定开发者工具工作目录
+ launch: true, // 是否主动拉起开发者工具
+ teardown: "disconnect", // 可选值 "disconnect"|"close" 运行测试结束后,断开开发者工具或关闭开发者工具
+ remote: false, // 是否真机自动化测试
+ executablePath: "", // 开发者工具cli路径,默认会自动查找
+ }
+ },
+ testTimeout: 15000,
+ reporters: [
+ 'default'
+ ],
+ watchPathIgnorePatterns: ['/node_modules/', '/dist/', '/.git/'],
+ moduleFileExtensions: ['js', 'json'],
+ rootDir: __dirname,
+ testMatch: ['/src/**/*test.[jt]s?(x)'], // 测试文件目录
+ testPathIgnorePatterns: ['/node_modules/']
}
```
@@ -126,6 +128,7 @@ await tag.$('.test')
3. 微信小程序暂不支持父子选择器
4. 百度小程序选择元素必须有事件的元素才能被选中,否则提示元素不存在
5. 分包中的页面,打开之后要延迟时间长一点,否则不能正确获取到页面信息
+6. App-android自定义基座测试需要在`jest.config.js`文件android节点下配置appid(manifest.json中的appid)、package(包名)、executablePath(自定义调试基座包路径)
### 测试示例
diff --git a/docs/worktile/auto/uniapp-cli-project.md b/docs/worktile/auto/uniapp-cli-project.md
index dc411c1c210078ea52476ef6c7a73ee3963d92d7..120ff262a73b2fc96400dd638ea1f8e603f2c4b7 100644
--- a/docs/worktile/auto/uniapp-cli-project.md
+++ b/docs/worktile/auto/uniapp-cli-project.md
@@ -25,6 +25,8 @@ jest-environment-node@27.5.1
npm install @dcloudio/uni-automator --save-dev
```
3. package.json script节点新增命令
+
+vue2项目新增如下:
```
"test:h5": "cross-env UNI_PLATFORM=h5 jest -i",
"test:android": "cross-env UNI_PLATFORM=app-plus UNI_OS_NAME=android jest -i",
@@ -33,6 +35,15 @@ npm install @dcloudio/uni-automator --save-dev
"test:mp-baidu": "cross-env UNI_PLATFORM=mp-baidu jest -i"
```
+vue3项目新增如下:
+```
+"test:h5": "cross-env UNI_PLATFORM=h5 jest -i",
+"test:android": "cross-env UNI_PLATFORM=app UNI_OS_NAME=android jest -i",
+"test:ios": "cross-env UNI_PLATFORM=app UNI_OS_NAME=ios jest -i",
+"test:mp-weixin": "cross-env UNI_PLATFORM=mp-weixin jest -i",
+"test:mp-baidu": "cross-env UNI_PLATFORM=mp-baidu jest -i"
+```
+
### H5平台测试流程
1. 进入工程目录,安装依赖
@@ -68,7 +79,7 @@ Time: 14.995s, estimated 16s
1. 配置全局 `adb` 环境变量
-2. 配置 `Hbuilder` 调试基座/自定义基座 `android_base.apk` 目录,参考 `jest.config.js`
+2. 配置 `Hbuilder` 调试基座/自定义基座 `android_base.apk` 目录,参考 [jest.config.js](collocation/auto/quick-start?id=jestconfigjs)
3. 创建 `cli` 工程/现有 `cli` 工程
切换到工程目录,安装依赖包 `adbkit`
@@ -93,9 +104,9 @@ npm run test:android
npm install node-simctl --save-dev
```
-2. 配置模拟器id,参考 `jest.config.js`
+2. 配置模拟器id,参考 [jest.config.js](collocation/auto/quick-start?id=jestconfigjs)
-3. 配置 `Hbuilder` 调试基座/自定义基座 `Pandora_simulator.app` 目录,参考 `jest.config.js`
+3. 配置 `Hbuilder` 调试基座/自定义基座 `Pandora_simulator.app` 目录,参考 [jest.config.js](collocation/auto/quick-start?id=jestconfigjs)
4. 编写测试代码,参考测试用例
 -除了提供App推送,`uni-push`还面向web和小程序提供了在线push,它其实是一个免费的socket服务器。尤其对于uniCloud用户来说,补齐了众多重要场景。
+
+总结下`uni-push`提供的功能:
+1. 一个在线的socket下行服务,无论app、小程序、web,只要在线,都可以从服务器推送消息。尤其对于uniCloud用户,这个免费socket下行服务用途很多。
+2. app平台,提供app离线时的推送,聚合了所有已知手机厂商的push通道;对于未提供push通道的小手机厂商,提供后台常驻进程接收push消息(受手机rom节电设置约束)
+3. 小程序平台,提供了小程序离线时的订阅消息推送能力的封装(暂未实现)
+4. web平台,提供了webnotification的封装。当标签卡在后台时(注意不是关闭时),仍然可以在屏幕上弹出通知栏(暂未实现)
+5. 快应用平台,提供了push的封装(暂未实现)
+6. 客户端创造本地消息的api统一封装,`uni.createNotification`,可以在app、web浏览器(暂未实现)、快应用(暂未实现),在本地js中直接创建本地消息。
+7. 一个[uni-admin](/uniCloud/admin)插件,开源的web控制台,无需编程,可视化界面发送push消息 [详见](需补充插件链接)
+
+在[uni-starter](/uniCloud/uni-starter)里,还提供了app push权限判断、申请、开关设置、消息中心(暂未实现),搭配使用可以大量降低开发工作量。
+
+注意:app申请创建通知栏消息、web申请弹出通知,均会由操作系统或浏览器自动弹窗询问用户是否同意。小程序下需要手机用户主动发起订阅行为,才能送达消息。
`uni-push`即降低了开发成本,又提高了push送达率,还支持全平台,并且免费,是当前推送的最佳解决方案。
# 应用场景
-- 系统消息通知
-当 APP 用户相关状态或者系统功能状态变化时(如用户订单通知、交易提醒、物流通知、升级提醒等),可对用户进行及时告知,或者促使用户完成特定操作。
-
-- 内容订阅推送
-帮助内容资讯类、视频类等APP主动推送用户关注的内容或热点资讯,提升用户活跃,提高APP使用率。
+- 用户消息通知
+当 APP 用户相关状态或者系统功能状态变化时(如用户订单通知、交易提醒、物流通知、升级提醒、社交互动提醒等),可对用户进行及时告知,或者促使用户完成特定操作。
-- 社交互动提醒
-当点赞、评论、分享等社交行为产生时,即使用户未打开 APP ,也可以对其进行消息提醒,提高用户互动频次,提升用户活跃度。
+- 离线语音播报
+它也是一种用户消息推送,实现原理其实是自定义通知提醒铃声
-- 活动营销
-在日常营销推广、促销活动等场景下(如双11、618大促、会员促销、游戏活动、产品推送活动等),APP可对目标用户进行定向通知栏消息+应用内消息推送,吸引用户参与活动,提升转化。
+- 营销促活通知
+在日常营销推广、促销活动等场景下(如双11大促、产品上新、重要资讯等),APP可对目标用户进行定向通知栏消息+应用内消息推送,吸引用户参与活动,提升日活。
-还有聊天功能、棋牌游戏等,需要客户端被动接收消息的需求的功能都可以用uni-push实现。
+- 基于uniCloud的IM、聊天、客服、棋牌游戏交互等
+DCloud基于`uni-push2`在开发`uni-im`,后续会开源,敬请关注。
+另外棋牌游戏等,需要客户端被动接收消息的需求都可以用`uni-push`实现。
# 常见问题
@@ -62,7 +86,7 @@ push,指服务器主动向客户端发送消息。无需客户端持续轮询
- uni-push可以完整替代socket吗?
- 答:能部分替代。uni-push客户端接收消息的通讯协议属于websocket;但服务端调用消息下发用的是http通讯协议,会有1-2秒的延时。需要超低延迟的应用场景,如多人交互远程画板不合适。但对于普通的im消息、聊天、通知都没有问题。
+ 答:能部分替代。uni-push客户端接收消息的通讯协议属于websocket;但业务服务端向uniPush服务发送消息用的是http通讯协议,会有1-2秒的延时。需要超低延迟的应用场景,如多人交互远程画板不合适。但对于普通的im消息、聊天、通知都没有问题。
# 开通和配置指南
## 产品入口
@@ -96,8 +120,8 @@ push,指服务器主动向客户端发送消息。无需客户端持续轮询
关联服务空间说明:
uni-push2.0需要开发者开通uniCloud。不管您的业务服务器是否使用uniCloud,但专业推送服务器在uniCloud上。
-如果您的后台业务使用uniCloud开发,那理解比较简单。
-如果您的后台业务没有使用uniCloud,那么也需要在uni-app项目中创建uniCloud环境,在HBuilderX中和dev的uni-push配置中均绑定相同服务空间,之前的业务仍然由客户端连接原有传统服务器,push相关功能则通过uniCloud服务空间实现。如果您之前使用过三方推送服务的话,可以理解为您的服务器不再调用个推服务器,而是改为调用uniCloud服务空间。
+- 如果您的后台业务使用uniCloud开发,那理解比较简单。
+- 如果您的后台业务没有使用uniCloud,那么也需要在uni-app项目中创建uniCloud环境,在HBuilderX中和dev的uni-push配置中均绑定相同服务空间,之前的业务仍然由客户端连接原有传统服务器,push相关功能则通过uniCloud服务空间实现。如果您之前使用过三方推送服务的话,可以理解为您的服务器不再调用个推服务器,而是改为调用uniCloud服务空间。
在uniCloud的云函数中,加载扩展库 `uni-cloud-push`,直接调用相关API,无需额外的服务端配置。而传统服务器开发者需要把这个云函数URL后变成http接口,再由原来的php或java代码调用这个http接口。
@@ -118,22 +142,26 @@ uni-push2.0需要开发者开通uniCloud。不管您的业务服务器是否使
## 第三步:服务端推送消息
消息推送属于敏感操作,只能直接或间接由服务端触发。
+
传统的三方push服务,需要开发者在服务端配置密钥或证书,根据服务器端文档签名获取token,再向相关URL接口发起网络请求......
+
而UniPush2.0,开发者无需关心证书、签名、服务器端文档,使用简单,极简的代码,云函数通过 `uni-cloud-push`(uniCloud 扩展库)的API即可直接执行uniPush所有操作,详情[文档](#uni-cloud-push)。
-(uniCloud扩展库,uniCloud自带API中不常用且包体积较大的部分,被独立为扩展库,可以由开发者自行选择是否使用改扩展库)
+(uniCloud扩展库,uniCloud自带API中不常用且包体积较大的部分,被独立为扩展库,可以由开发者自行选择是否使用该扩展库)
-## 第四步:客户端监听推送消息
+## 第四步:客户端监听推送消息@listener
### 名词解释
#### 离线推送@offline
-除了提供App推送,`uni-push`还面向web和小程序提供了在线push,它其实是一个免费的socket服务器。尤其对于uniCloud用户来说,补齐了众多重要场景。
+
+总结下`uni-push`提供的功能:
+1. 一个在线的socket下行服务,无论app、小程序、web,只要在线,都可以从服务器推送消息。尤其对于uniCloud用户,这个免费socket下行服务用途很多。
+2. app平台,提供app离线时的推送,聚合了所有已知手机厂商的push通道;对于未提供push通道的小手机厂商,提供后台常驻进程接收push消息(受手机rom节电设置约束)
+3. 小程序平台,提供了小程序离线时的订阅消息推送能力的封装(暂未实现)
+4. web平台,提供了webnotification的封装。当标签卡在后台时(注意不是关闭时),仍然可以在屏幕上弹出通知栏(暂未实现)
+5. 快应用平台,提供了push的封装(暂未实现)
+6. 客户端创造本地消息的api统一封装,`uni.createNotification`,可以在app、web浏览器(暂未实现)、快应用(暂未实现),在本地js中直接创建本地消息。
+7. 一个[uni-admin](/uniCloud/admin)插件,开源的web控制台,无需编程,可视化界面发送push消息 [详见](需补充插件链接)
+
+在[uni-starter](/uniCloud/uni-starter)里,还提供了app push权限判断、申请、开关设置、消息中心(暂未实现),搭配使用可以大量降低开发工作量。
+
+注意:app申请创建通知栏消息、web申请弹出通知,均会由操作系统或浏览器自动弹窗询问用户是否同意。小程序下需要手机用户主动发起订阅行为,才能送达消息。
`uni-push`即降低了开发成本,又提高了push送达率,还支持全平台,并且免费,是当前推送的最佳解决方案。
# 应用场景
-- 系统消息通知
-当 APP 用户相关状态或者系统功能状态变化时(如用户订单通知、交易提醒、物流通知、升级提醒等),可对用户进行及时告知,或者促使用户完成特定操作。
-
-- 内容订阅推送
-帮助内容资讯类、视频类等APP主动推送用户关注的内容或热点资讯,提升用户活跃,提高APP使用率。
+- 用户消息通知
+当 APP 用户相关状态或者系统功能状态变化时(如用户订单通知、交易提醒、物流通知、升级提醒、社交互动提醒等),可对用户进行及时告知,或者促使用户完成特定操作。
-- 社交互动提醒
-当点赞、评论、分享等社交行为产生时,即使用户未打开 APP ,也可以对其进行消息提醒,提高用户互动频次,提升用户活跃度。
+- 离线语音播报
+它也是一种用户消息推送,实现原理其实是自定义通知提醒铃声
-- 活动营销
-在日常营销推广、促销活动等场景下(如双11、618大促、会员促销、游戏活动、产品推送活动等),APP可对目标用户进行定向通知栏消息+应用内消息推送,吸引用户参与活动,提升转化。
+- 营销促活通知
+在日常营销推广、促销活动等场景下(如双11大促、产品上新、重要资讯等),APP可对目标用户进行定向通知栏消息+应用内消息推送,吸引用户参与活动,提升日活。
-还有聊天功能、棋牌游戏等,需要客户端被动接收消息的需求的功能都可以用uni-push实现。
+- 基于uniCloud的IM、聊天、客服、棋牌游戏交互等
+DCloud基于`uni-push2`在开发`uni-im`,后续会开源,敬请关注。
+另外棋牌游戏等,需要客户端被动接收消息的需求都可以用`uni-push`实现。
# 常见问题
@@ -62,7 +86,7 @@ push,指服务器主动向客户端发送消息。无需客户端持续轮询
- uni-push可以完整替代socket吗?
- 答:能部分替代。uni-push客户端接收消息的通讯协议属于websocket;但服务端调用消息下发用的是http通讯协议,会有1-2秒的延时。需要超低延迟的应用场景,如多人交互远程画板不合适。但对于普通的im消息、聊天、通知都没有问题。
+ 答:能部分替代。uni-push客户端接收消息的通讯协议属于websocket;但业务服务端向uniPush服务发送消息用的是http通讯协议,会有1-2秒的延时。需要超低延迟的应用场景,如多人交互远程画板不合适。但对于普通的im消息、聊天、通知都没有问题。
# 开通和配置指南
## 产品入口
@@ -96,8 +120,8 @@ push,指服务器主动向客户端发送消息。无需客户端持续轮询
关联服务空间说明:
uni-push2.0需要开发者开通uniCloud。不管您的业务服务器是否使用uniCloud,但专业推送服务器在uniCloud上。
-如果您的后台业务使用uniCloud开发,那理解比较简单。
-如果您的后台业务没有使用uniCloud,那么也需要在uni-app项目中创建uniCloud环境,在HBuilderX中和dev的uni-push配置中均绑定相同服务空间,之前的业务仍然由客户端连接原有传统服务器,push相关功能则通过uniCloud服务空间实现。如果您之前使用过三方推送服务的话,可以理解为您的服务器不再调用个推服务器,而是改为调用uniCloud服务空间。
+- 如果您的后台业务使用uniCloud开发,那理解比较简单。
+- 如果您的后台业务没有使用uniCloud,那么也需要在uni-app项目中创建uniCloud环境,在HBuilderX中和dev的uni-push配置中均绑定相同服务空间,之前的业务仍然由客户端连接原有传统服务器,push相关功能则通过uniCloud服务空间实现。如果您之前使用过三方推送服务的话,可以理解为您的服务器不再调用个推服务器,而是改为调用uniCloud服务空间。
在uniCloud的云函数中,加载扩展库 `uni-cloud-push`,直接调用相关API,无需额外的服务端配置。而传统服务器开发者需要把这个云函数URL后变成http接口,再由原来的php或java代码调用这个http接口。
@@ -118,22 +142,26 @@ uni-push2.0需要开发者开通uniCloud。不管您的业务服务器是否使
## 第三步:服务端推送消息
消息推送属于敏感操作,只能直接或间接由服务端触发。
+
传统的三方push服务,需要开发者在服务端配置密钥或证书,根据服务器端文档签名获取token,再向相关URL接口发起网络请求......
+
而UniPush2.0,开发者无需关心证书、签名、服务器端文档,使用简单,极简的代码,云函数通过 `uni-cloud-push`(uniCloud 扩展库)的API即可直接执行uniPush所有操作,详情[文档](#uni-cloud-push)。
-(uniCloud扩展库,uniCloud自带API中不常用且包体积较大的部分,被独立为扩展库,可以由开发者自行选择是否使用改扩展库)
+(uniCloud扩展库,uniCloud自带API中不常用且包体积较大的部分,被独立为扩展库,可以由开发者自行选择是否使用该扩展库)
-## 第四步:客户端监听推送消息
+## 第四步:客户端监听推送消息@listener
### 名词解释
#### 离线推送@offline
 仅APP端支持,当应用被用户关闭,或者运行到后台时,手机厂商为了省电或释放内存,会终止App后台联网。
+
消息将通过不会离线的手机厂商通道,下发到手机系统推送服务模块;
+
此时客户端会自动创建通知栏消息,展示在系统消息中心(如图所示)但客户端监听不到消息内容;当用户点击通知栏消息后,会将APP唤醒此时APP才能监听到消息内容。
#### 在线推送@online
当应用在线时,不会创建“通知栏消息”,此时客户端会立即监听到消息内容。
-如果业务逻辑上需要创建“通知栏消息”来提醒用户;可以在监听到消息内容后,
-使用创建本地消息API [plus.push.createMessage](https://www.html5plus.org/doc/zh_cn/push.html#plus.push.createMessage)手动创建通知栏消息。
+
+如果业务逻辑上需要创建“通知栏消息”来提醒用户;可以在监听到消息内容后,使用创建本地消息API `uni.createNotification`手动创建通知栏消息。
### 操作步骤
1. 启用客户端uniPush,打开`manifest.json`-`App模块配置`-中勾选`uniPush 2.0`
@@ -155,14 +183,14 @@ uni.onPushMessage((res)=>{
`uni-push`有服务器API和客户端API。
-## 服务端开发 - uniPush扩展库@uni-cloud-push
-为云函数启用uniPush扩展库,在云函数右键-管理公共模块或扩展库依赖。如图所示:勾选uni-cloud-push 统一推送服务,点击确定即可。
+## 服务端开发 - uni-cloud-push扩展库@uni-cloud-push
+为云函数启用`uni-cloud-push`扩展库,在云函数右键-管理公共模块或扩展库依赖。如图所示:勾选`uni-cloud-push` 统一推送服务,点击确定即可。
仅APP端支持,当应用被用户关闭,或者运行到后台时,手机厂商为了省电或释放内存,会终止App后台联网。
+
消息将通过不会离线的手机厂商通道,下发到手机系统推送服务模块;
+
此时客户端会自动创建通知栏消息,展示在系统消息中心(如图所示)但客户端监听不到消息内容;当用户点击通知栏消息后,会将APP唤醒此时APP才能监听到消息内容。
#### 在线推送@online
当应用在线时,不会创建“通知栏消息”,此时客户端会立即监听到消息内容。
-如果业务逻辑上需要创建“通知栏消息”来提醒用户;可以在监听到消息内容后,
-使用创建本地消息API [plus.push.createMessage](https://www.html5plus.org/doc/zh_cn/push.html#plus.push.createMessage)手动创建通知栏消息。
+
+如果业务逻辑上需要创建“通知栏消息”来提醒用户;可以在监听到消息内容后,使用创建本地消息API `uni.createNotification`手动创建通知栏消息。
### 操作步骤
1. 启用客户端uniPush,打开`manifest.json`-`App模块配置`-中勾选`uniPush 2.0`
@@ -155,14 +183,14 @@ uni.onPushMessage((res)=>{
`uni-push`有服务器API和客户端API。
-## 服务端开发 - uniPush扩展库@uni-cloud-push
-为云函数启用uniPush扩展库,在云函数右键-管理公共模块或扩展库依赖。如图所示:勾选uni-cloud-push 统一推送服务,点击确定即可。
+## 服务端开发 - uni-cloud-push扩展库@uni-cloud-push
+为云函数启用`uni-cloud-push`扩展库,在云函数右键-管理公共模块或扩展库依赖。如图所示:勾选`uni-cloud-push` 统一推送服务,点击确定即可。

 -下面是一个开启了uniPush扩展库的云函数的package.json示例,**注意不可有注释,以下文件内容中的注释仅为说明,如果拷贝此文件,切记去除注释**
+下面是一个开启了`uni-cloud-push`扩展库的云函数的package.json示例,**注意不可有注释,以下文件内容中的注释仅为说明,如果拷贝此文件,切记去除注释**
```js
{
@@ -171,7 +199,7 @@ uni.onPushMessage((res)=>{
"description": "",
"main": "index.js",
"extensions": {
- "uni-cloud-push": {} // 配置为此云函数开启uniPush扩展库,值为空对象留作后续追加参数,暂无内容
+ "uni-cloud-push": {} // 配置为此云函数开启uni-cloud-push扩展库,值为空对象留作后续追加参数,暂无内容
},
"author": ""
}
@@ -200,38 +228,52 @@ exports.main = async (event, context) => {
};
```
-### 消息推送
-向设定的(单个、群组、全体)用户,即时或定时推送消息。支持设置:通知栏消息内容、控制响铃,震动,浮动,闪灯;手机桌面应用右上角的角标等。
+### 推送目标选择
+发送push可以基于如下维度选择目标设备:
+- 不指定,所有启动过应用的设备
+- user_id,指定的用户id,基于uni-id账户体系
+- user_tag,指定标签的用户,基于uni-id账户体系
+- device_id,指定的设备id,基于opendb表的device设备(暂未实现)
+- device_tag,指定的设备标签,基于opendb表的device设备(暂未实现)
+- push_clientid,个推客户端id。其实也会存在opendb表中。
+- getui_custom_tag,个推自定义客户端标签。由用户自定义
+- getui_big_data_tag,个推大数据标签。使用此功能,需开通个推·用户画像产品,请联系个推商务咨询
+- getui_alias,个推自定义客户端别名。使用此功能,需开通个推·用户画像产品,请联系个推商务咨询
+
+
+**注意**:`user_id`、`user_tag`、`push_clientid`、`push_client_tag`、`alias`不可多选。全为空表示向所有启动过应用的设备推送。
+
+
#### 接口形式
+可以向设定的(单个、群组、全体)用户,即时或定时推送消息。支持设置:通知栏消息内容、控制响铃,震动,浮动,闪灯;手机桌面应用右上角的角标等。
```js
await uniPush.sendMessage(OBJECT)
```
-#### 入参说明
+#### sendMessage参数说明
|名称|类型|必填|默认值|描述|平台特性|
|--|--|--|--|--|--|
+|platform|String、Array|否|"ALL"|指定接收消息的平台,"ALL"表示所有平台。支持用数组枚举支持的平台,如:["app"、"h5"、"mp_weixin"]使用`push_clientid`和`push_client_tag`时无效|
|user_id|String、Array|否|无|基于uni-id的_id,指定消息接收者。支持多个以数组的形式列举,长度不超过100。| |
+|user_tag|Json Array|否|无|对指定应用的符合筛选条件的用户群发推送消息。支持定时、定速功能。详见下方tag说明| |
|check_token|Boolean|否|true|校验客户端登陆状态是否有效(含token过期)仅用user_id指定消息接收者时有效| |
-|platform|String、Array|否|"ALL"|指定接收消息的平台,"ALL"表示所有平台。支持用数组枚举支持的平台,如:["app"、"h5"、"mp_weixin"]仅用user_id指定消息接收者时有效|
-|custom_tag|String|否|无|基于个推custom_tag,指定消息接收者;注:该功能需要申请相关套餐,请点击右侧“技术咨询”了解详情 。| |
-|tag|Json Array|否|无|对指定应用的符合筛选条件的用户群发推送消息。支持定时、定速功能。,详细解释见下方tag说明| |
+|push_client_tag|String|否|无|基于个推`push_client_tag`,指定消息接收者;注:该功能需要申请相关套餐,请点击右侧“技术咨询”了解详情 。| |
+|push_clientid|String、Array|否|无|基于uni.getPushCid获取的客户端推送标识,指定消息接收者。支持多个以数组的形式指定多个设备,如["cid-1","cid-2"],数组长度不大于1000| |
|alias|String、Array|否|无|基于用户别名,指定消息接收者。支持多个以数组的形式指定多个设备,如["alias-1","alias-2"],数组长度不大于1000| |
-|cid|String、Array|否|无|基于uni.getPushClientId获取的客户端推送标识,指定消息接收者。支持多个以数组的形式指定多个设备,如["cid-1","cid-2"],数组长度不大于1000| |
-|title|String|是|无|通知栏标题,长度小于20|APP-PLUS|
-|content|String|是|无|通知栏内容,长度小于50|APP-PLUS|
-|payload|String、Objcet|是|无|透传内容,长度小于800| |
+|title|String|是|无|通知栏标题,长度小于20|APP|
+|content|String|是|无|通知栏内容,长度小于50|APP|
+|payloaddata|String、Objcet|是|无|推送透传数据,app程序接受的数据,长度小于800| |
|badge|Number、String|否|无|设置应用右上角数字,用于提醒用户未阅读消息数量,支持在原有数字上的+、-操作;例如:badge=+1,表示当前角标+1;badge=-1,(仅iOS支持)表示当前角标-1(角标>=0);badge=1,(仅iOS和华为EMUI版本10.0.0+支持)表示当前角标置成1。| ios、android-华为|
|channel|Json|否|无|消息渠道设置,避免被限量推送,需要在各家发邮件申请,详情下方[channel说明](#channel 说明)| android|
-|request_id|String|是|无|请求唯一标识号,10-32位之间;如果request_id重复,会导致消息丢失||
+|request_id|String|是|无|请求唯一标识号,10-32位之间;如果`request_id`重复,会导致消息丢失||
|group_name|String|否|无|任务组名。多个消息任务可以用同一个任务组名,后续可根据任务组名查询推送情况(长度限制100字符,且不能含有特殊符号);仅基于user_id、cid、tag指定消息接收者,或对应用的所有用户群发推送消息时有效。||
-|sound|String|否|无|消息提醒铃声设置。android需要设置channel生效,详见下方[铃声设置注意](#铃声设置注意)如果铃声文件未找到,响铃为系统默认铃声。铃声文件需要使用uni原生插件[点此打开](https://ext.dcloud.net.cn/plugin?id=690)打包后生效。建议iOS和Android铃声使用一致的文件名称。直接填写文件名,不含扩展名;如:pushsound.caf或pushsound.mp3,直接填写pushsound即可。|
-|content_available|Number|否|0|0表示普通通知消息(默认为0);1表示静默推送(无通知栏消息),静默推送时不需要填写其他参数。苹果官方建议1小时最多推送3条静默消息|ios |
+|sound|String|否|无|消息提醒铃声设置,详见下方[sound说明](#sound 说明)|
+|content_available|Number|否|0|当应用切到后台时收到push消息,默认以通知栏消息提醒用户。你可以通过开启静默消息来关闭该行为。0表示普通通知消息(默认为0);1表示静默推送(无通知栏消息),静默推送时不需要填写其他参数。苹果官方建议1小时最多推送3条静默消息。|ios |
|open_url|string|否|无|填写该值将:强制push类型为“通知栏消息”,点击后系统浏览器将打开此链接。以http(s)://开头的有效可访问链接,华为通道必须使用https。长度小于300|android|
|settings|Json|否|无|推送条件设置,详细解释见下方settings说明||
-|option|Json|否|无|其他配置,[更多关于option的说明](/unpackage/个推push文档/多厂商参数.md)||
+|options|Json|否|无|其他配置,[更多关于options的说明](/unpackage/个推push文档/多厂商参数.md)||
-**注意**:指定消息接收者:user_id、cid、alias、custom_tag、tag不可多选,全为空表示群推(向所有用户推送消息)。
**频次限制说明:**
- 多客户端接收消息推送API,频次限制200万次/天,申请修改请点击右侧“技术咨询”了解详情。
@@ -241,7 +283,7 @@ await uniPush.sendMessage(OBJECT)
##### tag 说明
|名称|类型|是否必需|默认值|描述|
|--|--|--|--|--|
-|key|String|是|无|查询条件(phone_type 手机类型; region 省市; custom_tag 用户标签; portrait,个推用户画像使用编码,[点击下载文件portrait.data](https://docs.getui.com/files/portrait.data)。|
+|key|String|是|无|查询条件(phone_type 手机类型; region 省市; custom_tag 客户端标签; portrait,个推用户画像使用编码,[点击下载文件portrait.data](https://docs.getui.com/files/portrait.data)。|
|values|String Array| 是| 无|查询条件值列表,其中
-下面是一个开启了uniPush扩展库的云函数的package.json示例,**注意不可有注释,以下文件内容中的注释仅为说明,如果拷贝此文件,切记去除注释**
+下面是一个开启了`uni-cloud-push`扩展库的云函数的package.json示例,**注意不可有注释,以下文件内容中的注释仅为说明,如果拷贝此文件,切记去除注释**
```js
{
@@ -171,7 +199,7 @@ uni.onPushMessage((res)=>{
"description": "",
"main": "index.js",
"extensions": {
- "uni-cloud-push": {} // 配置为此云函数开启uniPush扩展库,值为空对象留作后续追加参数,暂无内容
+ "uni-cloud-push": {} // 配置为此云函数开启uni-cloud-push扩展库,值为空对象留作后续追加参数,暂无内容
},
"author": ""
}
@@ -200,38 +228,52 @@ exports.main = async (event, context) => {
};
```
-### 消息推送
-向设定的(单个、群组、全体)用户,即时或定时推送消息。支持设置:通知栏消息内容、控制响铃,震动,浮动,闪灯;手机桌面应用右上角的角标等。
+### 推送目标选择
+发送push可以基于如下维度选择目标设备:
+- 不指定,所有启动过应用的设备
+- user_id,指定的用户id,基于uni-id账户体系
+- user_tag,指定标签的用户,基于uni-id账户体系
+- device_id,指定的设备id,基于opendb表的device设备(暂未实现)
+- device_tag,指定的设备标签,基于opendb表的device设备(暂未实现)
+- push_clientid,个推客户端id。其实也会存在opendb表中。
+- getui_custom_tag,个推自定义客户端标签。由用户自定义
+- getui_big_data_tag,个推大数据标签。使用此功能,需开通个推·用户画像产品,请联系个推商务咨询
+- getui_alias,个推自定义客户端别名。使用此功能,需开通个推·用户画像产品,请联系个推商务咨询
+
+
+**注意**:`user_id`、`user_tag`、`push_clientid`、`push_client_tag`、`alias`不可多选。全为空表示向所有启动过应用的设备推送。
+
+
#### 接口形式
+可以向设定的(单个、群组、全体)用户,即时或定时推送消息。支持设置:通知栏消息内容、控制响铃,震动,浮动,闪灯;手机桌面应用右上角的角标等。
```js
await uniPush.sendMessage(OBJECT)
```
-#### 入参说明
+#### sendMessage参数说明
|名称|类型|必填|默认值|描述|平台特性|
|--|--|--|--|--|--|
+|platform|String、Array|否|"ALL"|指定接收消息的平台,"ALL"表示所有平台。支持用数组枚举支持的平台,如:["app"、"h5"、"mp_weixin"]使用`push_clientid`和`push_client_tag`时无效|
|user_id|String、Array|否|无|基于uni-id的_id,指定消息接收者。支持多个以数组的形式列举,长度不超过100。| |
+|user_tag|Json Array|否|无|对指定应用的符合筛选条件的用户群发推送消息。支持定时、定速功能。详见下方tag说明| |
|check_token|Boolean|否|true|校验客户端登陆状态是否有效(含token过期)仅用user_id指定消息接收者时有效| |
-|platform|String、Array|否|"ALL"|指定接收消息的平台,"ALL"表示所有平台。支持用数组枚举支持的平台,如:["app"、"h5"、"mp_weixin"]仅用user_id指定消息接收者时有效|
-|custom_tag|String|否|无|基于个推custom_tag,指定消息接收者;注:该功能需要申请相关套餐,请点击右侧“技术咨询”了解详情 。| |
-|tag|Json Array|否|无|对指定应用的符合筛选条件的用户群发推送消息。支持定时、定速功能。,详细解释见下方tag说明| |
+|push_client_tag|String|否|无|基于个推`push_client_tag`,指定消息接收者;注:该功能需要申请相关套餐,请点击右侧“技术咨询”了解详情 。| |
+|push_clientid|String、Array|否|无|基于uni.getPushCid获取的客户端推送标识,指定消息接收者。支持多个以数组的形式指定多个设备,如["cid-1","cid-2"],数组长度不大于1000| |
|alias|String、Array|否|无|基于用户别名,指定消息接收者。支持多个以数组的形式指定多个设备,如["alias-1","alias-2"],数组长度不大于1000| |
-|cid|String、Array|否|无|基于uni.getPushClientId获取的客户端推送标识,指定消息接收者。支持多个以数组的形式指定多个设备,如["cid-1","cid-2"],数组长度不大于1000| |
-|title|String|是|无|通知栏标题,长度小于20|APP-PLUS|
-|content|String|是|无|通知栏内容,长度小于50|APP-PLUS|
-|payload|String、Objcet|是|无|透传内容,长度小于800| |
+|title|String|是|无|通知栏标题,长度小于20|APP|
+|content|String|是|无|通知栏内容,长度小于50|APP|
+|payloaddata|String、Objcet|是|无|推送透传数据,app程序接受的数据,长度小于800| |
|badge|Number、String|否|无|设置应用右上角数字,用于提醒用户未阅读消息数量,支持在原有数字上的+、-操作;例如:badge=+1,表示当前角标+1;badge=-1,(仅iOS支持)表示当前角标-1(角标>=0);badge=1,(仅iOS和华为EMUI版本10.0.0+支持)表示当前角标置成1。| ios、android-华为|
|channel|Json|否|无|消息渠道设置,避免被限量推送,需要在各家发邮件申请,详情下方[channel说明](#channel 说明)| android|
-|request_id|String|是|无|请求唯一标识号,10-32位之间;如果request_id重复,会导致消息丢失||
+|request_id|String|是|无|请求唯一标识号,10-32位之间;如果`request_id`重复,会导致消息丢失||
|group_name|String|否|无|任务组名。多个消息任务可以用同一个任务组名,后续可根据任务组名查询推送情况(长度限制100字符,且不能含有特殊符号);仅基于user_id、cid、tag指定消息接收者,或对应用的所有用户群发推送消息时有效。||
-|sound|String|否|无|消息提醒铃声设置。android需要设置channel生效,详见下方[铃声设置注意](#铃声设置注意)如果铃声文件未找到,响铃为系统默认铃声。铃声文件需要使用uni原生插件[点此打开](https://ext.dcloud.net.cn/plugin?id=690)打包后生效。建议iOS和Android铃声使用一致的文件名称。直接填写文件名,不含扩展名;如:pushsound.caf或pushsound.mp3,直接填写pushsound即可。|
-|content_available|Number|否|0|0表示普通通知消息(默认为0);1表示静默推送(无通知栏消息),静默推送时不需要填写其他参数。苹果官方建议1小时最多推送3条静默消息|ios |
+|sound|String|否|无|消息提醒铃声设置,详见下方[sound说明](#sound 说明)|
+|content_available|Number|否|0|当应用切到后台时收到push消息,默认以通知栏消息提醒用户。你可以通过开启静默消息来关闭该行为。0表示普通通知消息(默认为0);1表示静默推送(无通知栏消息),静默推送时不需要填写其他参数。苹果官方建议1小时最多推送3条静默消息。|ios |
|open_url|string|否|无|填写该值将:强制push类型为“通知栏消息”,点击后系统浏览器将打开此链接。以http(s)://开头的有效可访问链接,华为通道必须使用https。长度小于300|android|
|settings|Json|否|无|推送条件设置,详细解释见下方settings说明||
-|option|Json|否|无|其他配置,[更多关于option的说明](/unpackage/个推push文档/多厂商参数.md)||
+|options|Json|否|无|其他配置,[更多关于options的说明](/unpackage/个推push文档/多厂商参数.md)||
-**注意**:指定消息接收者:user_id、cid、alias、custom_tag、tag不可多选,全为空表示群推(向所有用户推送消息)。
**频次限制说明:**
- 多客户端接收消息推送API,频次限制200万次/天,申请修改请点击右侧“技术咨询”了解详情。
@@ -241,7 +283,7 @@ await uniPush.sendMessage(OBJECT)
##### tag 说明
|名称|类型|是否必需|默认值|描述|
|--|--|--|--|--|
-|key|String|是|无|查询条件(phone_type 手机类型; region 省市; custom_tag 用户标签; portrait,个推用户画像使用编码,[点击下载文件portrait.data](https://docs.getui.com/files/portrait.data)。|
+|key|String|是|无|查询条件(phone_type 手机类型; region 省市; custom_tag 客户端标签; portrait,个推用户画像使用编码,[点击下载文件portrait.data](https://docs.getui.com/files/portrait.data)。|
|values|String Array| 是| 无|查询条件值列表,其中