From c78121e58f48c00a79fa55e2b93ce57840a22b68 Mon Sep 17 00:00:00 2001
From: anne-lxm <1076217653@qq.com>
Date: Fri, 5 Feb 2021 15:29:49 +0800
Subject: [PATCH] nvue-outline
---
docs/nvue-outline.md | 71 ++++++++++++++++++++++++--------------------
1 file changed, 39 insertions(+), 32 deletions(-)
diff --git a/docs/nvue-outline.md b/docs/nvue-outline.md
index b63ad9144..9bf20113f 100644
--- a/docs/nvue-outline.md
+++ b/docs/nvue-outline.md
@@ -42,38 +42,6 @@ nvue的组件和API写法与vue页面一致,其内置组件还比vue页面内
-## render-whole
-
-在HBuilder X 3.1.0起版本,nvue 新增 `render-whole`属性,类型`Boolean`。
-
-- 设置render-whole="true"时,视图层将组件以及子组件的信息结构一次性和原生层通讯,通过整个节点的重绘提升了排版渲染性能。
-- 设置render-whole="false"时,视图层将以子节点一个接着一个和原生层通讯再重绘。总体的渲染时间可能更久。
-
-默认启用`render-whole`为`true`的组件列表
-
-- `text`
-- `cell`
-- `header`
-- `cell-slot`
-- `recycle-list`
-
-**使用**
-
-```html
-
-```
-
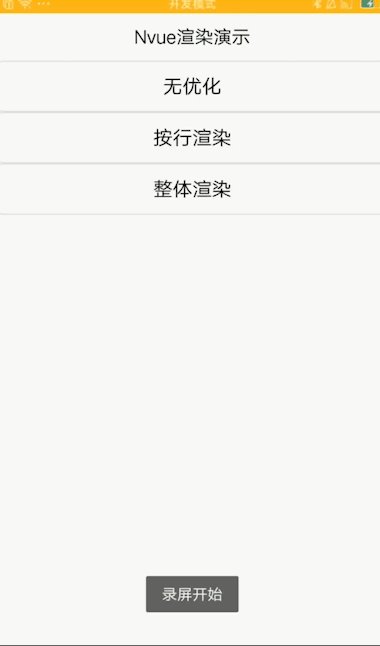
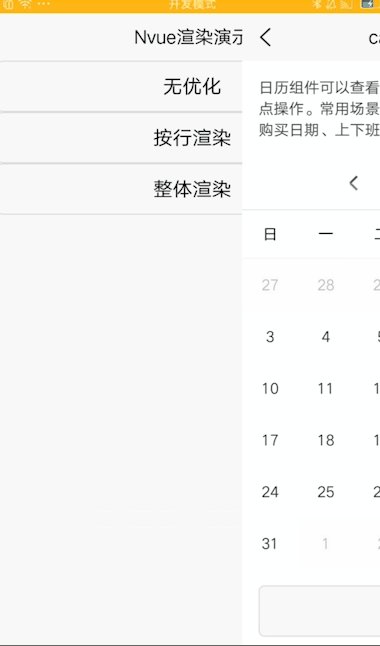
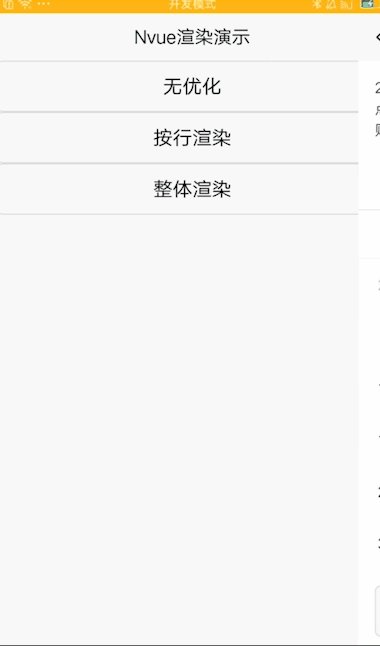
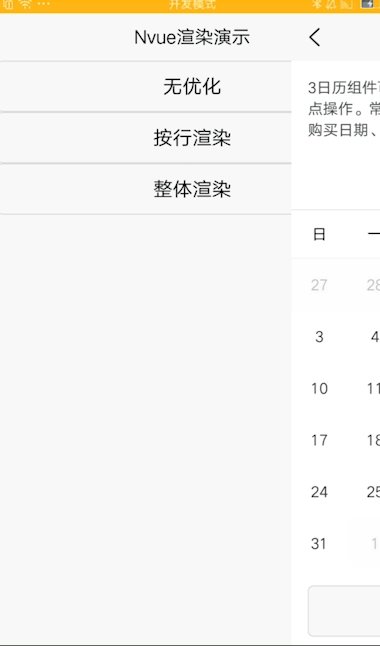
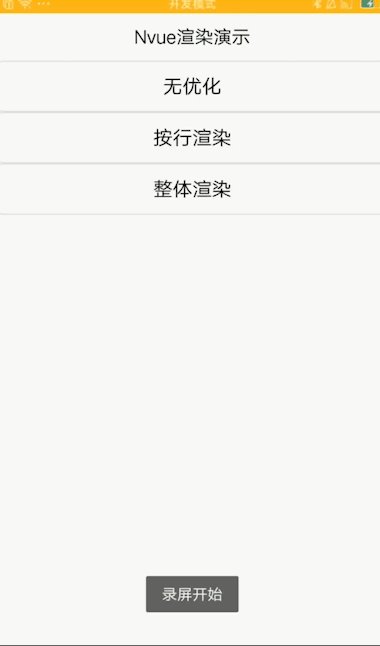
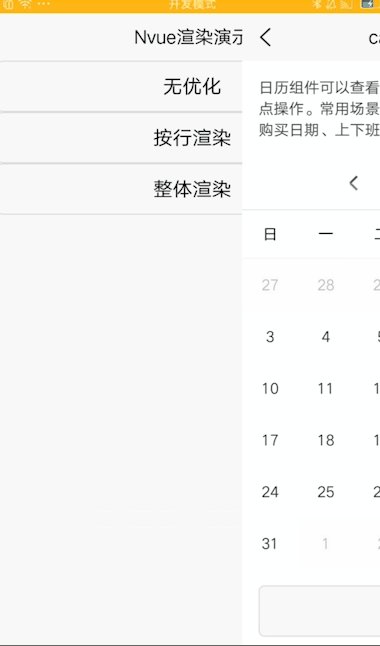
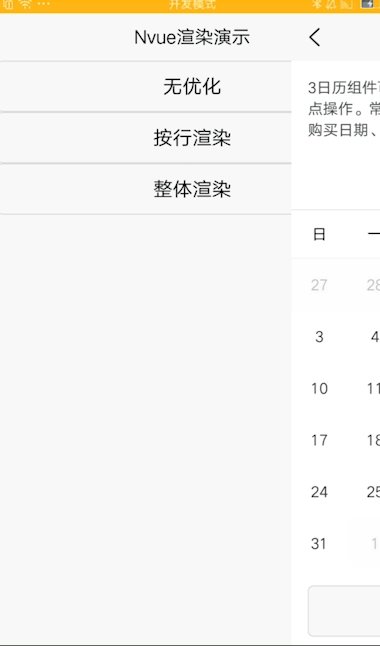
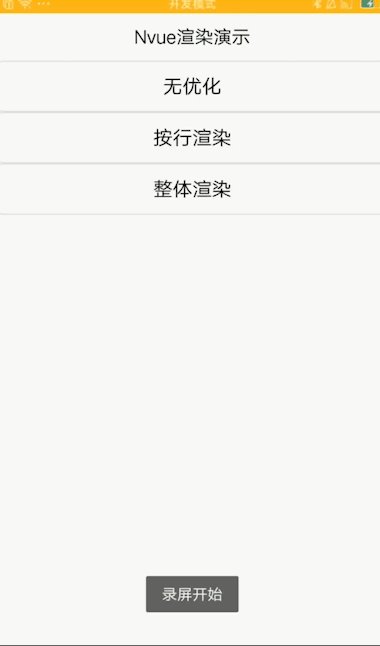
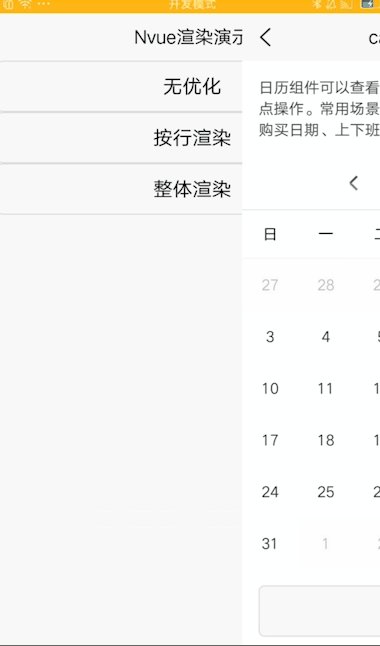
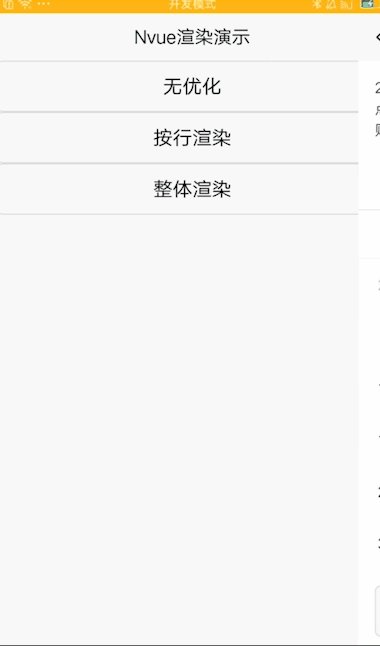
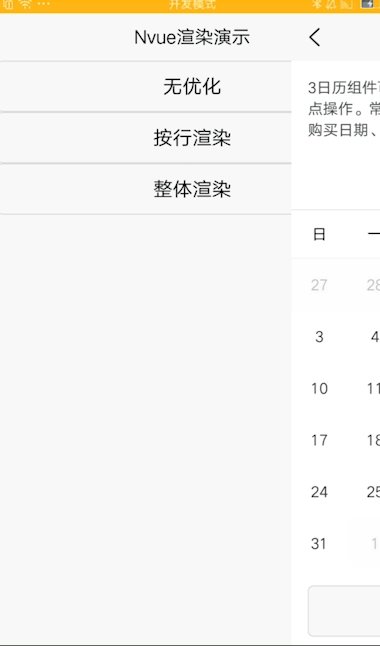
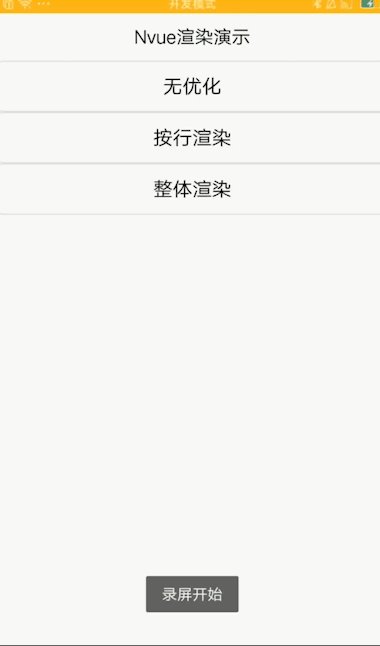
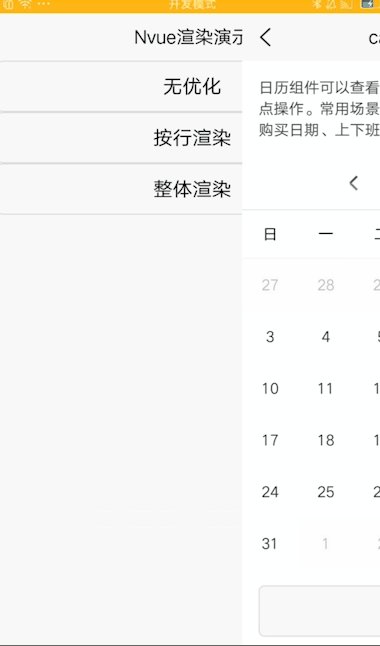
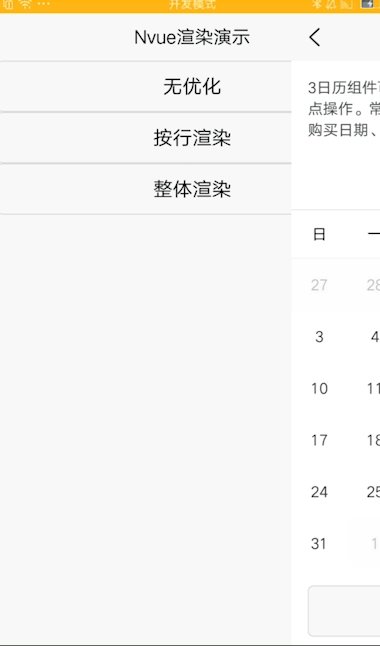
-**演示**
-
- > 此演示在Android 5.1版本手机上的效果,高版本手机效果没有这么明显
-
- -
-
-示例工程[点击下载](https://vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/d5adb160-55af-11eb-bd01-97bc1429a9ff.zip)
-
-
-
## 纯原生渲染模式
uni-app在App端,支持vue页面和nvue页面混搭、互相跳转。也支持纯nvue原生渲染。
@@ -188,6 +156,45 @@ weex 编译模式下支持使用 weex ui ,例子[详见](https://ext.dcloud.ne
HBuilderX内置了weex调试工具的强化版,包括审查界面元素、看log、debug打断点,[详见](https://uniapp.dcloud.io/snippet?id=%e5%85%b3%e4%ba%8e-app-%e7%9a%84%e8%b0%83%e8%af%95)
+
+
+
+## render-whole
+
+在HBuilder X 3.1.0起版本,nvue 新增 `render-whole`属性,类型`Boolean`。
+
+- 设置render-whole="true"时,视图层将组件以及子组件的信息结构一次性和原生层通讯,通过整个节点的重绘提升了排版渲染性能。
+- 设置render-whole="false"时,视图层将以子节点一个接着一个和原生层通讯再重绘。总体的渲染时间可能更久。
+
+默认启用`render-whole`为`true`的组件列表
+
+- `text`
+- `cell`
+- `header`
+- `cell-slot`
+- `recycle-list`
+
+**使用**
+
+```html
+
+```
+
+**演示**
+
+ > 此演示在Android 5.1版本手机上的效果,高版本手机效果没有这么明显
+
+
-
-
-示例工程[点击下载](https://vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/d5adb160-55af-11eb-bd01-97bc1429a9ff.zip)
-
-
-
## 纯原生渲染模式
uni-app在App端,支持vue页面和nvue页面混搭、互相跳转。也支持纯nvue原生渲染。
@@ -188,6 +156,45 @@ weex 编译模式下支持使用 weex ui ,例子[详见](https://ext.dcloud.ne
HBuilderX内置了weex调试工具的强化版,包括审查界面元素、看log、debug打断点,[详见](https://uniapp.dcloud.io/snippet?id=%e5%85%b3%e4%ba%8e-app-%e7%9a%84%e8%b0%83%e8%af%95)
+
+
+
+## render-whole
+
+在HBuilder X 3.1.0起版本,nvue 新增 `render-whole`属性,类型`Boolean`。
+
+- 设置render-whole="true"时,视图层将组件以及子组件的信息结构一次性和原生层通讯,通过整个节点的重绘提升了排版渲染性能。
+- 设置render-whole="false"时,视图层将以子节点一个接着一个和原生层通讯再重绘。总体的渲染时间可能更久。
+
+默认启用`render-whole`为`true`的组件列表
+
+- `text`
+- `cell`
+- `header`
+- `cell-slot`
+- `recycle-list`
+
+**使用**
+
+```html
+
+```
+
+**演示**
+
+ > 此演示在Android 5.1版本手机上的效果,高版本手机效果没有这么明显
+
+ +
+
+示例工程[点击下载](https://vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/d5adb160-55af-11eb-bd01-97bc1429a9ff.zip)
+
+
+
+
+
+
+
## nvue开发与vue开发的常见区别
基于原生引擎的渲染,虽然还是前端技术栈,但和web开发肯定是有区别的。
--
GitLab
+
+
+示例工程[点击下载](https://vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/d5adb160-55af-11eb-bd01-97bc1429a9ff.zip)
+
+
+
+
+
+
+
## nvue开发与vue开发的常见区别
基于原生引擎的渲染,虽然还是前端技术栈,但和web开发肯定是有区别的。
--
GitLab
 -
-
-示例工程[点击下载](https://vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/d5adb160-55af-11eb-bd01-97bc1429a9ff.zip)
-
-
-
## 纯原生渲染模式
uni-app在App端,支持vue页面和nvue页面混搭、互相跳转。也支持纯nvue原生渲染。
@@ -188,6 +156,45 @@ weex 编译模式下支持使用 weex ui ,例子[详见](https://ext.dcloud.ne
HBuilderX内置了weex调试工具的强化版,包括审查界面元素、看log、debug打断点,[详见](https://uniapp.dcloud.io/snippet?id=%e5%85%b3%e4%ba%8e-app-%e7%9a%84%e8%b0%83%e8%af%95)
+
+
+
+## render-whole
+
+在HBuilder X 3.1.0起版本,nvue 新增 `render-whole`属性,类型`Boolean`。
+
+- 设置render-whole="true"时,视图层将组件以及子组件的信息结构一次性和原生层通讯,通过整个节点的重绘提升了排版渲染性能。
+- 设置render-whole="false"时,视图层将以子节点一个接着一个和原生层通讯再重绘。总体的渲染时间可能更久。
+
+默认启用`render-whole`为`true`的组件列表
+
+- `text`
+- `cell`
+- `header`
+- `cell-slot`
+- `recycle-list`
+
+**使用**
+
+```html
+
-
-
-示例工程[点击下载](https://vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/d5adb160-55af-11eb-bd01-97bc1429a9ff.zip)
-
-
-
## 纯原生渲染模式
uni-app在App端,支持vue页面和nvue页面混搭、互相跳转。也支持纯nvue原生渲染。
@@ -188,6 +156,45 @@ weex 编译模式下支持使用 weex ui ,例子[详见](https://ext.dcloud.ne
HBuilderX内置了weex调试工具的强化版,包括审查界面元素、看log、debug打断点,[详见](https://uniapp.dcloud.io/snippet?id=%e5%85%b3%e4%ba%8e-app-%e7%9a%84%e8%b0%83%e8%af%95)
+
+
+
+## render-whole
+
+在HBuilder X 3.1.0起版本,nvue 新增 `render-whole`属性,类型`Boolean`。
+
+- 设置render-whole="true"时,视图层将组件以及子组件的信息结构一次性和原生层通讯,通过整个节点的重绘提升了排版渲染性能。
+- 设置render-whole="false"时,视图层将以子节点一个接着一个和原生层通讯再重绘。总体的渲染时间可能更久。
+
+默认启用`render-whole`为`true`的组件列表
+
+- `text`
+- `cell`
+- `header`
+- `cell-slot`
+- `recycle-list`
+
+**使用**
+
+```html
+ +
+
+示例工程[点击下载](https://vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/d5adb160-55af-11eb-bd01-97bc1429a9ff.zip)
+
+
+
+
+
+
+
## nvue开发与vue开发的常见区别
基于原生引擎的渲染,虽然还是前端技术栈,但和web开发肯定是有区别的。
--
GitLab
+
+
+示例工程[点击下载](https://vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/d5adb160-55af-11eb-bd01-97bc1429a9ff.zip)
+
+
+
+
+
+
+
## nvue开发与vue开发的常见区别
基于原生引擎的渲染,虽然还是前端技术栈,但和web开发肯定是有区别的。
--
GitLab