diff --git a/docs/uniCloud/admin.md b/docs/uniCloud/admin.md
index 1a72469c485a2f2f2e2b00091fc3cbca46052ffb..d11a17f09bdc87b5369971cd0b6953a803053ed1 100644
--- a/docs/uniCloud/admin.md
+++ b/docs/uniCloud/admin.md
@@ -1,6 +1,6 @@
## uni-admin 框架(原名 uniCloud admin)
-### uni-admin 概述
+## 简介
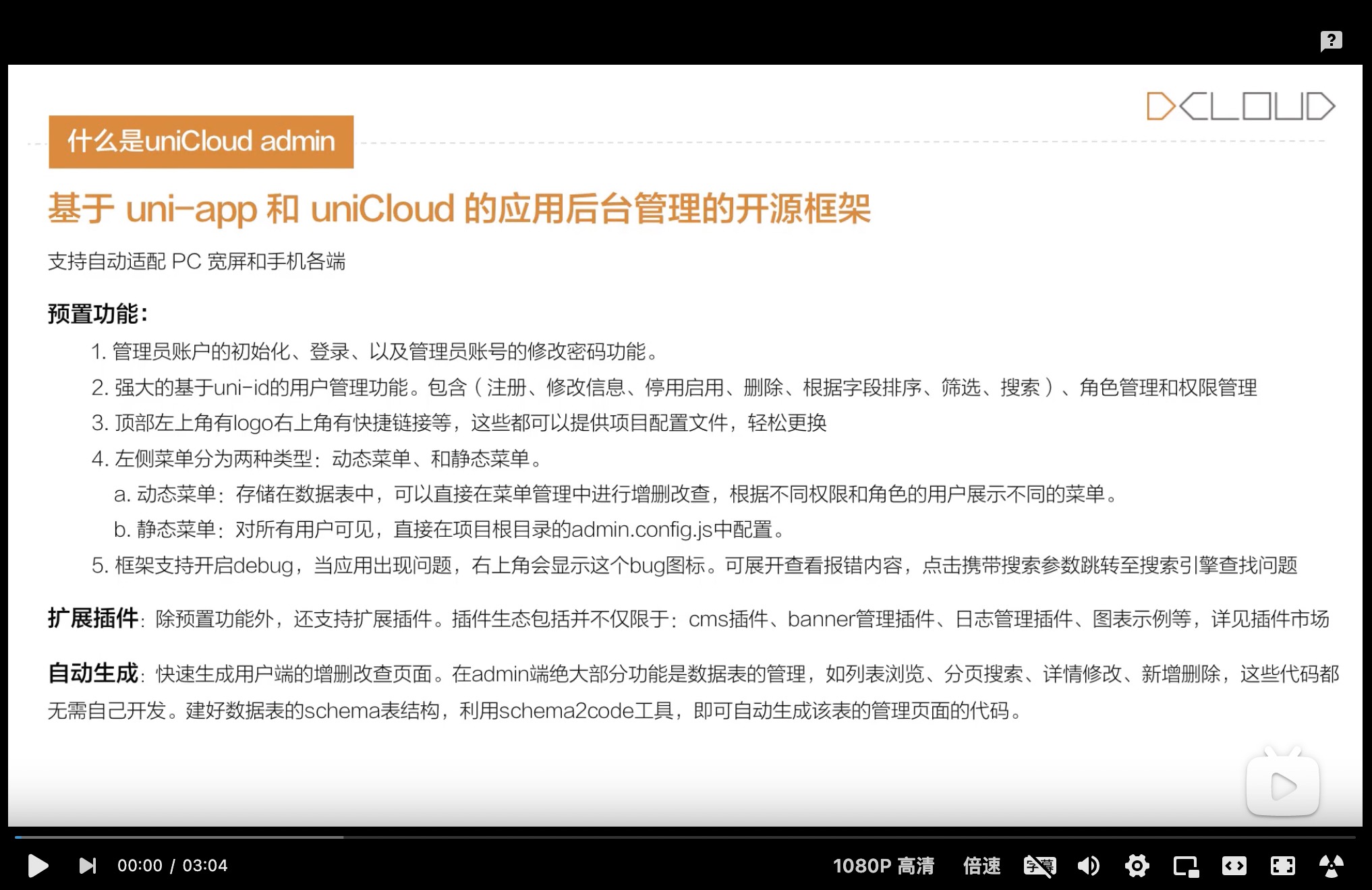
uni-admin 框架,是基于 uni-app 和 uniCloud 的应用后台管理的开源框架。
@@ -14,14 +14,14 @@ uni-admin 框架,是基于 uni-app 和 uniCloud 的应用后台管理的开源
uni-admin 是开源的,遵循 MIT 协议,你可以从[Github](https://github.com/dcloudio/uni-admin)或[码云](https://gitee.com/dcloud/uni-admin)获取源码,也可以从[DCloud插件市场](https://ext.dcloud.net.cn/plugin?id=3268)快捷下载。
-### 看视频,15分钟掌握uni-admin
+## 看视频,15分钟掌握uni-admin
 -### uni-admin 功能
+## uni-admin 功能
uni-admin有预置功能、插件生态和数据表管理的代码生成工具。
@@ -65,7 +65,33 @@ PC 端如下图:
uni-admin是完整开源的一个uni-app项目,任何熟悉uni-app的工程师都可以自行开发扩展功能。
-### 使用说明
+## 使用说明
+
+### 一键部署@fast-install
+
+uni-admin的`一键部署`,会自动上传云函数、创建数据库,并将前端页面编译上传到前端网页托管中,帮你一键生成网站并自动部署uni统计;如果你需要在HBuilderX中修改定制代码,后续可再选择[手动部署](#install)方式导入项目源码到HBuilderX。
+
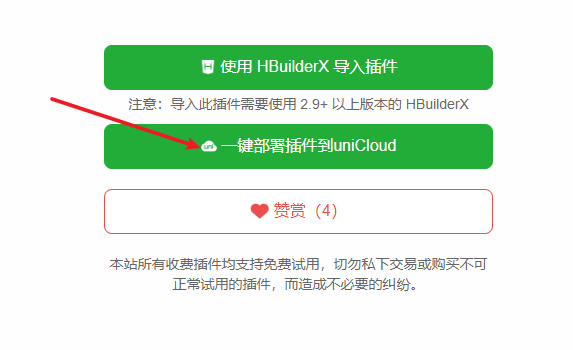
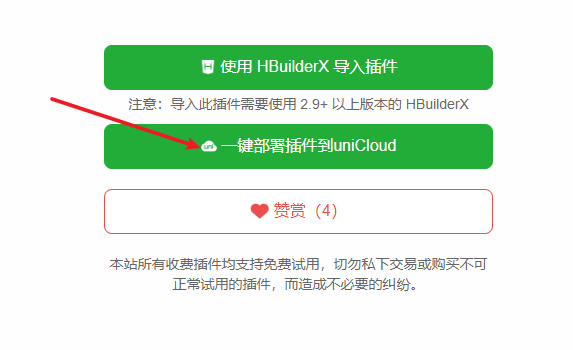
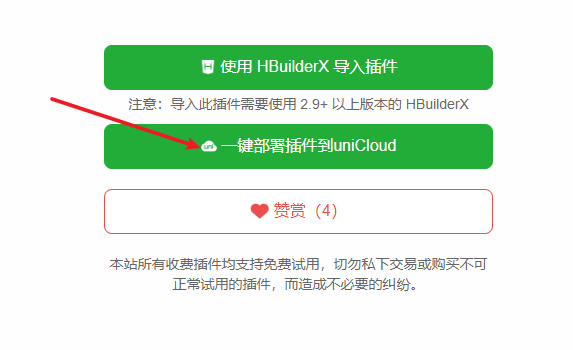
+1. 在插件市场点击一键部署插件到uniCloud
+
+
+
+2. 选择服务空间(目前只支持选择腾讯云服务空间,且不可以是协作者身份,需空间创建者的账号登录)
+
+如需要部署在阿里云空间,则请使用[手动部署](#install)方式
+
+
+
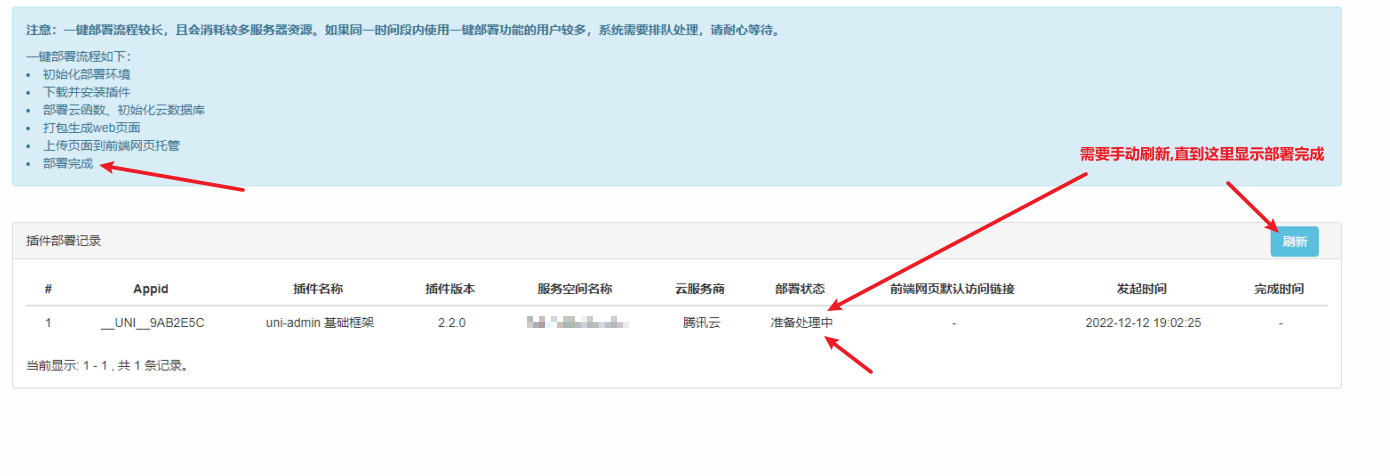
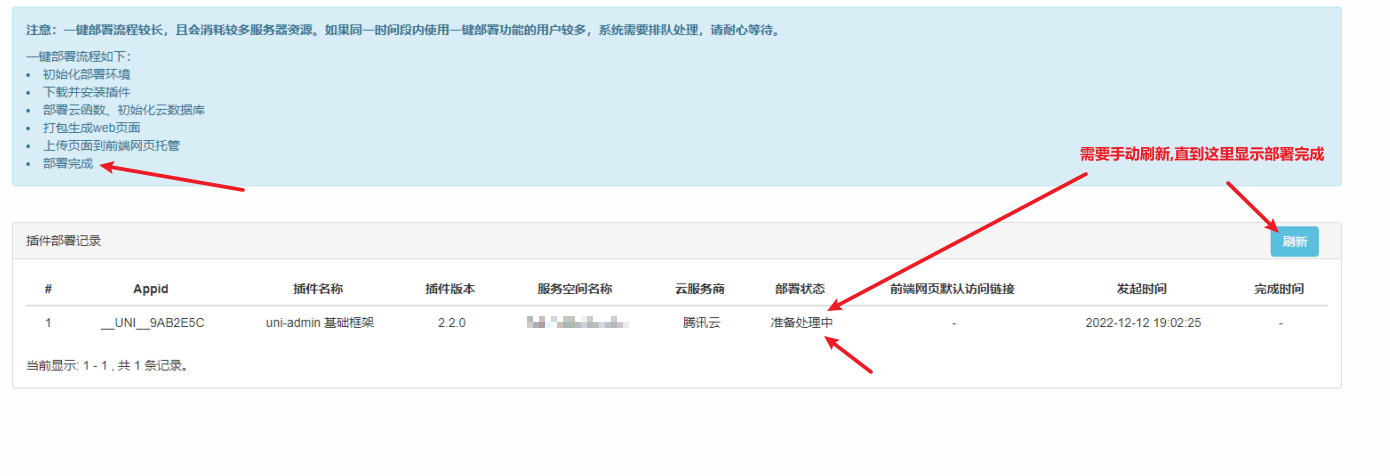
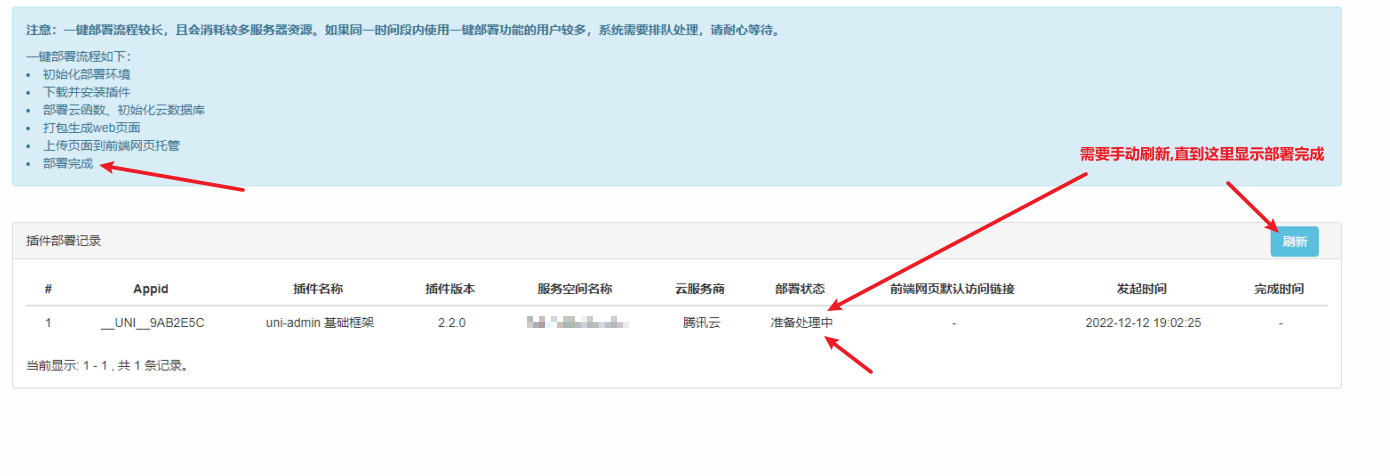
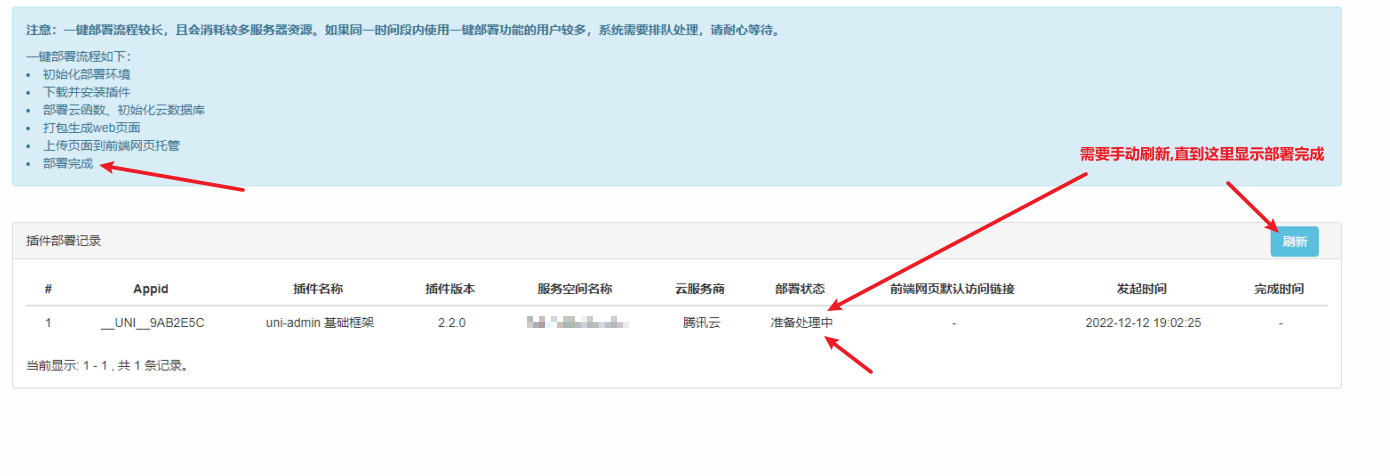
+3. 在此页面隔几分钟刷新点击一下刷新,直到提示部署完成。
+
+
+
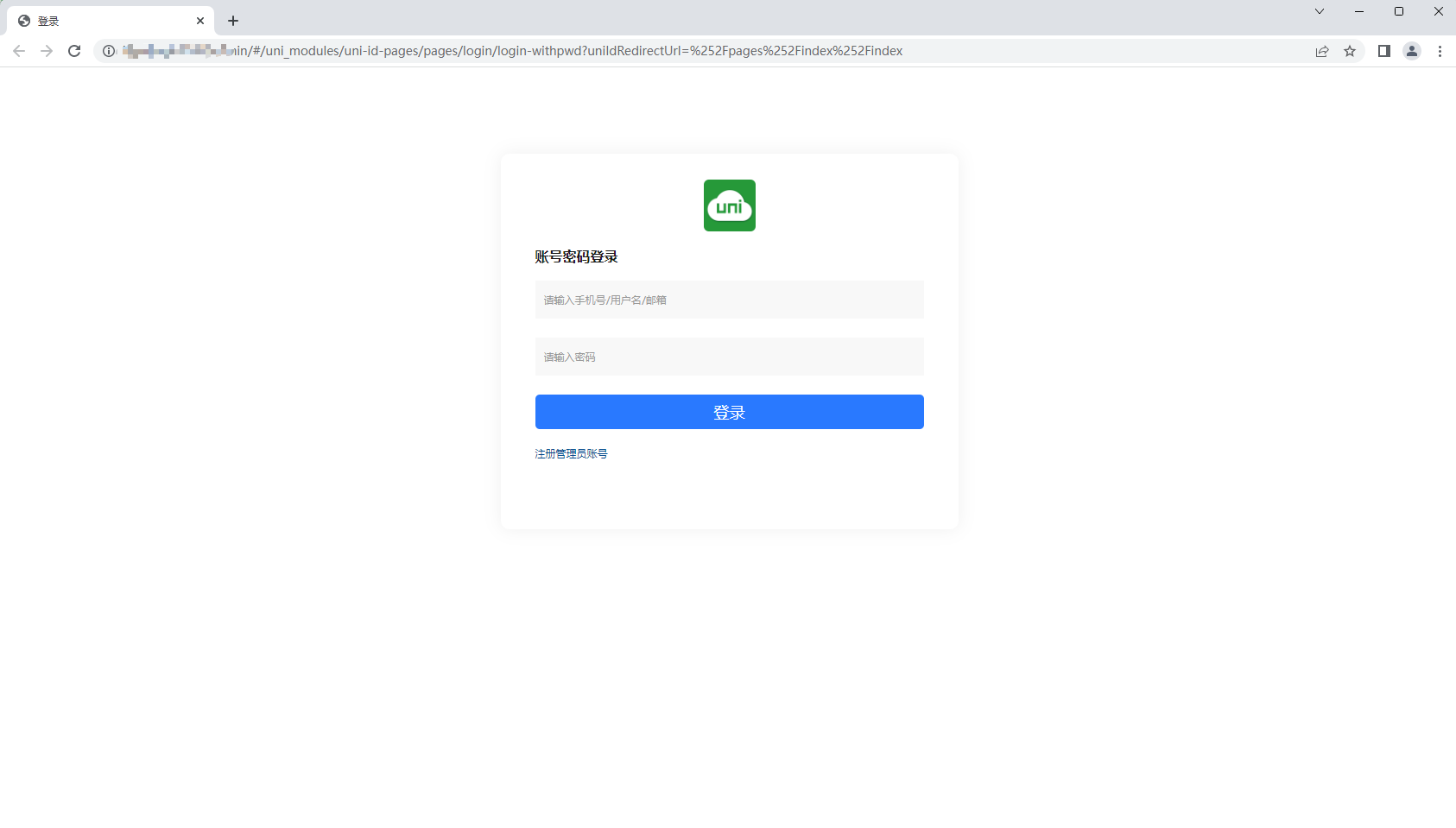
+4. 部署完成后,点击前端网页默认访问链接即可访问uni-admin
+
+
+
+### 手动部署@install
+
+当你需要使用`uni-admin`来开发时,需要使用`手动部署`方式导入源码到HBX中进行开发。
#### 创建
@@ -92,7 +118,7 @@ uni-admin是完整开源的一个uni-app项目,任何熟悉uni-app的工程师
- 浏览器联网失败,报 `request:fail`,需要去云服务空间的`跨域配置`配置跨域域名,需带端口。[详见](https://uniapp.dcloud.net.cn/uniCloud/quickstart?id=useinh5)
- 如从未接触过uniCloud,是无法直接上手uni-admin的,建议先通读下uniCloud文档的概念介绍和快速上手章节。[详见](https://uniapp.dcloud.net.cn/uniCloud/README)
-#### 目录结构
+## 目录结构
```bash
├── cloudfunctions # 云函数
@@ -188,21 +214,21 @@ uni-admin是完整开源的一个uni-app项目,任何熟悉uni-app的工程师
└── uni.scss
```
-### 登录页
+## 登录页
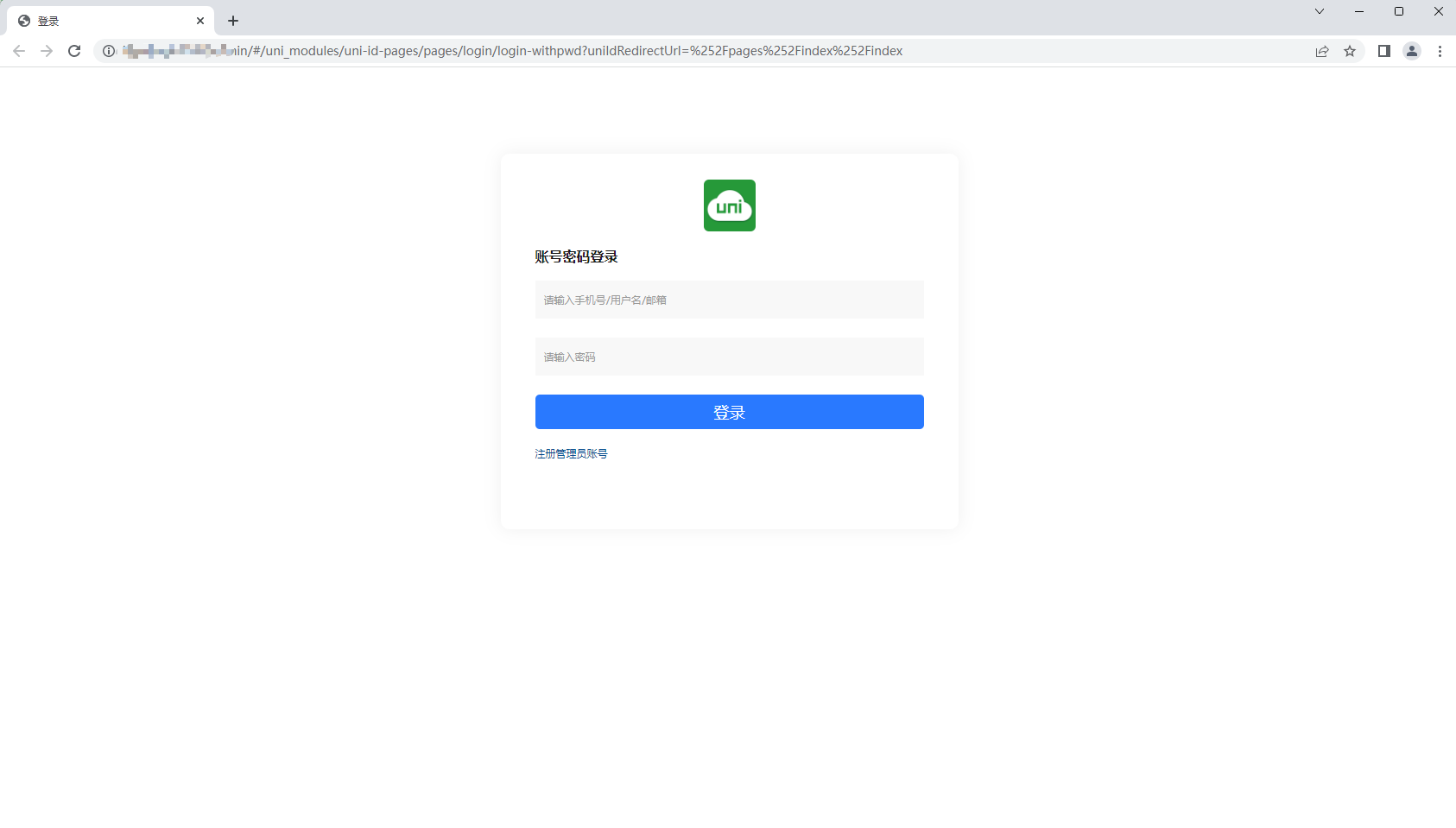
首次使用,可以通过登录页面底部链接创建一个超级管理员(仅允许创建一次),该接口会判断系统里如果有 admin 角色的用户,就不再允许添加新的超级管理员。
> 注意:注册完毕后,建议从登录页面移除该链接
-
+
-### 分栏窗体介绍
+## 分栏窗体介绍
登录后我们会看到如下窗体, 窗体分为三个部分,topWindow 顶部窗口(导航栏),leftwindow 左侧窗口(菜单栏),右侧的内容主窗体

-#### 顶部窗口(导航栏)
+### 顶部窗口(导航栏)
顶部窗口默认在左侧展示系统 Logo、右侧显示导航链接,效果如上图。展示内容可通过项目根目录下的`admin.config.js`文件进行配置,如下为示例:
@@ -232,7 +258,7 @@ export default {
$top-window-text-color: #999; /* 文字颜色 */
```
-#### 左侧窗口(菜单栏)
+### 左侧窗口(菜单栏)
左侧窗口内主要是菜单,菜单包含静态菜单和动态菜单,支持无限层级嵌套,但建议层级不要超过三级
@@ -241,7 +267,7 @@ $top-window-text-color: #999; /* 文字颜色 */
> 用户登录时,会根据用户的 _角色_ 去查找其拥有的 _权限_ ,再根据 _权限_ 去查找对应的 _菜单_
-##### 管理静态菜单
+#### 管理静态菜单
通过 [admin.config.js](https://github.com/dcloudio/uni-admin/blob/master/admin.config.js) 配置侧边栏内容,所有用户都能看到静态菜单。
@@ -273,7 +299,7 @@ export default {
};
```
-##### 管理动态菜单
+#### 管理动态菜单
在左侧导航菜单中,找到`系统管理 -> 菜单管理`,可视化的维护菜单。
@@ -301,7 +327,7 @@ _添加菜单记录需要注意:_
- 页面菜单项:叶子节点,无子菜单,且 `url` 字段不能为空,点击该菜单项会转到`url`页面。如果 `url` 为空则该菜单无法显示。
-##### 侧边栏样式管理
+#### 侧边栏样式管理
通过 [uni.scss](https://github.com/dcloudio/uni-admin/blob/master/uni.scss) 配置侧边栏样式
@@ -316,14 +342,14 @@ $menu-text-color: #333; /* 菜单前景色 */
$menu-text-color-actived: #409eff; /* 菜单激活前景色 */
```
-#### 右侧窗口(内容主窗体)
+### 右侧窗口(内容主窗体)
右侧窗口是内容主窗体,和 uni-app 保持一致,用户登录后看到的第一个页面,默认是 pages 数组中第一项表示应用启动页。
如果想将自己开发的页面调到登录后首页,可在 page.json 调整。
-### 应用管理 @app-manager
+## 应用管理 @app-manager
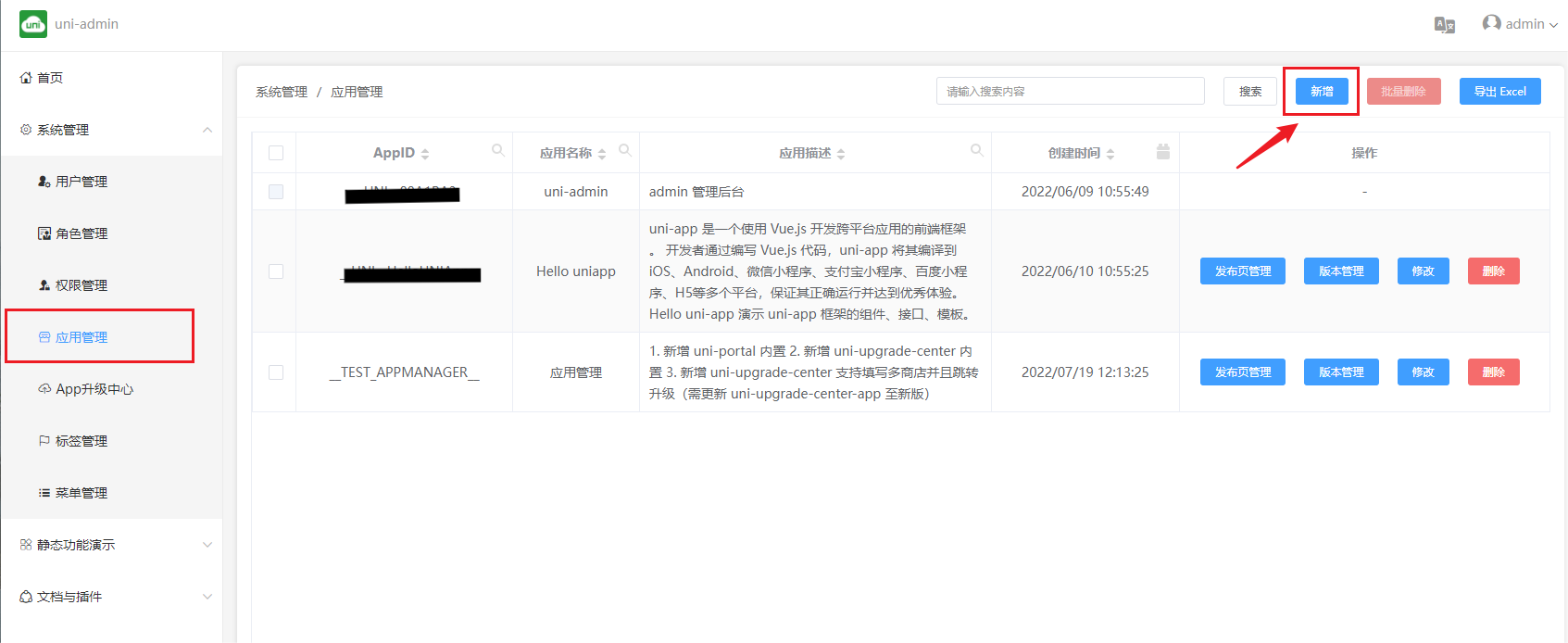
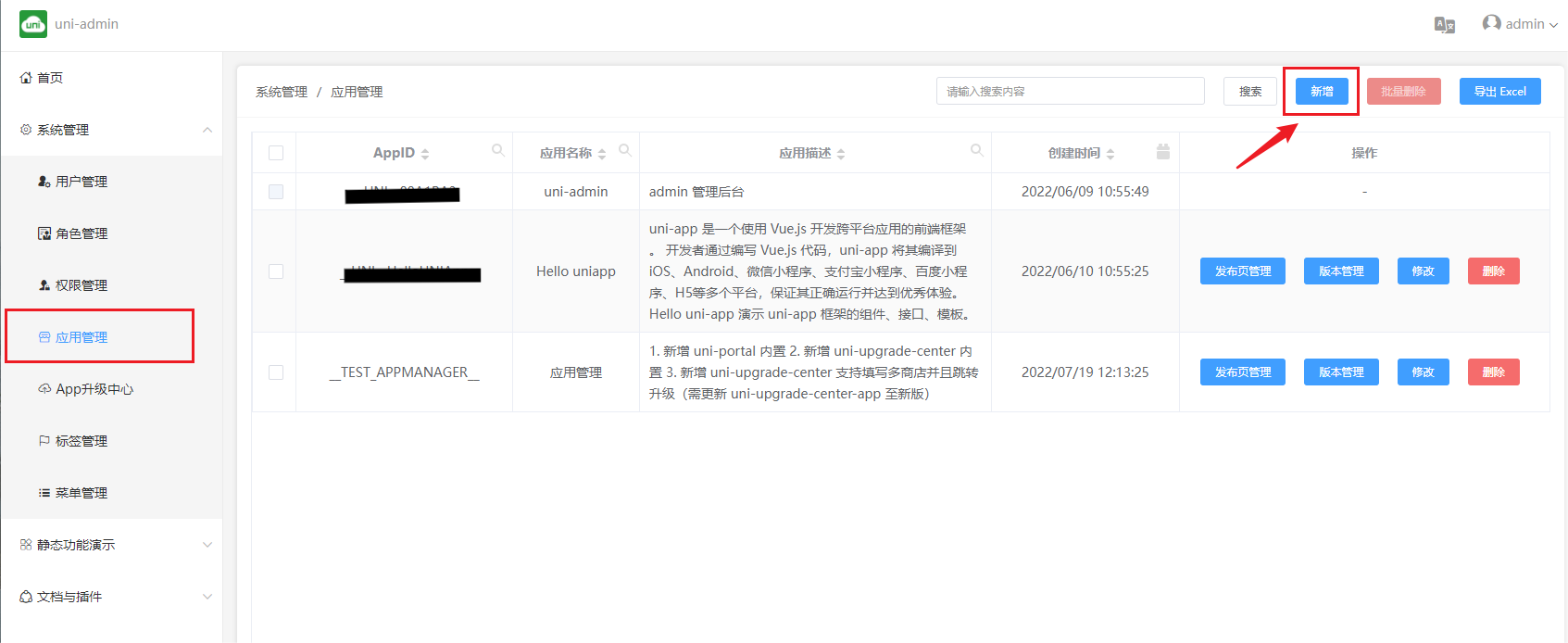
在进入应用管理后可看到如下界面,点击有上角 `新增` 按钮可新增一个应用

@@ -370,7 +396,7 @@ $menu-text-color-actived: #409eff; /* 菜单激活前景色 */
}
```
-### uni-portal:统一发布页 @uni-portal
+## uni-portal:统一发布页 @uni-portal
自`uni-admin 1.9.3+`版本开始,`uni-portal`作为`uni-admin`的内置插件,内置在`uni-admin`项目中。
@@ -378,7 +404,7 @@ $menu-text-color-actived: #409eff; /* 菜单激活前景色 */
更多uni-portal的介绍,详见:[uni-portal](uni-portal.md)
-### uni-upgrade-center:App升级中心 @uni-upgrade-center
+## uni-upgrade-center:App升级中心 @uni-upgrade-center
自`uni-admin 1.9.3+`版本开始,`uni-upgrade-center`作为`uni-admin`的内置插件,内置在`uni-admin`项目中。
@@ -386,7 +412,7 @@ $menu-text-color-actived: #409eff; /* 菜单激活前景色 */
更多uni-portal的介绍,详见:[uni-upgrade-center](upgrade-center.md)
-### uni统计2.0
+## uni统计2.0
uni统计2.0 是开源、全端、云端一体、更适合uni-app的统计平台,下图为概览图和简介,详见[统计文档](https://uniapp.dcloud.net.cn/uni-stat-v2.html)
@@ -440,7 +466,7 @@ uni统计深入uni-app和uniCloud框架底层,提供了众多其他统计平
uni统计开源且基于[uni-admin](/uniCloud/admin)的插件规范提供了插件机制,会有更多插件作者提供各种丰富的统计插件(如电商统计、内容统计等)。见[插件市场](https://ext.dcloud.net.cn/?cat1=7&cat2=74&type=HotList)
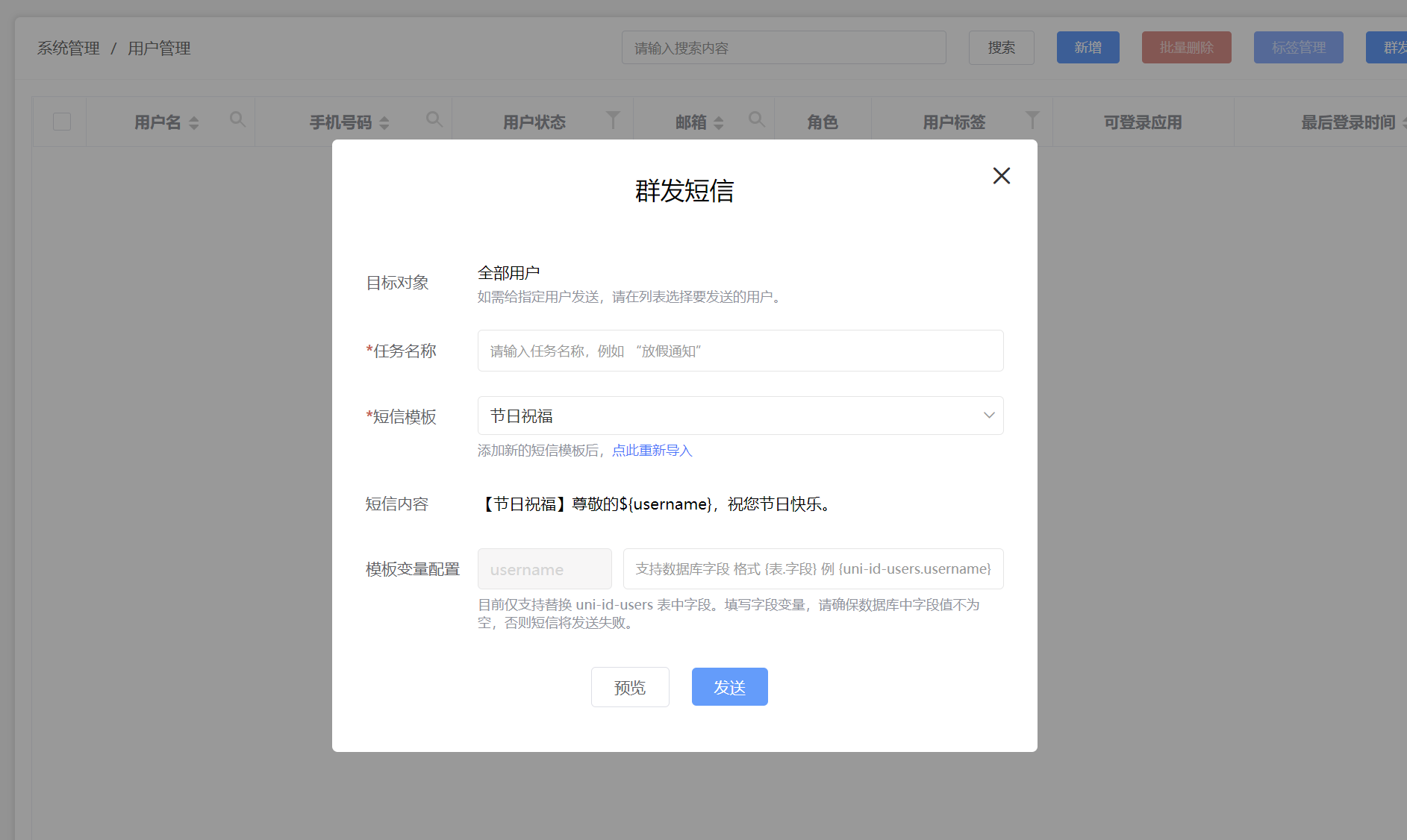
-### 群发短信@batch-sms
+## 群发短信@batch-sms
**前提准备**
1. 在[开发者中心](https://dev.dcloud.net.cn)开通短信验证码服务
2. 在 ```uni-config-center/uni-sms-co/config.json```中配置短信 API 密钥
@@ -464,7 +490,7 @@ uni统计开源且基于[uni-admin](/uniCloud/admin)的插件规范提供了插

-### 用户-角色-权限
+## 用户-角色-权限
uni-admin 框架基于 uni-id,复用 uni-id 的用户、角色、权限系统,详见[uni-id](https://uniapp.dcloud.io/uniCloud/uni-id-summary)。
@@ -502,29 +528,29 @@ admin 提供了两个内置方法,方便在页面中鉴定登录用户权限
```
-#### 给系统创建多个登录账户并设置不同的权限@mutiladmin
+### 给系统创建多个登录账户并设置不同的权限@mutiladmin
下面以增加一个普通成员的角色为例,该角色的用户登录admin系统后只能看用户表数据,不能改动数据。
-##### 1. 先用admin账户登录admin系统。
+1. 先用admin账户登录admin系统。
- admin示例项目地址:[https://unicloudadmindemo.dcloud.net.cn/#/pages/login/login](https://unicloudadmindemo.dcloud.net.cn/#/pages/login/login)
- 体验账号:admin 密码:123456
-##### 2. 创建权限。在uni-admin左侧菜单的权限管理,新增权限“查询信息”,标识为“read”
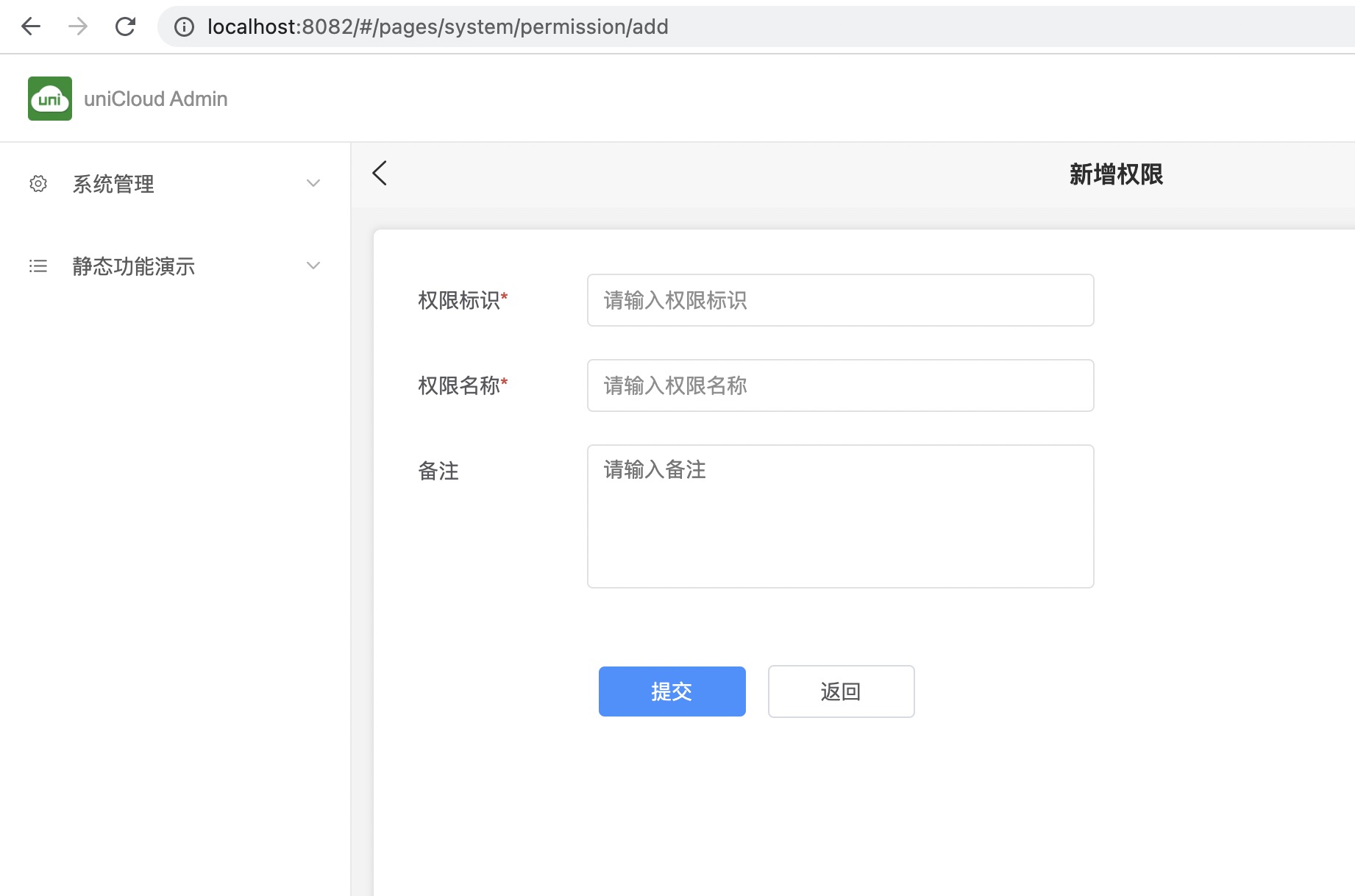
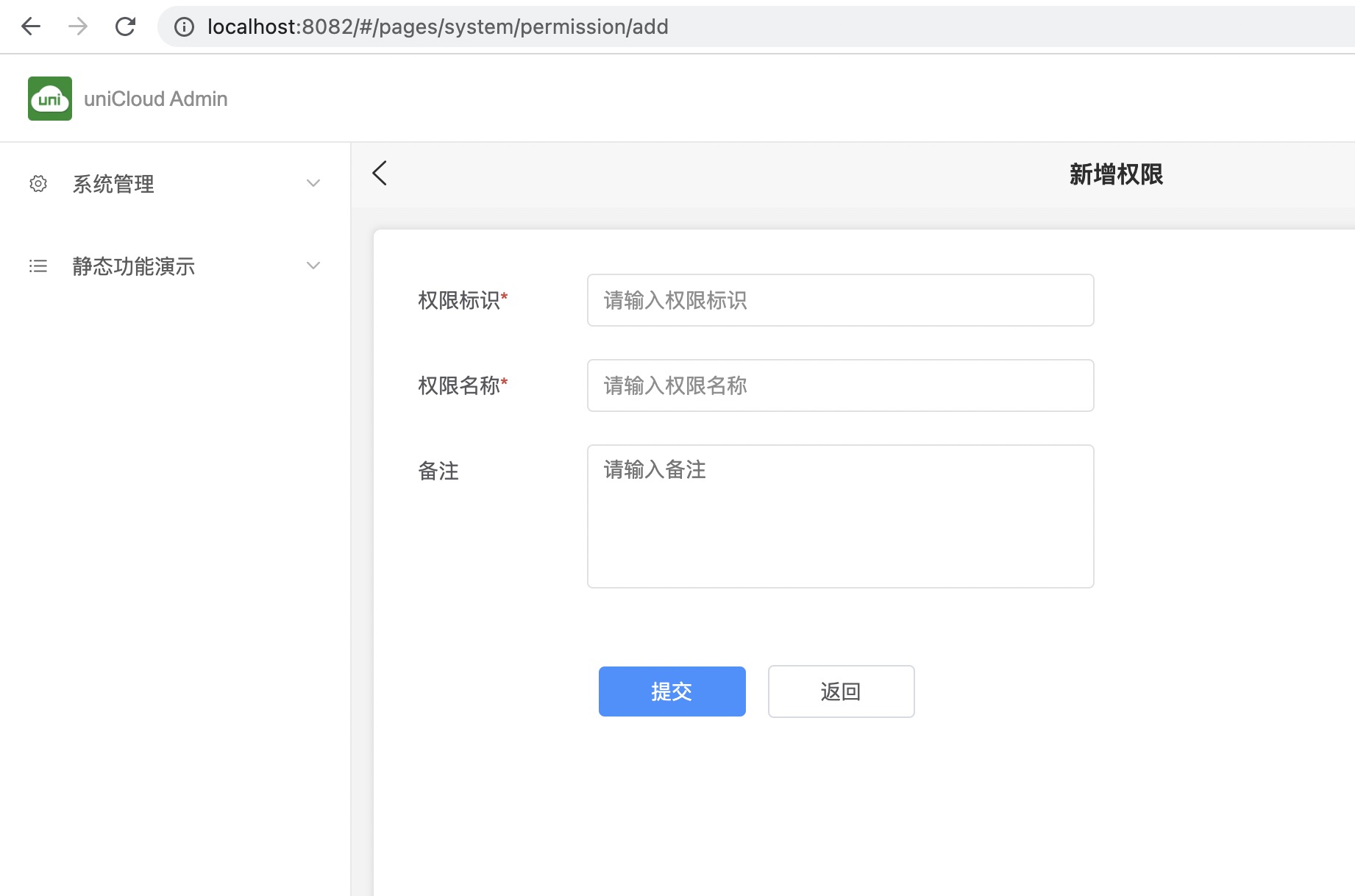
+2. 创建权限。在uni-admin左侧菜单的权限管理,新增权限“查询信息”,标识为“read”

-##### 3. 创建角色。在左侧菜单的角色管理里,新增角色“普通成员”,标识为“member”,绑定上面的“查询信息”权限
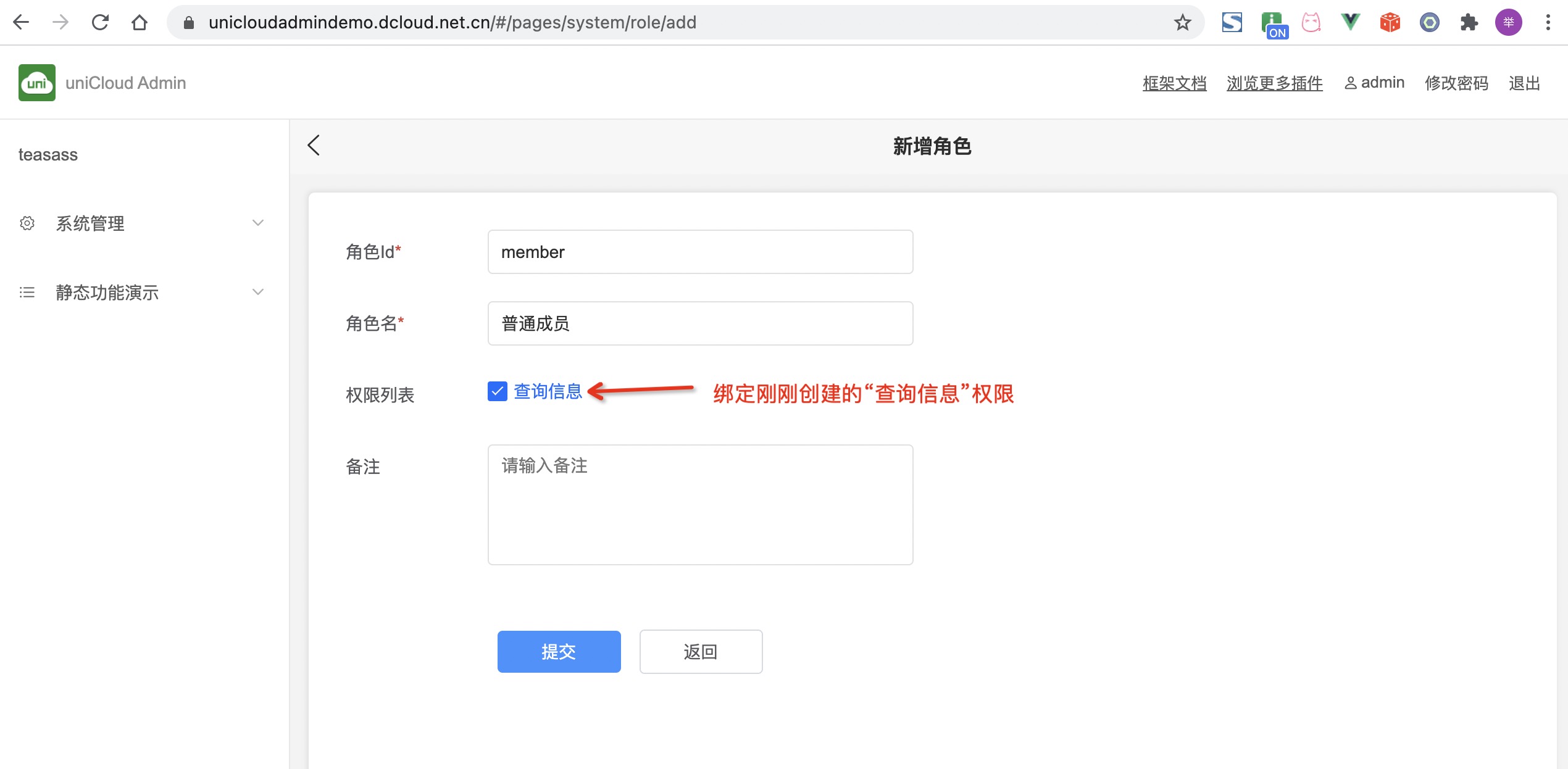
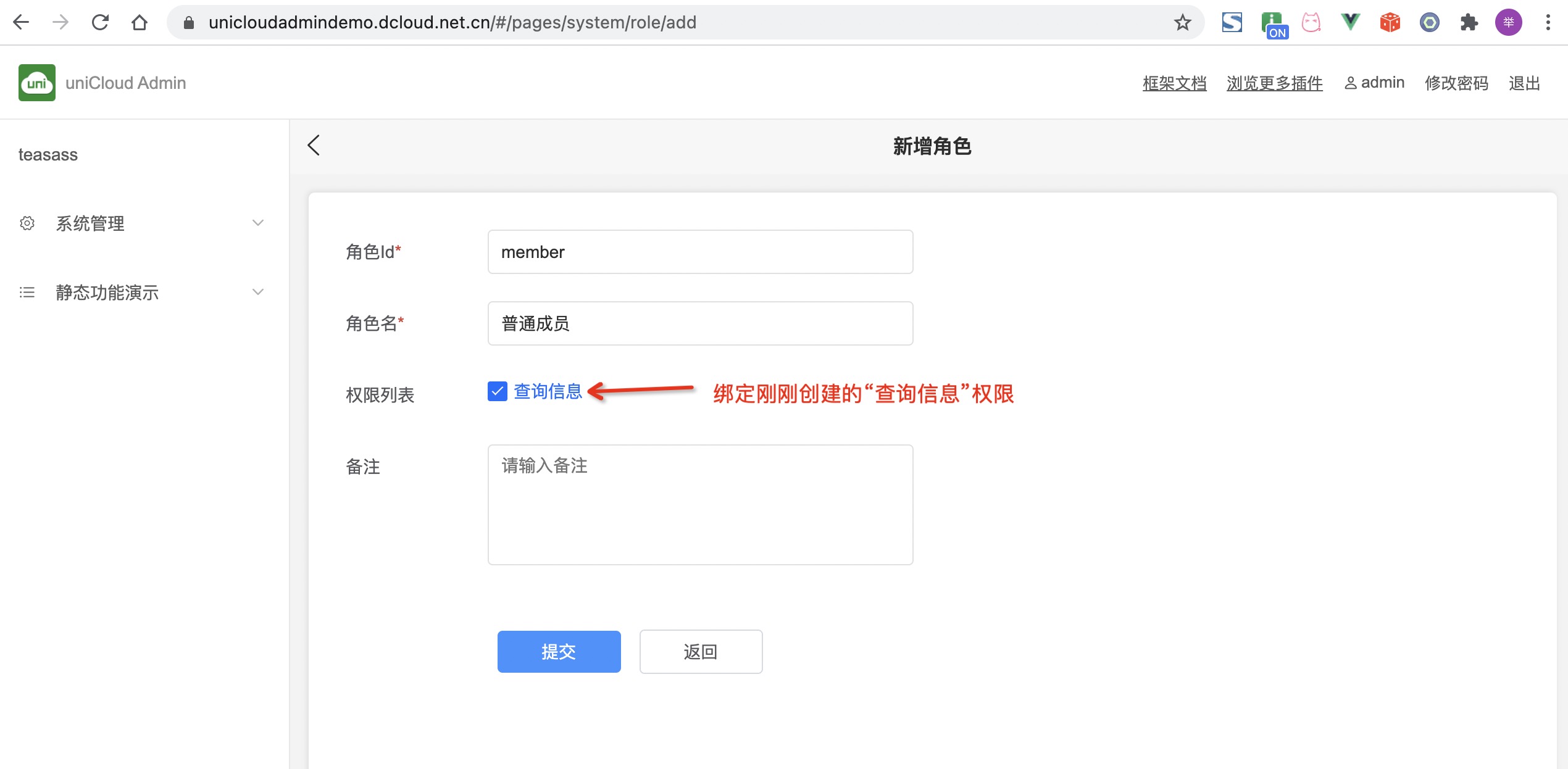
+3. 创建角色。在左侧菜单的角色管理里,新增角色“普通成员”,标识为“member”,绑定上面的“查询信息”权限

-##### 4. 创建账户并赋予角色。在左侧菜单的用户管理里,添加用户“张三”,然后给用户赋予角色“普通成员”
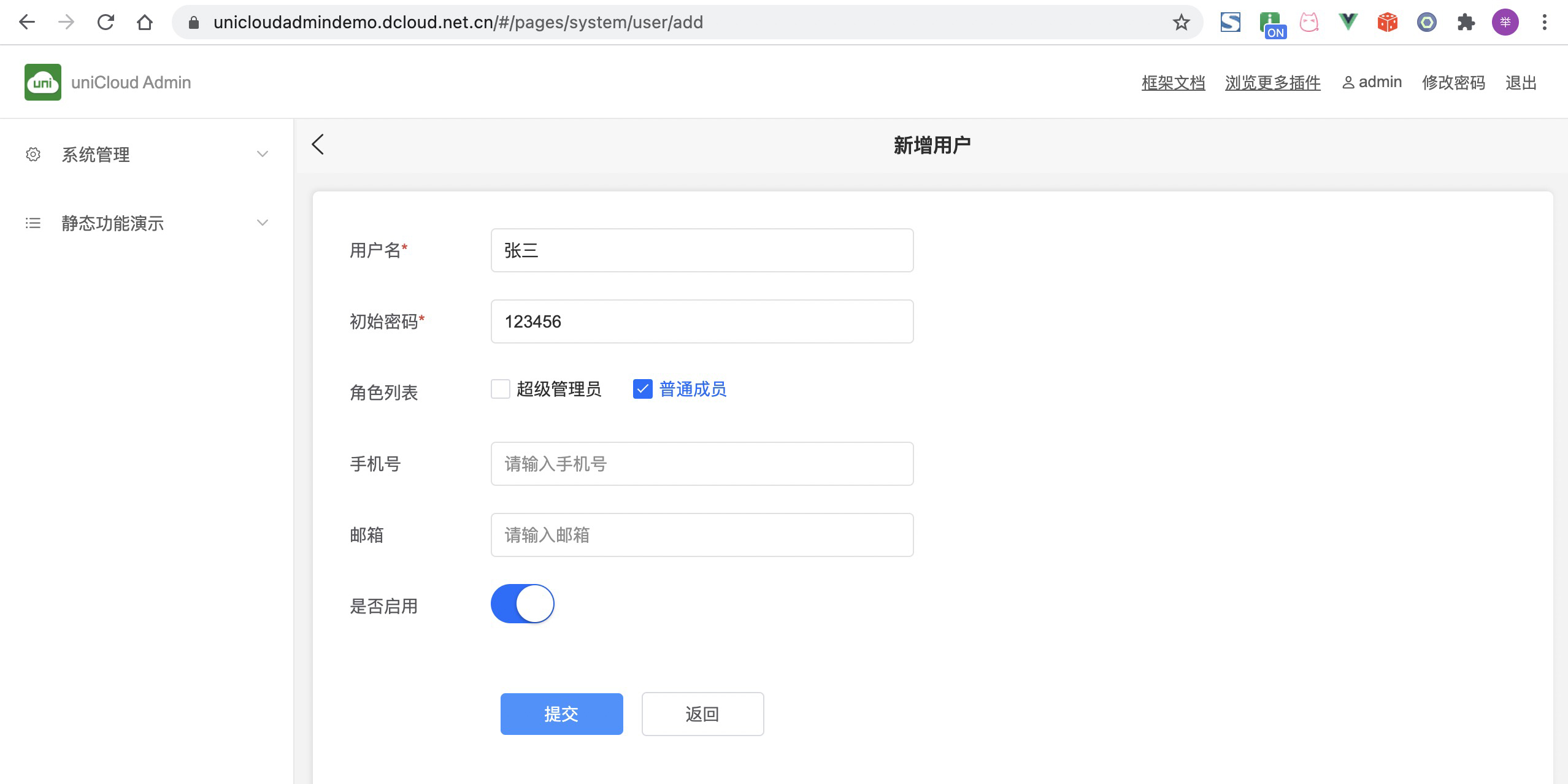
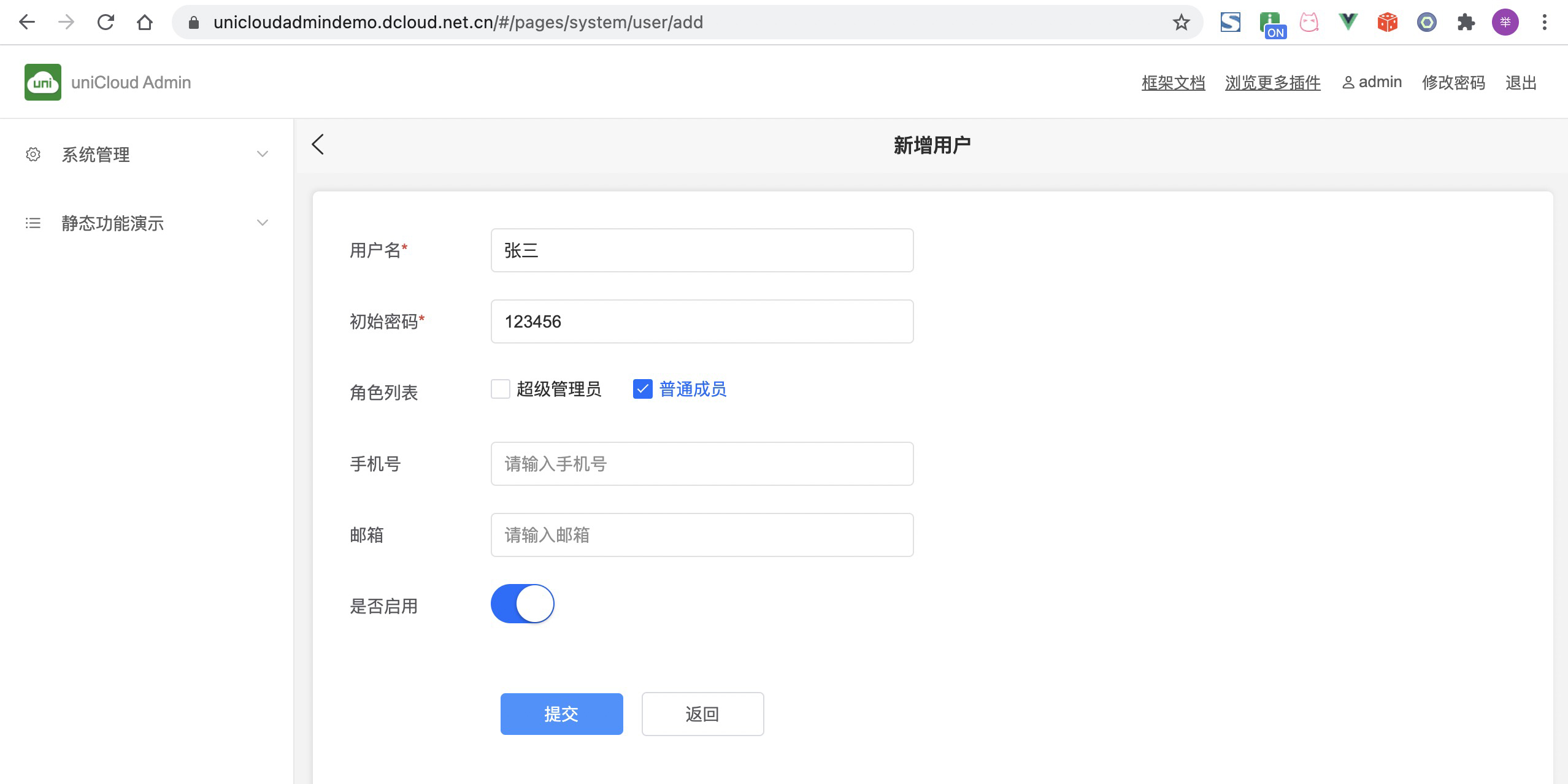
+4. 创建账户并赋予角色。在左侧菜单的用户管理里,添加用户“张三”,然后给用户赋予角色“普通成员”

-##### 5.如果你退出账户,登录刚刚创建的账户张三。我们发现会提示:该账户没有被赋予登录admin系统的权限, 请联系系统管理员绑定角色赋权限。因为:你登录的账户没有访问任何admin系统菜单的权限,所以不能访问admin系统。
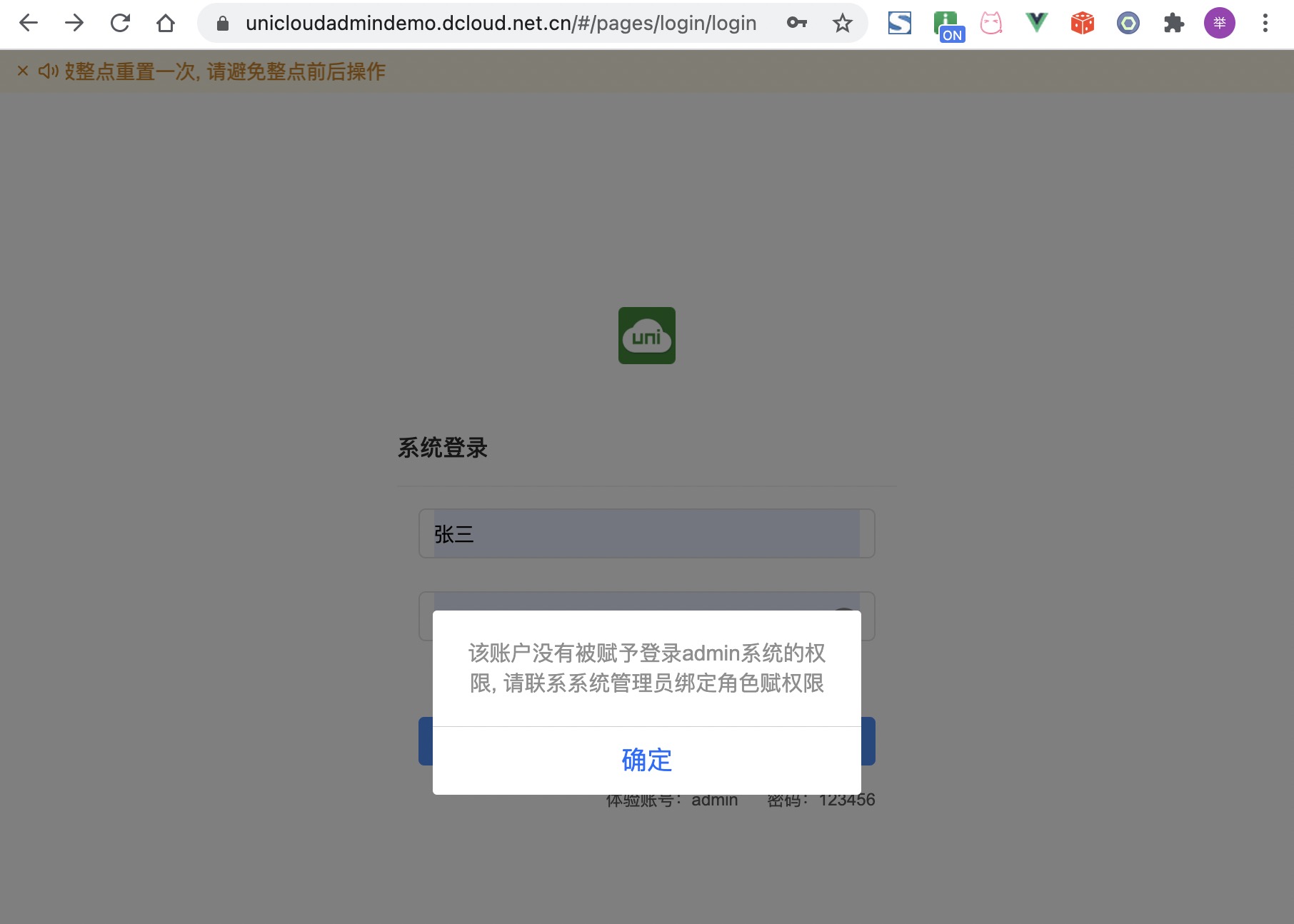
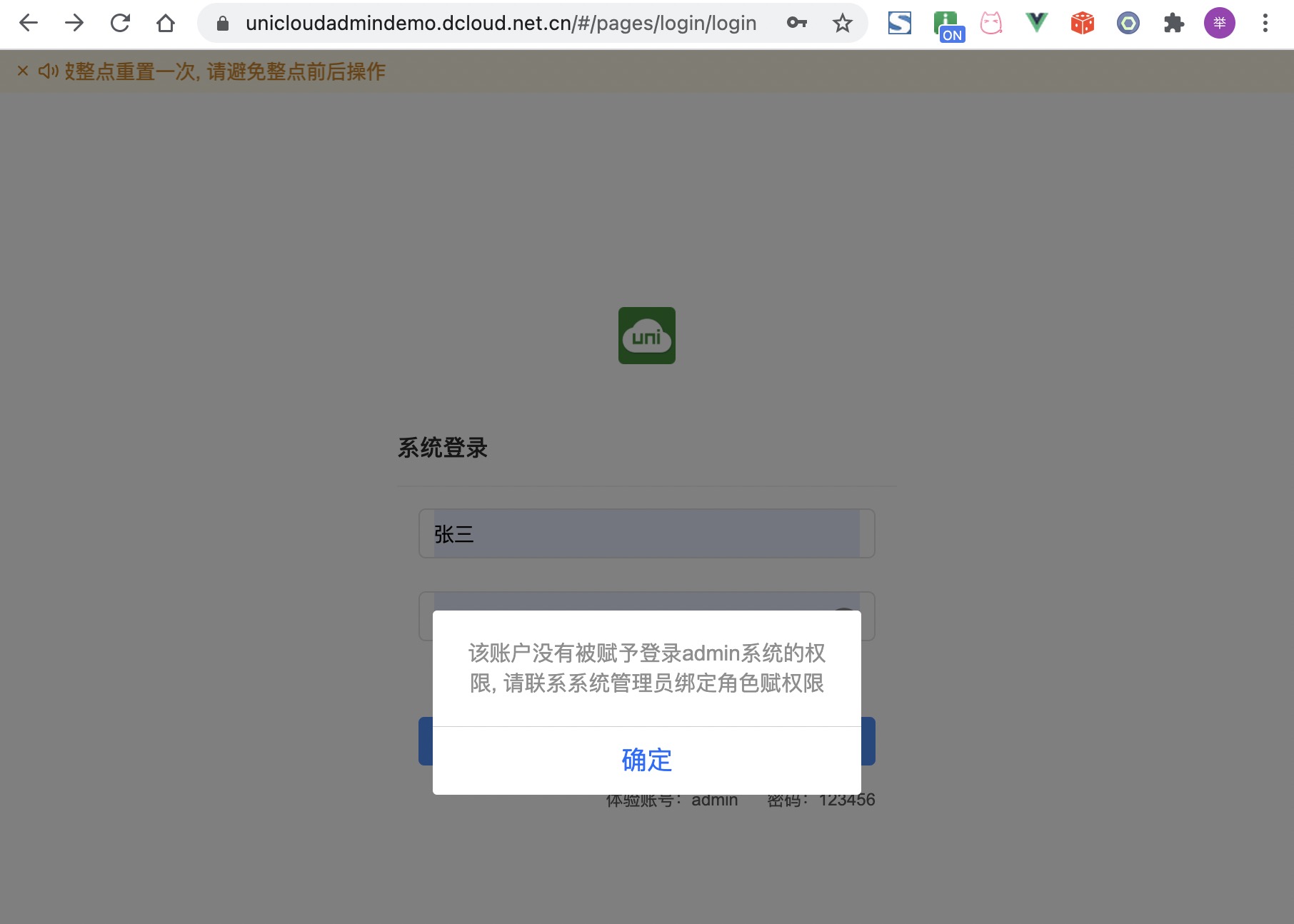
+5. 如果你退出账户,登录刚刚创建的账户张三。我们发现会提示:该账户没有被赋予登录admin系统的权限, 请联系系统管理员绑定角色赋权限。因为:你登录的账户没有访问任何admin系统菜单的权限,所以不能访问admin系统。

-##### 6.设置有查询信息权限的人,拥有访问admin系统菜单"用户管理"的权限。在左侧菜单的菜单管理里,找到菜单“用户管理”,点修改,在权限列表里勾选“查询信息”,也就是有查询信息权限的人,可以看到本菜单
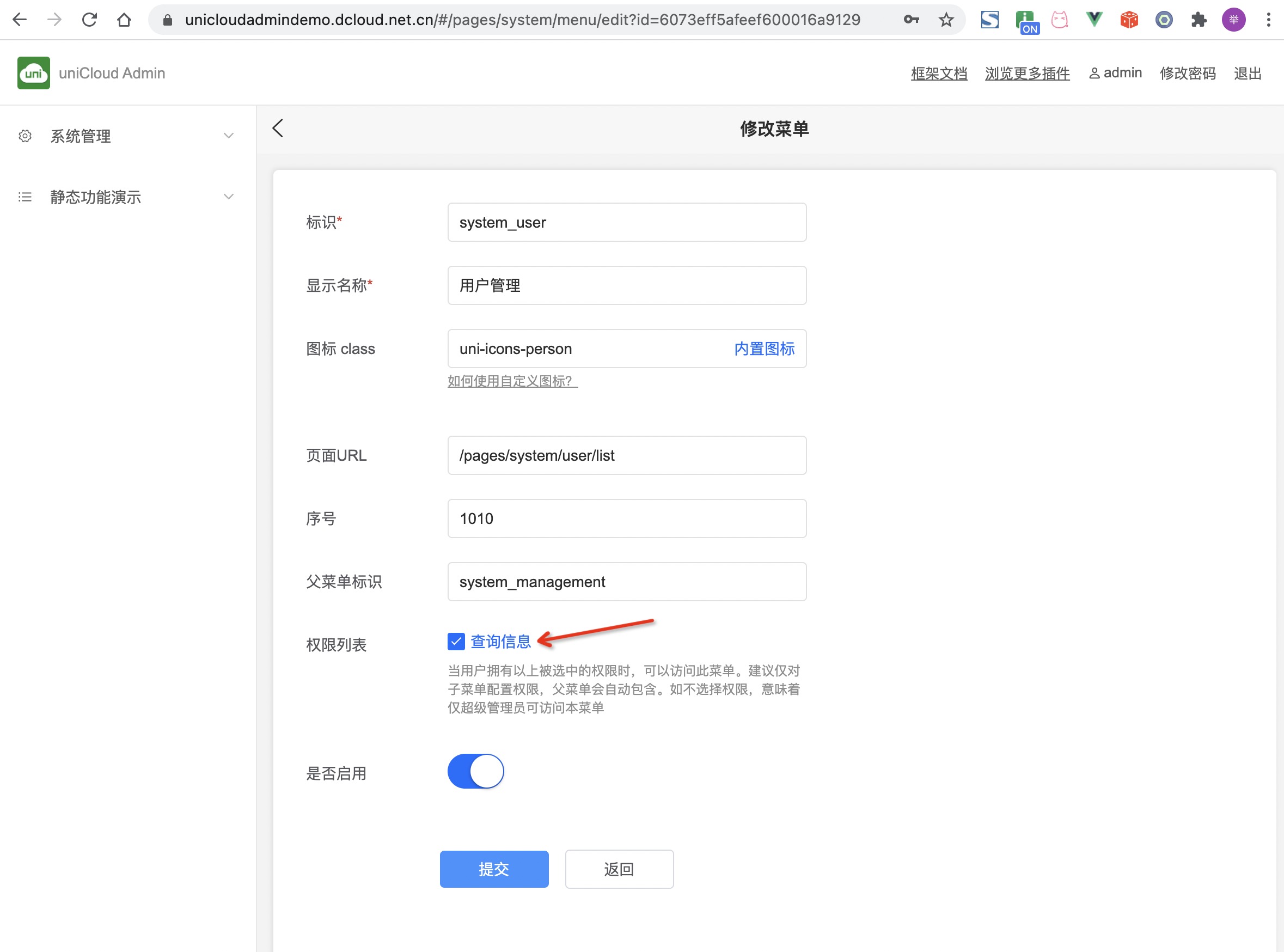
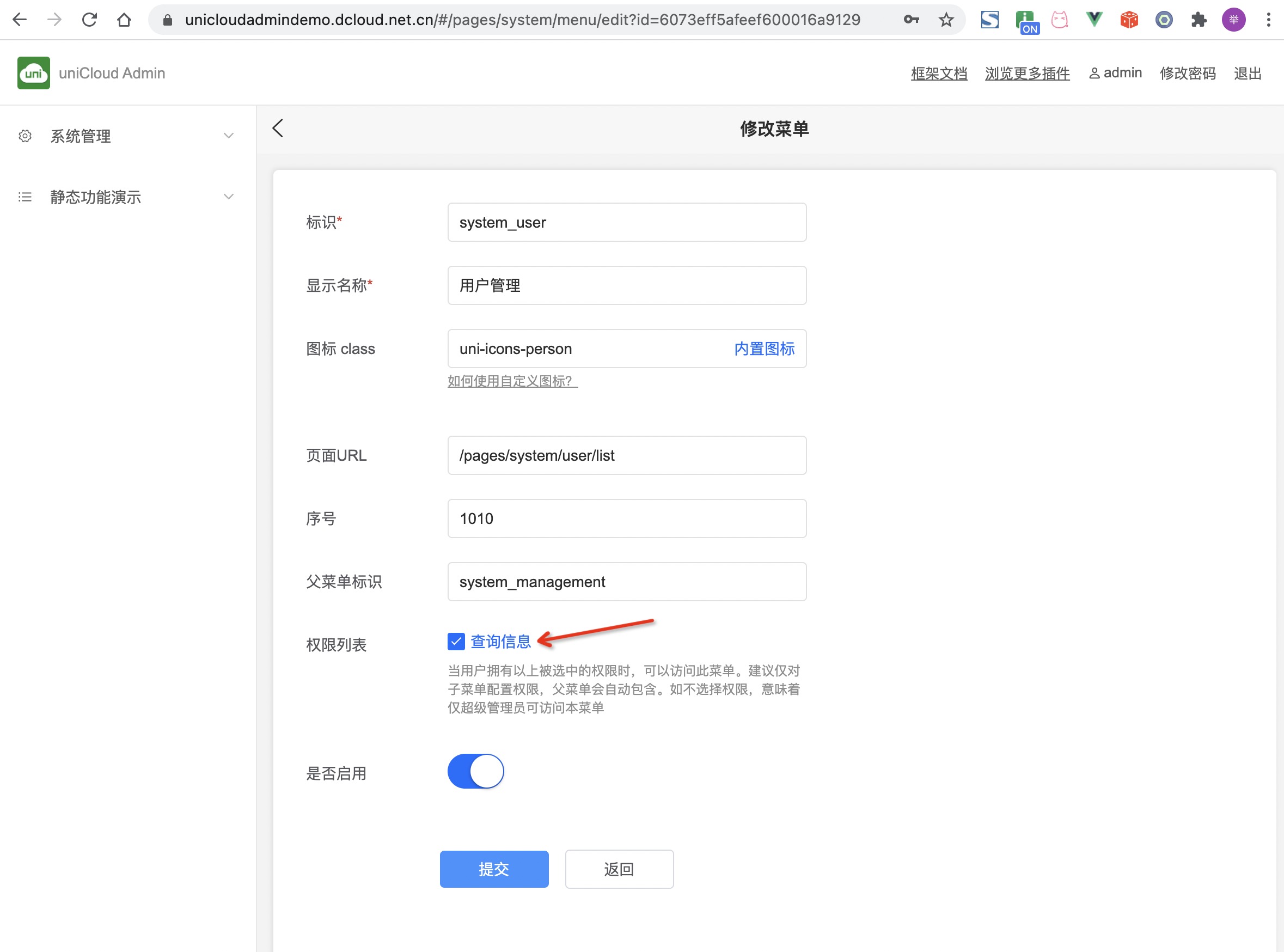
+6. 设置有查询信息权限的人,拥有访问admin系统菜单"用户管理"的权限。在左侧菜单的菜单管理里,找到菜单“用户管理”,点修改,在权限列表里勾选“查询信息”,也就是有查询信息权限的人,可以看到本菜单

-##### 7.这时你用账户“张三”登录,就能进入到admin系统。但你会看到如下图提示“权限校验未通过”。因为刚刚仅为该用户赋予了访问菜单的权限。还未赋予访问uni-id-users表的阅读权限
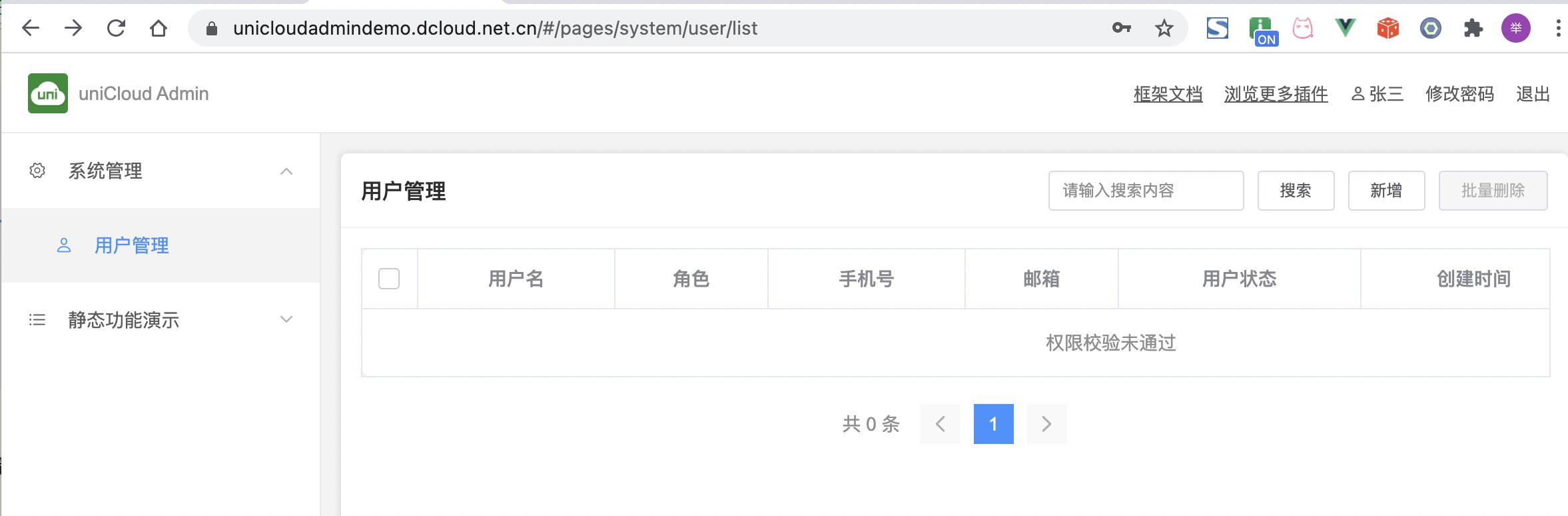
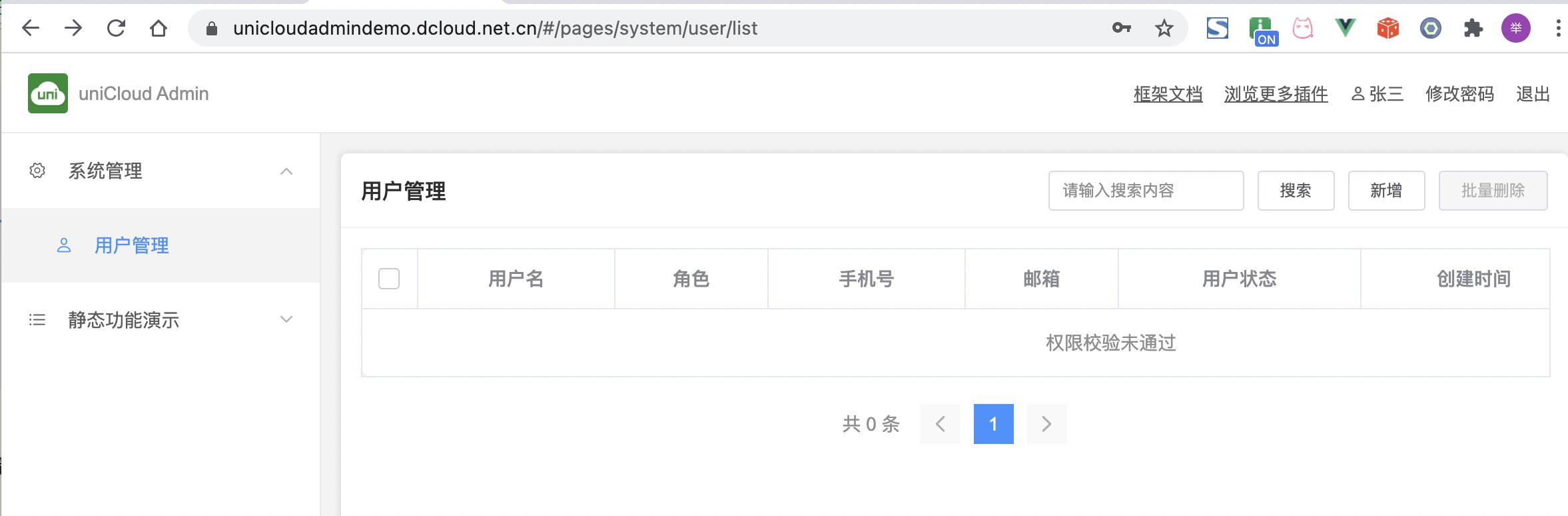
+7. 这时你用账户“张三”登录,就能进入到admin系统。但你会看到如下图提示“权限校验未通过”。因为刚刚仅为该用户赋予了访问菜单的权限。还未赋予访问uni-id-users表的阅读权限

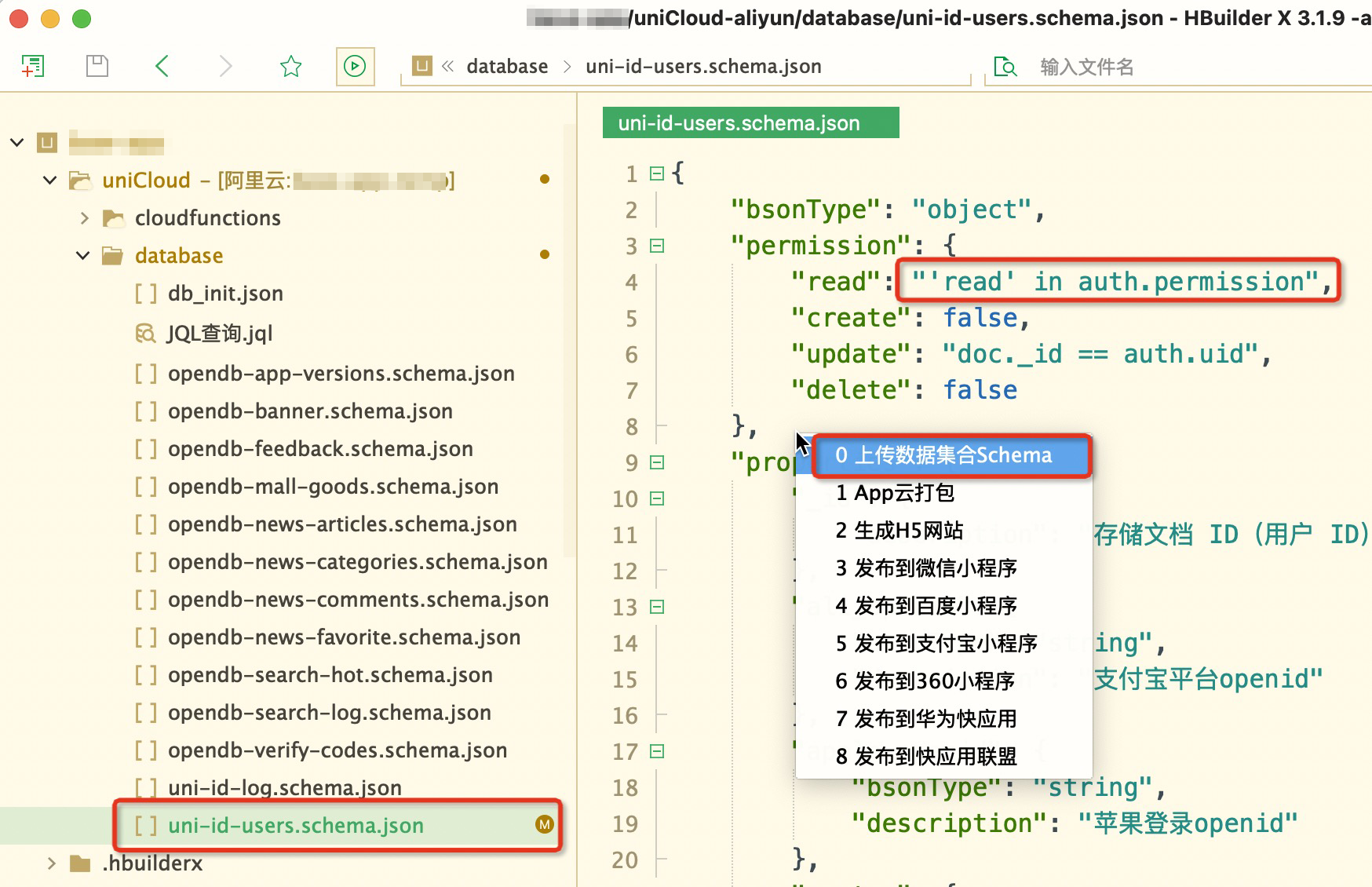
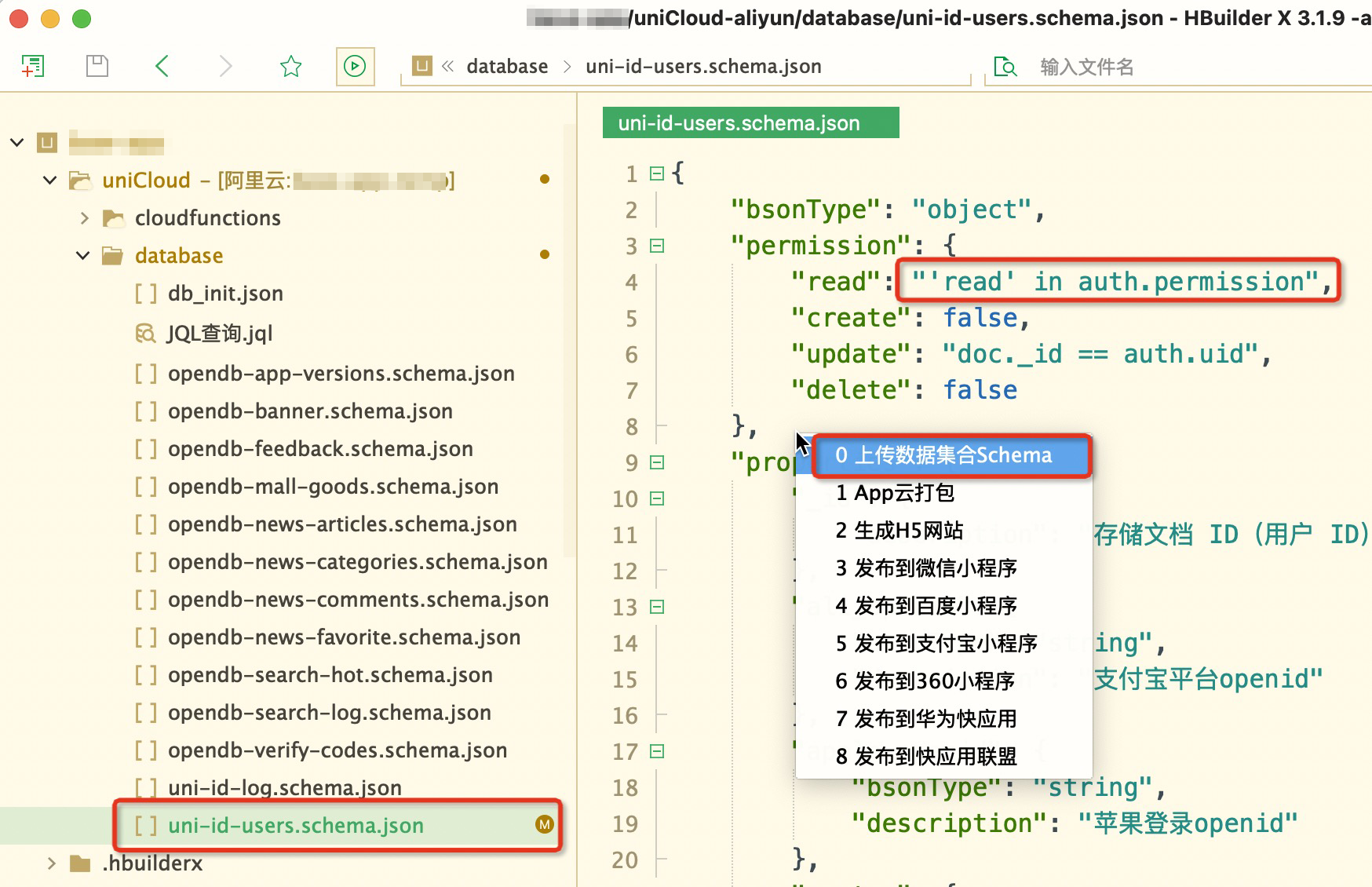
-##### 8. 需要在hbuilderx中将表uni-id-users的schema文件中设置新角色的权限,将permission下的read节点配置为`"read": "'read' in auth.permission"`,并上传到云端。当然这在示例项目不能实现,需要你自己搭建admin系统,重复以上步骤,[点此下载uni-admin](https://ext.dcloud.net.cn/plugin?id=3268)
+8. 需要在hbuilderx中将表uni-id-users的schema文件中设置新角色的权限,将permission下的read节点配置为`"read": "'read' in auth.permission"`,并上传到云端。当然这在示例项目不能实现,需要你自己搭建admin系统,重复以上步骤,[点此下载uni-admin](https://ext.dcloud.net.cn/plugin?id=3268)

-##### 9.此时你再刷新页面即可访问用户管理的数据列表
+9. 此时你再刷新页面即可访问用户管理的数据列表
-### icon 图标
+## icon 图标
admin 框架内置了一套 icon 图标,在`静态功能演示-图标`菜单中,点击图标即可复制图标的 class 定义。
@@ -541,7 +567,7 @@ admin 框架内置了一套 icon 图标,在`静态功能演示-图标`菜单
在标签上使用图标的 class 名称即可:``el-icon-s-tools``
-### 新增页面
+## 新增页面
新增页面可以自己开发页面,也可以从插件市场下载插件。页面如需添加菜单,参见上文的[菜单管理](#静态菜单和动态菜单)。
@@ -554,11 +580,11 @@ admin 框架内置了一套 icon 图标,在`静态功能演示-图标`菜单
> 注意:在使用 uni-cloud-router 时,controller 下的文件夹和文件,不要命名相同,例如:app/room 这个写法目前分辨不了 `app` 是文件 `app.js`,还是文件夹 `app`
-#### 自己开发页面
+### 自己开发页面
admin 中开发页面,和 uni-app 开发 vue 页面是一致的。
-#### 从插件市场下载插件,并注册到 admin 的左侧动态菜单中
+### 从插件市场下载插件,并注册到 admin 的左侧动态菜单中
_使用步骤:_
@@ -571,7 +597,7 @@ _使用步骤:_
---------------------------------- 分割线 ----------------------------------------
-### admin 插件开发
+## admin 插件开发
我们不仅是插件的使用者,也可以是插件的开发者,那么如何开发一款 uni-admin 插件呢?
@@ -645,7 +671,7 @@ uni-admin自带了一个单路由框架,uni-cloud-router,然后自带了一
插件上传等更多信息,参考 [DCloud 插件开发指南汇总](https://uniapp.dcloud.io/plugin/publish.html) 及其中的 `admin 插件`部分,插件作者可以按此文档提交插件,在插件市场的上传发布页面选择`uniCloud` 分类的 `Admin 插件` 。
-### uni-admin中使用三方组件库
+## uni-admin中使用三方组件库
uni-admin 支持所有三方的 Vue UI 库,包括 elementUI 等非 uni-app 的 UI 库,但注意这些 for h5 的 ui 库只能在浏览器中使用,无法适配 App 和小程序,按如下操作。
@@ -670,7 +696,8 @@ uni-admin 支持所有三方的 Vue UI 库,包括 elementUI 等非 uni-app 的
uni-admin框架运行的基础路径默认为`/admin/`,部署到前端网页托管之后,你需要通过`https://你的域名/admin/`来访问,且路由模式必须为hash。
如果你希望自定义项目的运行的基础路径,修改`manifest.json`文件的`h5 -> router -> base`的值即可。
-### 常见问题
+## 常见问题
+
+### 使用uni-admin新建用户无法登录,会提示“该账号暂无权限登录” ?
-- 问: 使用uni-admin新建用户无法登录,会提示“该账号暂无权限登录” ?
- > 答:用户登录逻辑:登录时系统检测没有菜单会提示“暂无权限登录”,需要给新账号绑定角色,角色有菜单方可登录
+用户登录逻辑:登录时系统检测没有菜单会提示“暂无权限登录”,需要给新账号绑定角色,角色有菜单方可登录
-### uni-admin 功能
+## uni-admin 功能
uni-admin有预置功能、插件生态和数据表管理的代码生成工具。
@@ -65,7 +65,33 @@ PC 端如下图:
uni-admin是完整开源的一个uni-app项目,任何熟悉uni-app的工程师都可以自行开发扩展功能。
-### 使用说明
+## 使用说明
+
+### 一键部署@fast-install
+
+uni-admin的`一键部署`,会自动上传云函数、创建数据库,并将前端页面编译上传到前端网页托管中,帮你一键生成网站并自动部署uni统计;如果你需要在HBuilderX中修改定制代码,后续可再选择[手动部署](#install)方式导入项目源码到HBuilderX。
+
+1. 在插件市场点击一键部署插件到uniCloud
+
+
+
+2. 选择服务空间(目前只支持选择腾讯云服务空间,且不可以是协作者身份,需空间创建者的账号登录)
+
+如需要部署在阿里云空间,则请使用[手动部署](#install)方式
+
+
+
+3. 在此页面隔几分钟刷新点击一下刷新,直到提示部署完成。
+
+
+
+4. 部署完成后,点击前端网页默认访问链接即可访问uni-admin
+
+
+
+### 手动部署@install
+
+当你需要使用`uni-admin`来开发时,需要使用`手动部署`方式导入源码到HBX中进行开发。
#### 创建
@@ -92,7 +118,7 @@ uni-admin是完整开源的一个uni-app项目,任何熟悉uni-app的工程师
- 浏览器联网失败,报 `request:fail`,需要去云服务空间的`跨域配置`配置跨域域名,需带端口。[详见](https://uniapp.dcloud.net.cn/uniCloud/quickstart?id=useinh5)
- 如从未接触过uniCloud,是无法直接上手uni-admin的,建议先通读下uniCloud文档的概念介绍和快速上手章节。[详见](https://uniapp.dcloud.net.cn/uniCloud/README)
-#### 目录结构
+## 目录结构
```bash
├── cloudfunctions # 云函数
@@ -188,21 +214,21 @@ uni-admin是完整开源的一个uni-app项目,任何熟悉uni-app的工程师
└── uni.scss
```
-### 登录页
+## 登录页
首次使用,可以通过登录页面底部链接创建一个超级管理员(仅允许创建一次),该接口会判断系统里如果有 admin 角色的用户,就不再允许添加新的超级管理员。
> 注意:注册完毕后,建议从登录页面移除该链接
-
+
-### 分栏窗体介绍
+## 分栏窗体介绍
登录后我们会看到如下窗体, 窗体分为三个部分,topWindow 顶部窗口(导航栏),leftwindow 左侧窗口(菜单栏),右侧的内容主窗体

-#### 顶部窗口(导航栏)
+### 顶部窗口(导航栏)
顶部窗口默认在左侧展示系统 Logo、右侧显示导航链接,效果如上图。展示内容可通过项目根目录下的`admin.config.js`文件进行配置,如下为示例:
@@ -232,7 +258,7 @@ export default {
$top-window-text-color: #999; /* 文字颜色 */
```
-#### 左侧窗口(菜单栏)
+### 左侧窗口(菜单栏)
左侧窗口内主要是菜单,菜单包含静态菜单和动态菜单,支持无限层级嵌套,但建议层级不要超过三级
@@ -241,7 +267,7 @@ $top-window-text-color: #999; /* 文字颜色 */
> 用户登录时,会根据用户的 _角色_ 去查找其拥有的 _权限_ ,再根据 _权限_ 去查找对应的 _菜单_
-##### 管理静态菜单
+#### 管理静态菜单
通过 [admin.config.js](https://github.com/dcloudio/uni-admin/blob/master/admin.config.js) 配置侧边栏内容,所有用户都能看到静态菜单。
@@ -273,7 +299,7 @@ export default {
};
```
-##### 管理动态菜单
+#### 管理动态菜单
在左侧导航菜单中,找到`系统管理 -> 菜单管理`,可视化的维护菜单。
@@ -301,7 +327,7 @@ _添加菜单记录需要注意:_
- 页面菜单项:叶子节点,无子菜单,且 `url` 字段不能为空,点击该菜单项会转到`url`页面。如果 `url` 为空则该菜单无法显示。
-##### 侧边栏样式管理
+#### 侧边栏样式管理
通过 [uni.scss](https://github.com/dcloudio/uni-admin/blob/master/uni.scss) 配置侧边栏样式
@@ -316,14 +342,14 @@ $menu-text-color: #333; /* 菜单前景色 */
$menu-text-color-actived: #409eff; /* 菜单激活前景色 */
```
-#### 右侧窗口(内容主窗体)
+### 右侧窗口(内容主窗体)
右侧窗口是内容主窗体,和 uni-app 保持一致,用户登录后看到的第一个页面,默认是 pages 数组中第一项表示应用启动页。
如果想将自己开发的页面调到登录后首页,可在 page.json 调整。
-### 应用管理 @app-manager
+## 应用管理 @app-manager
在进入应用管理后可看到如下界面,点击有上角 `新增` 按钮可新增一个应用

@@ -370,7 +396,7 @@ $menu-text-color-actived: #409eff; /* 菜单激活前景色 */
}
```
-### uni-portal:统一发布页 @uni-portal
+## uni-portal:统一发布页 @uni-portal
自`uni-admin 1.9.3+`版本开始,`uni-portal`作为`uni-admin`的内置插件,内置在`uni-admin`项目中。
@@ -378,7 +404,7 @@ $menu-text-color-actived: #409eff; /* 菜单激活前景色 */
更多uni-portal的介绍,详见:[uni-portal](uni-portal.md)
-### uni-upgrade-center:App升级中心 @uni-upgrade-center
+## uni-upgrade-center:App升级中心 @uni-upgrade-center
自`uni-admin 1.9.3+`版本开始,`uni-upgrade-center`作为`uni-admin`的内置插件,内置在`uni-admin`项目中。
@@ -386,7 +412,7 @@ $menu-text-color-actived: #409eff; /* 菜单激活前景色 */
更多uni-portal的介绍,详见:[uni-upgrade-center](upgrade-center.md)
-### uni统计2.0
+## uni统计2.0
uni统计2.0 是开源、全端、云端一体、更适合uni-app的统计平台,下图为概览图和简介,详见[统计文档](https://uniapp.dcloud.net.cn/uni-stat-v2.html)
@@ -440,7 +466,7 @@ uni统计深入uni-app和uniCloud框架底层,提供了众多其他统计平
uni统计开源且基于[uni-admin](/uniCloud/admin)的插件规范提供了插件机制,会有更多插件作者提供各种丰富的统计插件(如电商统计、内容统计等)。见[插件市场](https://ext.dcloud.net.cn/?cat1=7&cat2=74&type=HotList)
-### 群发短信@batch-sms
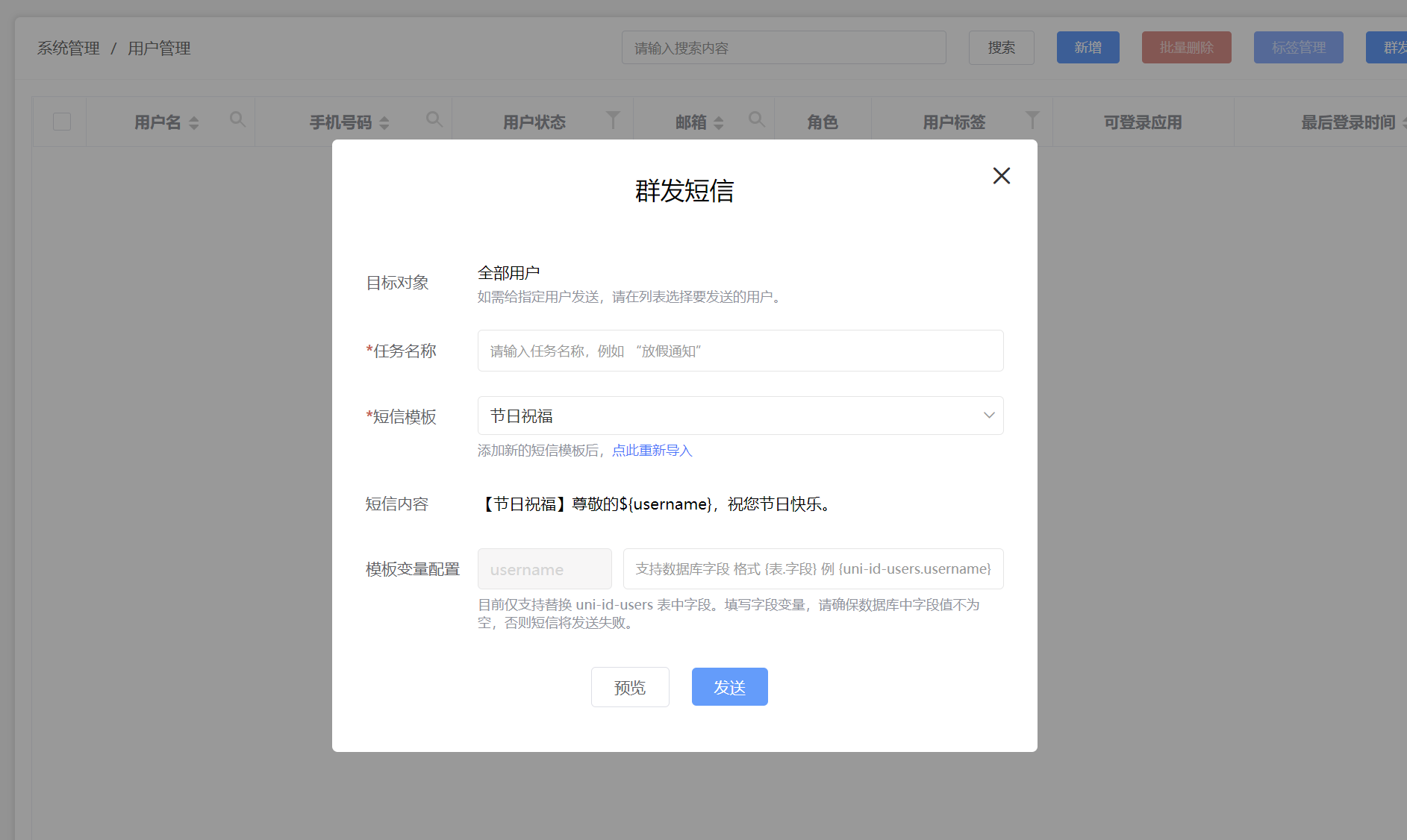
+## 群发短信@batch-sms
**前提准备**
1. 在[开发者中心](https://dev.dcloud.net.cn)开通短信验证码服务
2. 在 ```uni-config-center/uni-sms-co/config.json```中配置短信 API 密钥
@@ -464,7 +490,7 @@ uni统计开源且基于[uni-admin](/uniCloud/admin)的插件规范提供了插

-### 用户-角色-权限
+## 用户-角色-权限
uni-admin 框架基于 uni-id,复用 uni-id 的用户、角色、权限系统,详见[uni-id](https://uniapp.dcloud.io/uniCloud/uni-id-summary)。
@@ -502,29 +528,29 @@ admin 提供了两个内置方法,方便在页面中鉴定登录用户权限
```
-#### 给系统创建多个登录账户并设置不同的权限@mutiladmin
+### 给系统创建多个登录账户并设置不同的权限@mutiladmin
下面以增加一个普通成员的角色为例,该角色的用户登录admin系统后只能看用户表数据,不能改动数据。
-##### 1. 先用admin账户登录admin系统。
+1. 先用admin账户登录admin系统。
- admin示例项目地址:[https://unicloudadmindemo.dcloud.net.cn/#/pages/login/login](https://unicloudadmindemo.dcloud.net.cn/#/pages/login/login)
- 体验账号:admin 密码:123456
-##### 2. 创建权限。在uni-admin左侧菜单的权限管理,新增权限“查询信息”,标识为“read”
+2. 创建权限。在uni-admin左侧菜单的权限管理,新增权限“查询信息”,标识为“read”

-##### 3. 创建角色。在左侧菜单的角色管理里,新增角色“普通成员”,标识为“member”,绑定上面的“查询信息”权限
+3. 创建角色。在左侧菜单的角色管理里,新增角色“普通成员”,标识为“member”,绑定上面的“查询信息”权限

-##### 4. 创建账户并赋予角色。在左侧菜单的用户管理里,添加用户“张三”,然后给用户赋予角色“普通成员”
+4. 创建账户并赋予角色。在左侧菜单的用户管理里,添加用户“张三”,然后给用户赋予角色“普通成员”

-##### 5.如果你退出账户,登录刚刚创建的账户张三。我们发现会提示:该账户没有被赋予登录admin系统的权限, 请联系系统管理员绑定角色赋权限。因为:你登录的账户没有访问任何admin系统菜单的权限,所以不能访问admin系统。
+5. 如果你退出账户,登录刚刚创建的账户张三。我们发现会提示:该账户没有被赋予登录admin系统的权限, 请联系系统管理员绑定角色赋权限。因为:你登录的账户没有访问任何admin系统菜单的权限,所以不能访问admin系统。

-##### 6.设置有查询信息权限的人,拥有访问admin系统菜单"用户管理"的权限。在左侧菜单的菜单管理里,找到菜单“用户管理”,点修改,在权限列表里勾选“查询信息”,也就是有查询信息权限的人,可以看到本菜单
+6. 设置有查询信息权限的人,拥有访问admin系统菜单"用户管理"的权限。在左侧菜单的菜单管理里,找到菜单“用户管理”,点修改,在权限列表里勾选“查询信息”,也就是有查询信息权限的人,可以看到本菜单

-##### 7.这时你用账户“张三”登录,就能进入到admin系统。但你会看到如下图提示“权限校验未通过”。因为刚刚仅为该用户赋予了访问菜单的权限。还未赋予访问uni-id-users表的阅读权限
+7. 这时你用账户“张三”登录,就能进入到admin系统。但你会看到如下图提示“权限校验未通过”。因为刚刚仅为该用户赋予了访问菜单的权限。还未赋予访问uni-id-users表的阅读权限

-##### 8. 需要在hbuilderx中将表uni-id-users的schema文件中设置新角色的权限,将permission下的read节点配置为`"read": "'read' in auth.permission"`,并上传到云端。当然这在示例项目不能实现,需要你自己搭建admin系统,重复以上步骤,[点此下载uni-admin](https://ext.dcloud.net.cn/plugin?id=3268)
+8. 需要在hbuilderx中将表uni-id-users的schema文件中设置新角色的权限,将permission下的read节点配置为`"read": "'read' in auth.permission"`,并上传到云端。当然这在示例项目不能实现,需要你自己搭建admin系统,重复以上步骤,[点此下载uni-admin](https://ext.dcloud.net.cn/plugin?id=3268)

-##### 9.此时你再刷新页面即可访问用户管理的数据列表
+9. 此时你再刷新页面即可访问用户管理的数据列表
-### icon 图标
+## icon 图标
admin 框架内置了一套 icon 图标,在`静态功能演示-图标`菜单中,点击图标即可复制图标的 class 定义。
@@ -541,7 +567,7 @@ admin 框架内置了一套 icon 图标,在`静态功能演示-图标`菜单
在标签上使用图标的 class 名称即可:``el-icon-s-tools``
-### 新增页面
+## 新增页面
新增页面可以自己开发页面,也可以从插件市场下载插件。页面如需添加菜单,参见上文的[菜单管理](#静态菜单和动态菜单)。
@@ -554,11 +580,11 @@ admin 框架内置了一套 icon 图标,在`静态功能演示-图标`菜单
> 注意:在使用 uni-cloud-router 时,controller 下的文件夹和文件,不要命名相同,例如:app/room 这个写法目前分辨不了 `app` 是文件 `app.js`,还是文件夹 `app`
-#### 自己开发页面
+### 自己开发页面
admin 中开发页面,和 uni-app 开发 vue 页面是一致的。
-#### 从插件市场下载插件,并注册到 admin 的左侧动态菜单中
+### 从插件市场下载插件,并注册到 admin 的左侧动态菜单中
_使用步骤:_
@@ -571,7 +597,7 @@ _使用步骤:_
---------------------------------- 分割线 ----------------------------------------
-### admin 插件开发
+## admin 插件开发
我们不仅是插件的使用者,也可以是插件的开发者,那么如何开发一款 uni-admin 插件呢?
@@ -645,7 +671,7 @@ uni-admin自带了一个单路由框架,uni-cloud-router,然后自带了一
插件上传等更多信息,参考 [DCloud 插件开发指南汇总](https://uniapp.dcloud.io/plugin/publish.html) 及其中的 `admin 插件`部分,插件作者可以按此文档提交插件,在插件市场的上传发布页面选择`uniCloud` 分类的 `Admin 插件` 。
-### uni-admin中使用三方组件库
+## uni-admin中使用三方组件库
uni-admin 支持所有三方的 Vue UI 库,包括 elementUI 等非 uni-app 的 UI 库,但注意这些 for h5 的 ui 库只能在浏览器中使用,无法适配 App 和小程序,按如下操作。
@@ -670,7 +696,8 @@ uni-admin 支持所有三方的 Vue UI 库,包括 elementUI 等非 uni-app 的
uni-admin框架运行的基础路径默认为`/admin/`,部署到前端网页托管之后,你需要通过`https://你的域名/admin/`来访问,且路由模式必须为hash。
如果你希望自定义项目的运行的基础路径,修改`manifest.json`文件的`h5 -> router -> base`的值即可。
-### 常见问题
+## 常见问题
+
+### 使用uni-admin新建用户无法登录,会提示“该账号暂无权限登录” ?
-- 问: 使用uni-admin新建用户无法登录,会提示“该账号暂无权限登录” ?
- > 答:用户登录逻辑:登录时系统检测没有菜单会提示“暂无权限登录”,需要给新账号绑定角色,角色有菜单方可登录
+用户登录逻辑:登录时系统检测没有菜单会提示“暂无权限登录”,需要给新账号绑定角色,角色有菜单方可登录
 -### uni-admin 功能
+## uni-admin 功能
uni-admin有预置功能、插件生态和数据表管理的代码生成工具。
@@ -65,7 +65,33 @@ PC 端如下图:
uni-admin是完整开源的一个uni-app项目,任何熟悉uni-app的工程师都可以自行开发扩展功能。
-### 使用说明
+## 使用说明
+
+### 一键部署@fast-install
+
+uni-admin的`一键部署`,会自动上传云函数、创建数据库,并将前端页面编译上传到前端网页托管中,帮你一键生成网站并自动部署uni统计;如果你需要在HBuilderX中修改定制代码,后续可再选择[手动部署](#install)方式导入项目源码到HBuilderX。
+
+1. 在插件市场点击一键部署插件到uniCloud
+
+
+
+2. 选择服务空间(目前只支持选择腾讯云服务空间,且不可以是协作者身份,需空间创建者的账号登录)
+
+如需要部署在阿里云空间,则请使用[手动部署](#install)方式
+
+
+
+3. 在此页面隔几分钟刷新点击一下刷新,直到提示部署完成。
+
+
+
+4. 部署完成后,点击前端网页默认访问链接即可访问uni-admin
+
+
+
+### 手动部署@install
+
+当你需要使用`uni-admin`来开发时,需要使用`手动部署`方式导入源码到HBX中进行开发。
#### 创建
@@ -92,7 +118,7 @@ uni-admin是完整开源的一个uni-app项目,任何熟悉uni-app的工程师
- 浏览器联网失败,报 `request:fail`,需要去云服务空间的`跨域配置`配置跨域域名,需带端口。[详见](https://uniapp.dcloud.net.cn/uniCloud/quickstart?id=useinh5)
- 如从未接触过uniCloud,是无法直接上手uni-admin的,建议先通读下uniCloud文档的概念介绍和快速上手章节。[详见](https://uniapp.dcloud.net.cn/uniCloud/README)
-#### 目录结构
+## 目录结构
```bash
├── cloudfunctions # 云函数
@@ -188,21 +214,21 @@ uni-admin是完整开源的一个uni-app项目,任何熟悉uni-app的工程师
└── uni.scss
```
-### 登录页
+## 登录页
首次使用,可以通过登录页面底部链接创建一个超级管理员(仅允许创建一次),该接口会判断系统里如果有 admin 角色的用户,就不再允许添加新的超级管理员。
> 注意:注册完毕后,建议从登录页面移除该链接
-
+
-### 分栏窗体介绍
+## 分栏窗体介绍
登录后我们会看到如下窗体, 窗体分为三个部分,topWindow 顶部窗口(导航栏),leftwindow 左侧窗口(菜单栏),右侧的内容主窗体

-#### 顶部窗口(导航栏)
+### 顶部窗口(导航栏)
顶部窗口默认在左侧展示系统 Logo、右侧显示导航链接,效果如上图。展示内容可通过项目根目录下的`admin.config.js`文件进行配置,如下为示例:
@@ -232,7 +258,7 @@ export default {
$top-window-text-color: #999; /* 文字颜色 */
```
-#### 左侧窗口(菜单栏)
+### 左侧窗口(菜单栏)
左侧窗口内主要是菜单,菜单包含静态菜单和动态菜单,支持无限层级嵌套,但建议层级不要超过三级
@@ -241,7 +267,7 @@ $top-window-text-color: #999; /* 文字颜色 */
> 用户登录时,会根据用户的 _角色_ 去查找其拥有的 _权限_ ,再根据 _权限_ 去查找对应的 _菜单_
-##### 管理静态菜单
+#### 管理静态菜单
通过 [admin.config.js](https://github.com/dcloudio/uni-admin/blob/master/admin.config.js) 配置侧边栏内容,所有用户都能看到静态菜单。
@@ -273,7 +299,7 @@ export default {
};
```
-##### 管理动态菜单
+#### 管理动态菜单
在左侧导航菜单中,找到`系统管理 -> 菜单管理`,可视化的维护菜单。
@@ -301,7 +327,7 @@ _添加菜单记录需要注意:_
- 页面菜单项:叶子节点,无子菜单,且 `url` 字段不能为空,点击该菜单项会转到`url`页面。如果 `url` 为空则该菜单无法显示。
-##### 侧边栏样式管理
+#### 侧边栏样式管理
通过 [uni.scss](https://github.com/dcloudio/uni-admin/blob/master/uni.scss) 配置侧边栏样式
@@ -316,14 +342,14 @@ $menu-text-color: #333; /* 菜单前景色 */
$menu-text-color-actived: #409eff; /* 菜单激活前景色 */
```
-#### 右侧窗口(内容主窗体)
+### 右侧窗口(内容主窗体)
右侧窗口是内容主窗体,和 uni-app 保持一致,用户登录后看到的第一个页面,默认是 pages 数组中第一项表示应用启动页。
如果想将自己开发的页面调到登录后首页,可在 page.json 调整。
-### 应用管理
-### uni-admin 功能
+## uni-admin 功能
uni-admin有预置功能、插件生态和数据表管理的代码生成工具。
@@ -65,7 +65,33 @@ PC 端如下图:
uni-admin是完整开源的一个uni-app项目,任何熟悉uni-app的工程师都可以自行开发扩展功能。
-### 使用说明
+## 使用说明
+
+### 一键部署@fast-install
+
+uni-admin的`一键部署`,会自动上传云函数、创建数据库,并将前端页面编译上传到前端网页托管中,帮你一键生成网站并自动部署uni统计;如果你需要在HBuilderX中修改定制代码,后续可再选择[手动部署](#install)方式导入项目源码到HBuilderX。
+
+1. 在插件市场点击一键部署插件到uniCloud
+
+
+
+2. 选择服务空间(目前只支持选择腾讯云服务空间,且不可以是协作者身份,需空间创建者的账号登录)
+
+如需要部署在阿里云空间,则请使用[手动部署](#install)方式
+
+
+
+3. 在此页面隔几分钟刷新点击一下刷新,直到提示部署完成。
+
+
+
+4. 部署完成后,点击前端网页默认访问链接即可访问uni-admin
+
+
+
+### 手动部署@install
+
+当你需要使用`uni-admin`来开发时,需要使用`手动部署`方式导入源码到HBX中进行开发。
#### 创建
@@ -92,7 +118,7 @@ uni-admin是完整开源的一个uni-app项目,任何熟悉uni-app的工程师
- 浏览器联网失败,报 `request:fail`,需要去云服务空间的`跨域配置`配置跨域域名,需带端口。[详见](https://uniapp.dcloud.net.cn/uniCloud/quickstart?id=useinh5)
- 如从未接触过uniCloud,是无法直接上手uni-admin的,建议先通读下uniCloud文档的概念介绍和快速上手章节。[详见](https://uniapp.dcloud.net.cn/uniCloud/README)
-#### 目录结构
+## 目录结构
```bash
├── cloudfunctions # 云函数
@@ -188,21 +214,21 @@ uni-admin是完整开源的一个uni-app项目,任何熟悉uni-app的工程师
└── uni.scss
```
-### 登录页
+## 登录页
首次使用,可以通过登录页面底部链接创建一个超级管理员(仅允许创建一次),该接口会判断系统里如果有 admin 角色的用户,就不再允许添加新的超级管理员。
> 注意:注册完毕后,建议从登录页面移除该链接
-
+
-### 分栏窗体介绍
+## 分栏窗体介绍
登录后我们会看到如下窗体, 窗体分为三个部分,topWindow 顶部窗口(导航栏),leftwindow 左侧窗口(菜单栏),右侧的内容主窗体

-#### 顶部窗口(导航栏)
+### 顶部窗口(导航栏)
顶部窗口默认在左侧展示系统 Logo、右侧显示导航链接,效果如上图。展示内容可通过项目根目录下的`admin.config.js`文件进行配置,如下为示例:
@@ -232,7 +258,7 @@ export default {
$top-window-text-color: #999; /* 文字颜色 */
```
-#### 左侧窗口(菜单栏)
+### 左侧窗口(菜单栏)
左侧窗口内主要是菜单,菜单包含静态菜单和动态菜单,支持无限层级嵌套,但建议层级不要超过三级
@@ -241,7 +267,7 @@ $top-window-text-color: #999; /* 文字颜色 */
> 用户登录时,会根据用户的 _角色_ 去查找其拥有的 _权限_ ,再根据 _权限_ 去查找对应的 _菜单_
-##### 管理静态菜单
+#### 管理静态菜单
通过 [admin.config.js](https://github.com/dcloudio/uni-admin/blob/master/admin.config.js) 配置侧边栏内容,所有用户都能看到静态菜单。
@@ -273,7 +299,7 @@ export default {
};
```
-##### 管理动态菜单
+#### 管理动态菜单
在左侧导航菜单中,找到`系统管理 -> 菜单管理`,可视化的维护菜单。
@@ -301,7 +327,7 @@ _添加菜单记录需要注意:_
- 页面菜单项:叶子节点,无子菜单,且 `url` 字段不能为空,点击该菜单项会转到`url`页面。如果 `url` 为空则该菜单无法显示。
-##### 侧边栏样式管理
+#### 侧边栏样式管理
通过 [uni.scss](https://github.com/dcloudio/uni-admin/blob/master/uni.scss) 配置侧边栏样式
@@ -316,14 +342,14 @@ $menu-text-color: #333; /* 菜单前景色 */
$menu-text-color-actived: #409eff; /* 菜单激活前景色 */
```
-#### 右侧窗口(内容主窗体)
+### 右侧窗口(内容主窗体)
右侧窗口是内容主窗体,和 uni-app 保持一致,用户登录后看到的第一个页面,默认是 pages 数组中第一项表示应用启动页。
如果想将自己开发的页面调到登录后首页,可在 page.json 调整。
-### 应用管理