diff --git a/docs/quickstart-hx.md b/docs/quickstart-hx.md
index 1c7be6289f1ac22750278486cb1bba0f70f7ae03..4ea5b3849c53fdf5715785bc84be7eabfd0a4007 100644
--- a/docs/quickstart-hx.md
+++ b/docs/quickstart-hx.md
@@ -19,7 +19,7 @@ HBuilderX是通用的前端开发工具,但为`uni-app`做了特别强化。
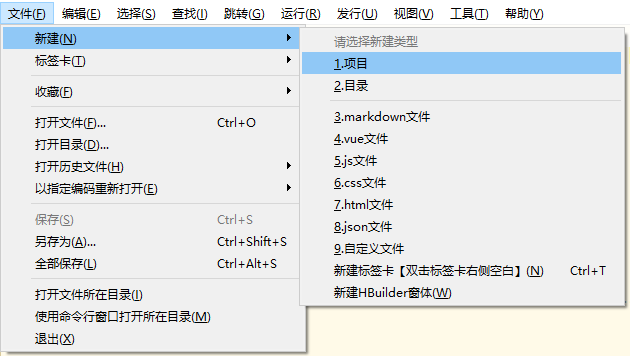
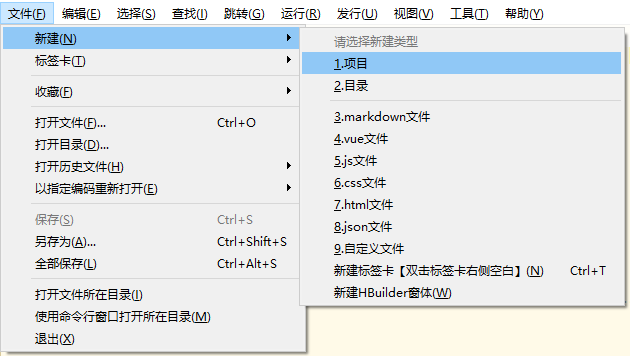
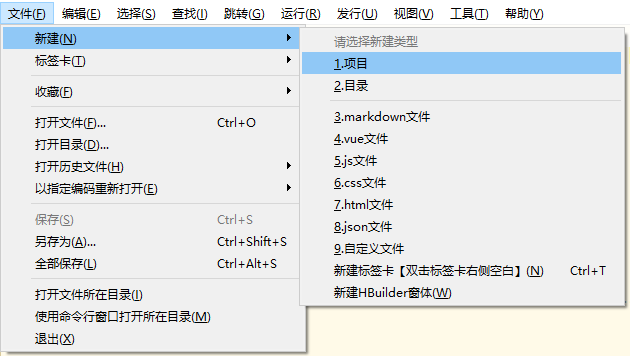
在点击工具栏里的文件 -> 新建 -> 项目:
-

+

-

+

-

+

-

+

-

+

-

+

-

+

-

+

-

+

 +
+ 
 +
+ 
 +
+ 
 +
+ 
 +
+ 
 +
+ 
 +
+ 
 +
+ 
 +
+ 
 +
+